Vous êtes présent sur les réseaux sociaux (Facebook, Twitter, LinkedIn, Instagram, etc.). Mais encore faut-il attirer les visiteurs de votre site web vers vos pages sociales pour qu’ils s’y abonnent et ainsi les fidéliser. Pourquoi afficher ses comptes sociaux sur un blog WordPress ? Où les placer sur son site ? Quels plug-ins (extensions) WordPress utiliser ? Voici les réponses à ces 3 questions.
Cet article tutoriel a été rédigé suite à un atelier sur « WordPress et les réseaux sociaux » animé par Gabrielle Denis, directrice d’Editoile, au Node à Bordeaux.

1. Pourquoi afficher ses réseaux sociaux sur son site web ?
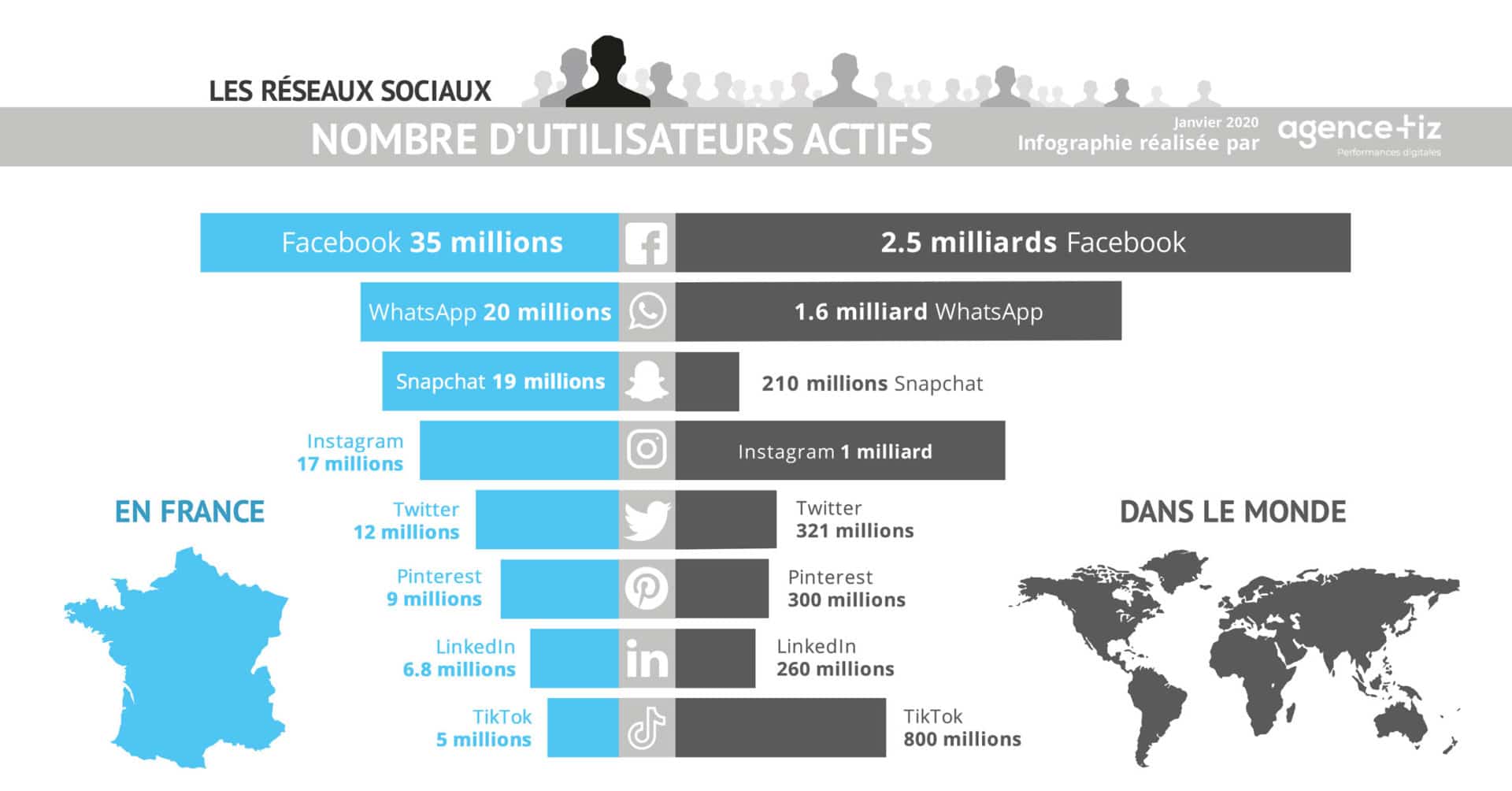
Les réseaux sociaux sont un générateur de trafic dont il est difficile de se passer ! Rien qu’en France, Facebook possède 26 millions d’utilisateurs actifs et Twitter plus de 6 millions ! Les visiteurs venant des réseaux sociaux passent également plus de temps sur votre et site et voient plus de pages que ceux qui proviennent de Google. Dernière statistique : Facebook et Twitter génèrent 15% des visites de sites web français (chiffres AT Internet).

Les réseaux sociaux vous permettent de créer une communauté pour échanger avec vos lecteurs, mais servent aussi et surtout à améliorer votre référencement naturel grâce aux liens entrants générés par le partage de vos contenus sur les réseaux sociaux. Mais pour générer du trafic qualifié, il faut bien choisir ces réseaux selon ses cibles (âge, genre, etc.), ses types de contenu (visuel, éditorial, etc.), ses usages et son temps disponible.
Conseil : nommez votre compte au nom de votre blog, sauf si vous souhaitez un fil plus personnel ou si votre nom de blogueur est plus connu que celui de votre blog.
2. Où afficher ses réseaux sociaux sur son site web ?
Afficher vos réseaux sociaux va consister à disposer sur votre blog WordPress, à des endroits stratégiques, des liens vers vos profils sociaux : le header (en-tête), le footer (pied de page), la sidebar (colonne latérale), etc. L’idéal est qu’ils figurent sur toutes les pages de votre site, pas seulement sur la page d’accueil, car les internautes peuvent rentrer par n’importe quelle page.
Les icônes sociales peuvent même être affichées plusieurs fois sur une même page (en évitant d’en mettre trop…). Par exemple, sur la page que vous êtes en train de lire, ils figurent en footer.

3. Comment afficher ses réseaux sociaux sur WordPress ?
Il existe différentes façons techniques de les afficher :
a) En header/footer via le template
Aujourd’hui, la plupart des thèmes WordPress proposent par défaut d’afficher vos réseaux sociaux, le plus souvent dans le header (en-tête) ou dans le footer (pied de page).
Pour les afficher, allez dans les options de votre thème. Si vous trouvez un onglet traitant des réseaux sociaux, vous n’aurez qu’à coller le lien de votre profil social dans le champ adapté. Si vous laissez le champ vide, ce profil n’apparaîtra pas.

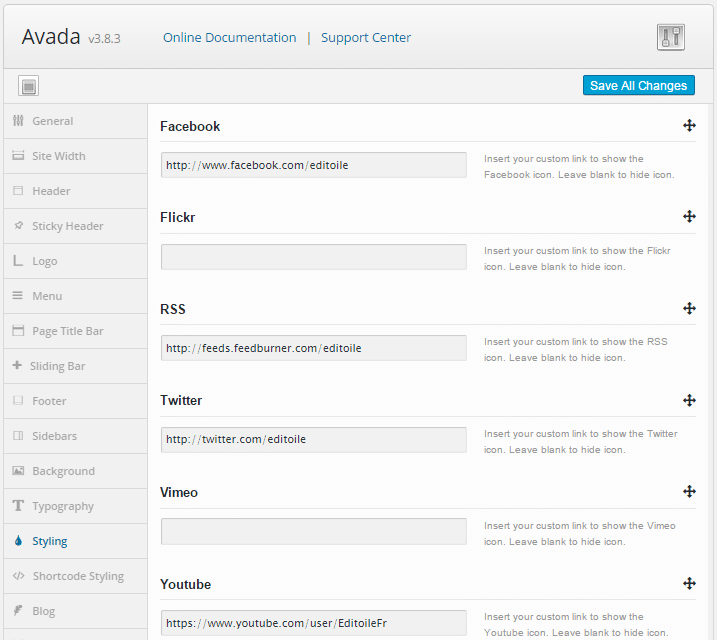
Par exemple, avec le thème Avada, voici le panneau qui vous permet d’administrer l’affichage de vos réseaux sociaux
b) Via un widget WordPress en sidebar
Votre thème ne propose pas de solution intégrée à l’affichage de vos réseaux sociaux ? Ce n’est pas grave, des extensions sont là pour vous aider ! Ils permettent souvent d’inclure les icônes sociales sur la sidebar (colonne de côté) ou le footer de votre blog, voire en fin ou début de page.
Rappel : Pour installer un plugin, allez dans le menu « Extensions » de votre blog WordPress, puis cliquez sur « Ajouter », choisissez et installez votre extension. Ensuite, allez dans le menu « Apparence », puis « Widgets » et glissez-déposez l’extension que vous souhaitez dans l’emplacement souhaité.
Quelques exemples de plugins Wordpress pour ajouter des réseaux sociaux en widgets :
- Social Media Feather – lightweight social media sharing and follow buttons : simple et sobre, validé par Editoile !
- Ultimate Social Media and Share Icons : existe aussi en version premium.
- Social Contact Display : le plus design.
- Social Stickers : personnalisable facilement.
- Simple Social Icons : simple comme son nom l’indique, mais très efficace !
c) Via les widgets fournis par les réseaux sociaux
Les widgets sociaux permettent d’afficher un peu plus qu’un lien vers votre profil : vos derniers posts, mais aussi les personnes qui suivent le compte, ce qui a un effet incitatif (« mouton de panurge » diront certains) pour le visiteur en voyant que ses amis suivent déjà ce compte. Et même un bouton pour suivre le compte sur Twitter ou Facebook, sans quitter le blog.
Intégrer le widget Twitter
- Connectez-vous au site dédié de Twitter
- Choisissez le format qui vous intéresse : bouton follow, bouton tweet, widget timeline
- Indiquez votre @
- Copiez-collez votre code html et intégrez-le sur votre site là où vous le souhaitez.
Voici par exemple ce que donne ce bouton follow pour le Twitter @editoile :
Follow @editoileIntégrer le widget Facebook
- Connectez-vous à Facebook Developpers
- Choisissez votre style de widget : like button, follow button, page plugin
- Personnalisez votre widget
- Copiez-collez votre code html et intégrez le widget où vous le souhaitez.
En pop-up
L’affichage en pop-up incite les internautes à réaliser une action : ce dernier doit forcément cliquer, au moins pour fermer la fenêtre pop-up. Vous pouvez proposer un seul réseau ou plusieurs, au choix. Cela dit, cette méthode est très intrusive et peut irriter l’internaute, surtout quand elle s’intègre mal sur mobile (lorsque la fenêtre est difficile à fermer) et n’est pas recommandé par le référentiel Opquast.
Les principaux plugins Wordpress de pop-up :
- WordPress PopUp : facile à utiliser
- Simple PopUp : disponible en version premium
- Popups – WordPress Popup : très complet
- PopupAlly : contient des tutos et un bon support des développeurs
- ITRO Popup Plugin : réglable facilment pour retarder l’apparition du pop-up
Conseil : ne déclenchez pas la fenêtre pop-up dès l’entrée sur le site, mais plutôt quand l’internaute a passé une minute ou a déjà visité 2 ou 3 pages sur le site, pour mieux cibler les visiteurs intéressés par vos contenus.

d) Petits conseils en plus
Vérifiez bien que les icônes que vous utilisez sont les logos officiels ! Par exemple, utilisez l’icône de Twitter représentant l’oiseau bleu et surtout pas une icône « T » qui n’est plus valide depuis des années.

Ne mettez pas trop d’icônes, en trop d’endroits et d’une taille trop importantes, pour ne pas trop solliciter le visiteur.
Ne vous contentez pas d’afficher vos réseaux sociaux sur votre site, ajoutez les systématiquement dans tous vos supports de communication : signatures de mails, newsletter, cartes de visite, affiches, courriers, kakemonos, emballages, devis, et même factures !
Pour continuer votre lecture sur le même sujet, voici d’autres articles sur le CMS (Content Management System) WordPress publiés sur ce blog :
- Créer gratuitement un blog WordPress
- Relier un blog WordPress aux réseaux sociaux
- Traduire un thème WordPress avec Poedit
Article mis à jour le 24 mai 2019.


Bonjour Hugo et Editoile
Merci pour l’article
J’utilise un plugin Monarch pour les réseaux sociaux (Divi) mais je ne trouve nulle part la possibilité de partager par mail, j’ai contacté leur équipe apparement cette possibilité n’y est pas ou plus ?
Sur un précédent site WordPress il me semble que je l’avais trouvé.
Merci
Merci pour ces infos. J ai finalement opté pour surper socializer pour mon site.
Très bon article !
Utilisés depuis longtemps, « simple social icons » et « partage » pourtant actifs ne s’affichent plus depuis deux jours sur mon blog ; auriez vous une astuce ? Merci.
Merci pour cet article fort intéressant. Sur mon site, les icônes s’affichent les unes au dessus des autres. Y a t’il un moyen de les disposer côte à côte?
Très bon article avec de vrai conseils ! J’adore !