Nous vous avions déjà brièvement parlé du plugin WordPress (ou extension) Facebook Photo Fetcher (voir l’article 7 plug-ins WordPress que votre blog va adorer), aujourd’hui nommé Social Photo Fetcher, qui permet d’importer et d’afficher un album photo Facebook dans un article ou une page de votre blog ou de votre site internet. Découvrez maintenant comment installer l’extension WordPress et la paramétrer en 3 étapes !

1. Installer le plug-in Social Photo Fetcher
Comme pour toute autre extension WordPress, vous avez deux possibilités pour procéder à l’installation :
- Placer le dossier du plugin directement sur votre serveur via un logiciel de transfert FTP tel Filezilla. Pour cela, vous devrez au préalable récupérer sur la page dédiée de WordPress.org le fichier zip contenant tous les éléments du plugin.
- Passer par le back office de votre blog et la fonctionnalité “Ajouter » (sous entendu ajouter une extension).
Pour ce tutoriel, nous utilisons ce second moyen -plus simple pour les non-développeurs – pour installer Social Photo Fetcher.
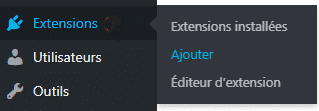
Retour donc sur le back-office ou tableau de bord WordPress. Cliquez sur “ajouter” dans la rubrique « Extensions” :

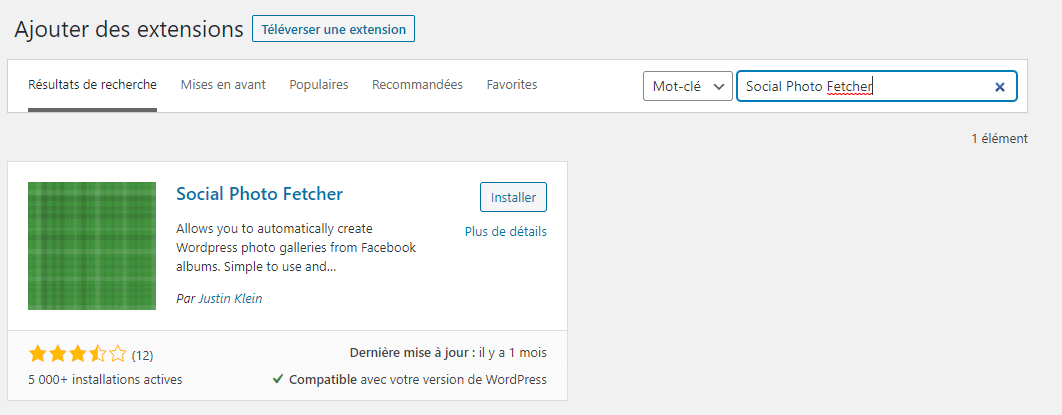
Dans le nouvel écran, tapez le nom de l’extension dans le champ « mots clés » prévu à cet effet, l’extension s’affiche dans les résultats proposés. Vous n’avez plus qu’à cliquer sur « Installer ».

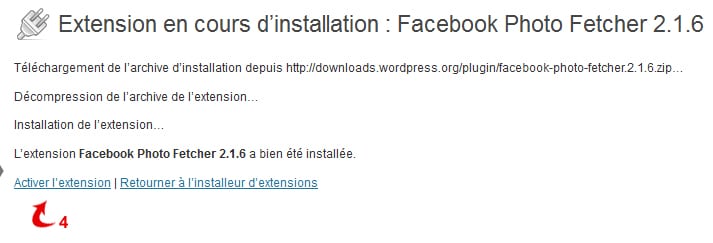
Il ne reste plus qu’à cliquer sur “Activer l’extension” (4) :

2. Régler les paramètres du plug-in
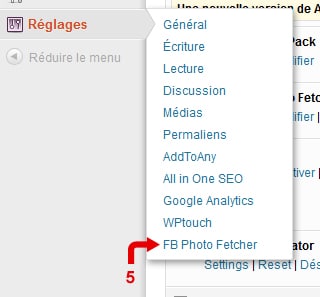
Social Photo Fletcher est désormais bien installé sur votre blog. Il faut maintenant correctement le paramétrer. Commencez par cliquer sur le raccourci Social Photo Fetcher (5) qui se trouve dans la rubrique “Réglages” en colonne de gauche du tableau de bord :

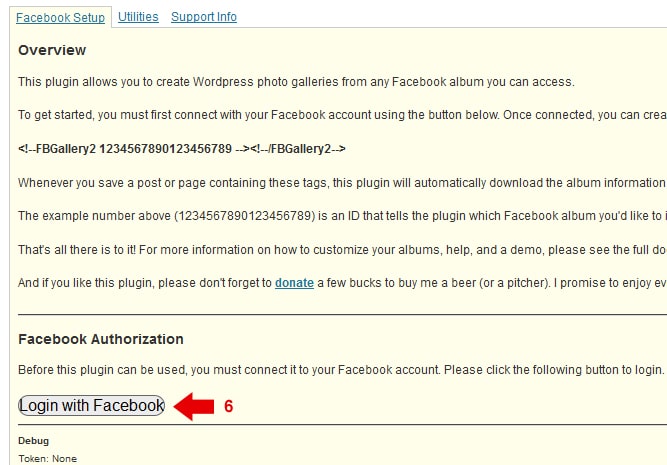
Je me connecte avec mon compte Facebook en cliquant sur le bouton “Login with Facebook” (6) :

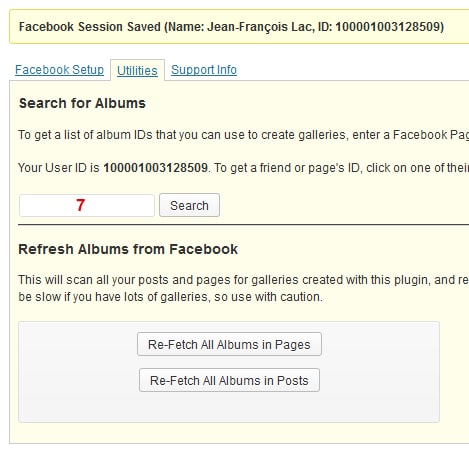
Un nouvel écran apparaît contenant mon identifiant Facebook. Je dois maintenant rentrer dans le champ 7 l’identifiant (ID) de la page ou du profil Facebook dont je souhaite afficher l’album dans mon blog. A ce stade vous l’aurez compris : il est possible d’intégrer n’importe quel album photo Facebook, le vôtre comme celui d’un autre utilisateur !

Va dès lors se poser un nouveau problème : où trouver l’identifiant d’un profil ou d’une page Facebook ? Pour cela rien de plus simple… Je vais utiliser les fonctionnalités offertes par le Graph Facebook. J’ajoute le nom de la page ou du profil concerné dans l’URL suivante :
https://graph.facebook.com/nom_de_la_page
Pour la page Facebook d’Editoile, l’URL sera donc https://graph.facebook.com/editoile.
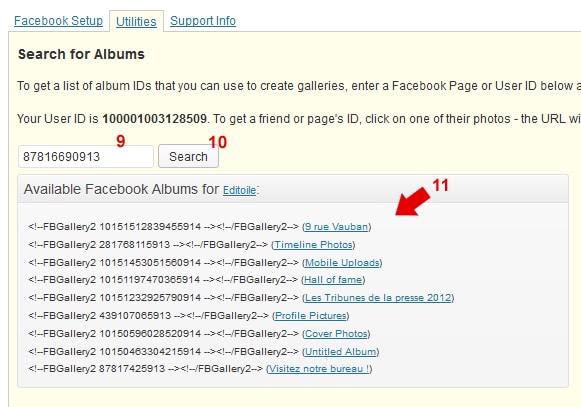
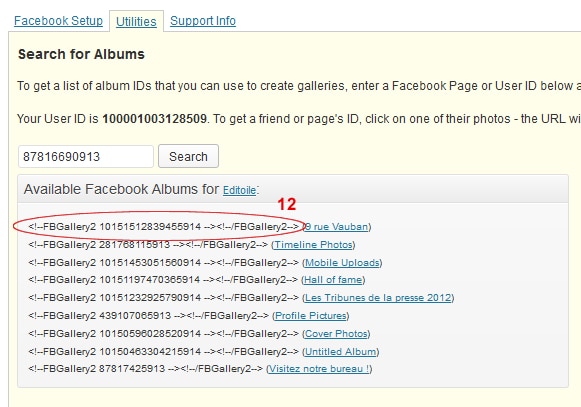
En première ligne (8), je retrouve l’ID de la page, soit 87816690913. C’est ce chiffre qu’il me faut reporter dans les paramètres (9) de Facebook Photo Fetcher. Je clique sur “Search” (10). Les albums présents sur la page Facebook d’Editoile sont alors visibles (11) :

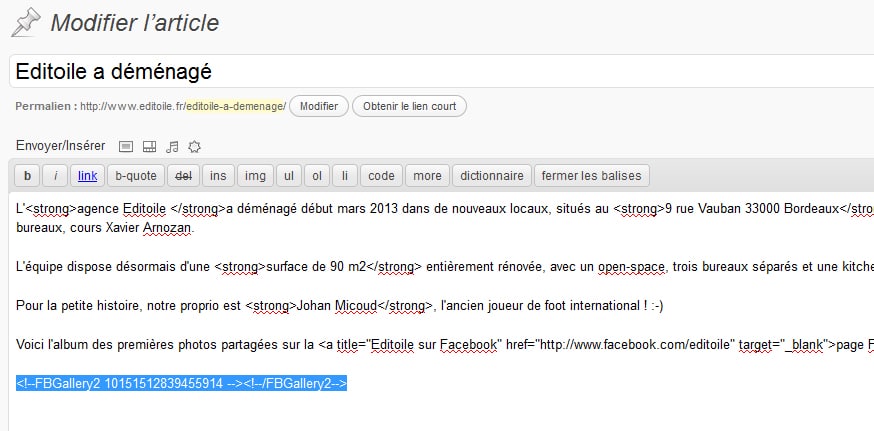
Imaginons maintenant que je souhaite intégrer l’album Facebook 9 rue Vauban dans un article sur mon blog. Il me suffit de copier la ligne apparaissant en 12 (<!–FBGallery2 10151512839455914 –><!–/FBGallery2–>) et de la coller à l’endroit souhaité dans la fenêtre HTML de rédaction de mon article :


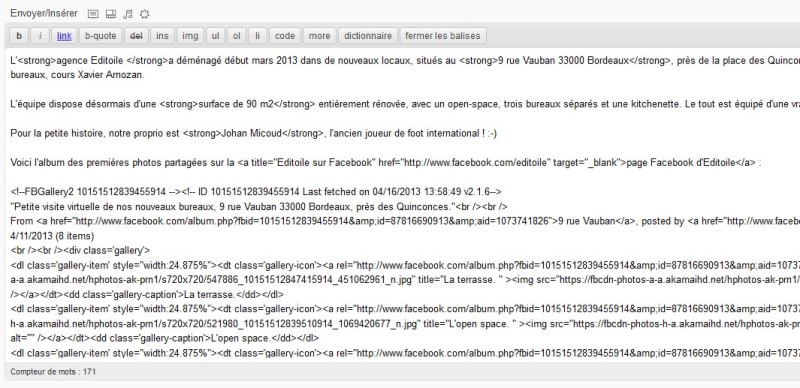
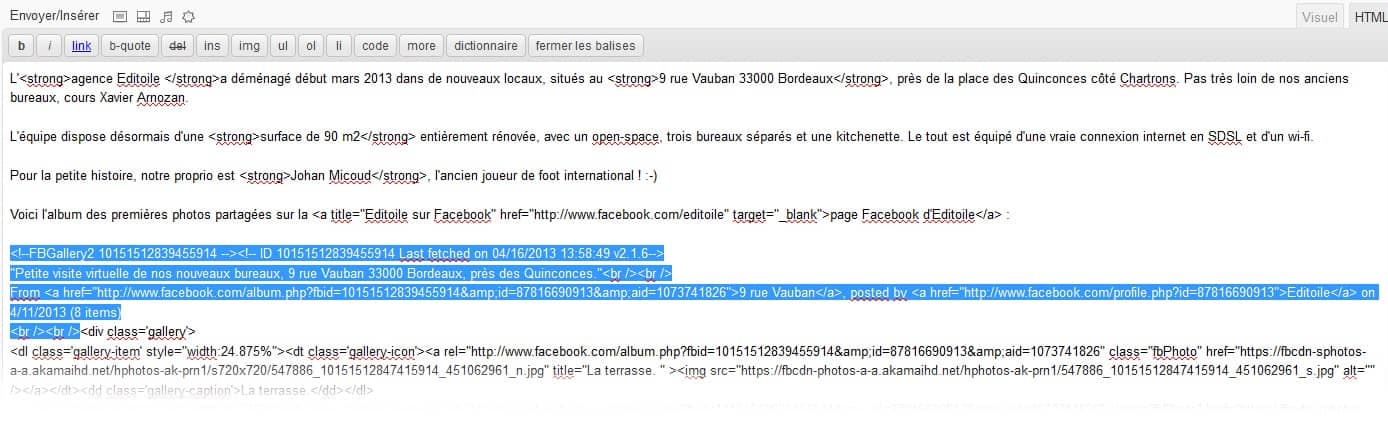
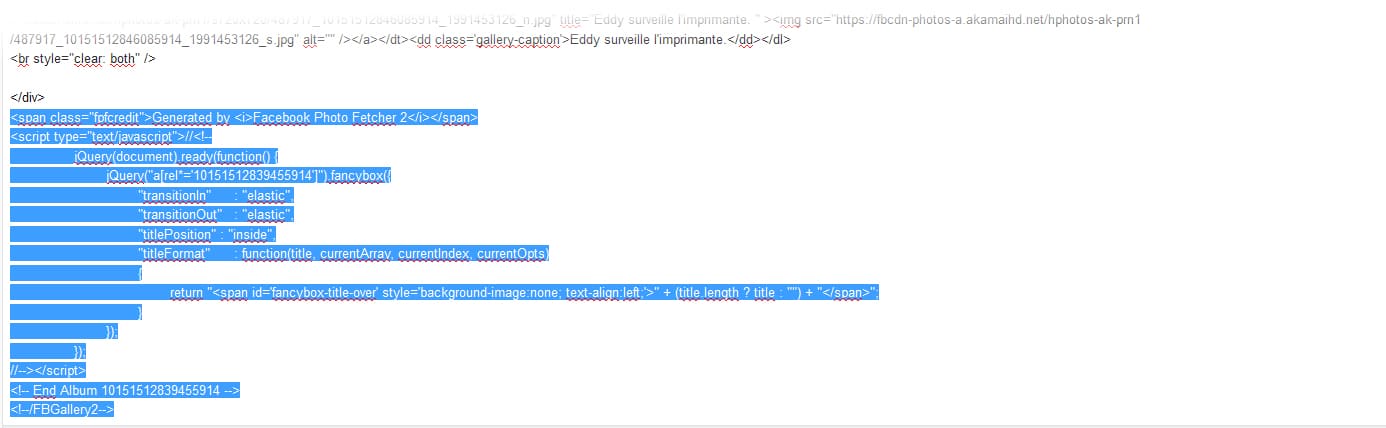
Je clique sur “enregistrer brouillon” ou “mettre à relire” pour sauvegarder mes changements. Je vois alors que la phrase que je viens copier/coller laisse la place à un code beaucoup plus long qui comprend les urls des différentes images :

3. Modifier le code
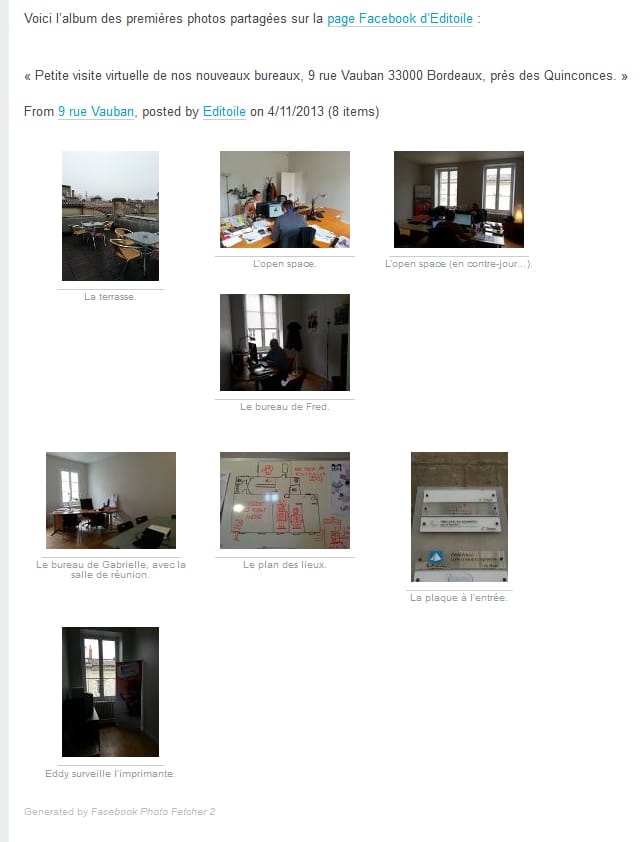
En cliquant sur “Prévisualiser”, je vois le résultat tel qu’il sera affiché :

L’article reprend les informations de l’album telles qu’elles apparaissent sur Facebook :
- Le titre
- Le descriptif
- Le nom de l’auteur (en fait celui de la page ou du profil)
- La date de publication des photos
- Les légendes
Le plugin ajoute également automatiquement une phrase en anglais, “Generated by Facebook Photo Fetcher 2”, histoire de faire un peu d’auto-promo 😉
Préférant la simplicité, je souhaite supprimer ces informations et ne conserver que les photographies. Pour cela, je retourne dans la fenêtre de rédaction HTML et je supprime :
- le premier paragraphe créé par le plugin. La partie à supprimer est comprise entre la balise <!–FBGallery2 10151512839455914 –> et la double balise <br /><br /> (surlignée en bleu ci-dessous)

- le dernier paragraphe délimité par les balises <span class=“fpfcredit”> et <!–/FBGallery2–> (surlignée en bleu ci-dessous)

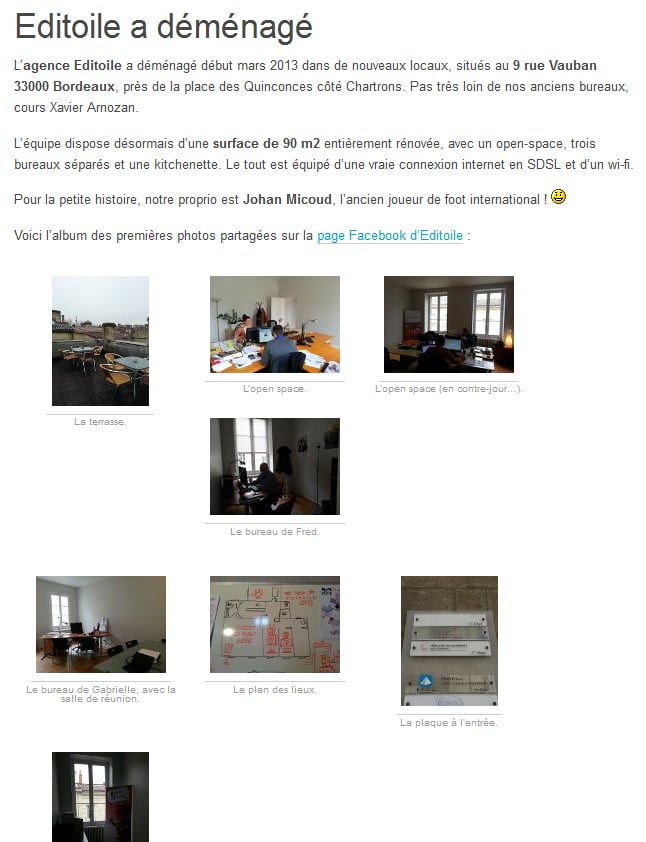
Je clique à nouveau sur “Prévisualiser” et je constate que désormais seules les photographies apparaissent :

Pour continuer votre lecture, voici des articles utiles sur Facebook :


Enorme Merci !!! super tuto!!!
Par contre est ce possible d’inverser l’ordre des photos j’aimerai que les photos les plus récentes apparaissent en premier???
Merci encore
Avez-vous installé une extension de type « lightbox » pour afficher vos photos ? Cela est nécessaire pour générer un diaporama des images d’un article. Pour info, pour le blog d’Editoile nous utilisons « Simple Lightbox »
Si vous avez déjà installé ce type d’extension, vérifiez que l’option « Start slideshow automatically » est coché si vous voulez qu’un diaporama se lance lors de l’ouverture d’une image.
Bonjour,
J’ai trouver votre tuto très utile et intéressant.
Tout a très bien fonctionné, cependant je ne comprends pas pourquoi quand je clique sur une photo, elle s’affiche sans qu’un défilement soit possible.
Pouvez-vous m’aider?