Comment intégrer un statut Facebook, un post Instagram ou un tweet de Twitter sur son propre site web ? Pas besoin de plugin ni widget. Suivez cette méthodologie simple pour embarquer le code html fourni par les réseaux sociaux et ainsi enrichir vos contenus web.
Les réseaux sociaux sont l’espace idéal pour repérer les UGC (User Generated Contents), autrement dit les contenus générés par les utilisateurs. Une matière vivante et diversifiée, constituée de messages, de photos, de vidéos. Et en plus, c’est gratuit et conforme aux droits d’auteur ! Lorsqu’on crée un compte sur les réseaux sociaux, on accepte des conditions générales d’utilisation qui leur donne l’autorisation d’utiliser gratuitement ses contenus (textes, photos, vidéos, etc.). Cela couvre la publication sur votre page, les republications à l’intérieur du réseau social via le bouton de partage ou retweet, mais aussi les republications à l’extérieur du réseau social via la fonctionnalité « embed » (que nous expliquons plus loin).
L’étape suivante consiste donc à sélectionner et à republier ces contenus sociaux sur votre site web ou blog. Pour cela, les principales plates-formes de social media proposent des fonctionnalités pour embarquer le code html des posts, statuts et autres tweets. Une vieille recette que certains avaient déjà mise en place depuis longtemps, comme les hébergeurs de vidéos YouTube, Daily Motion ou Vimeo.
Dans cet article, je vous montrerai comment intégrer les statuts provenant de réseaux majeurs de la webosphère sociale : Facebook, Twitter, Instagram, mais aussi Youtube, Vimeo, Issuu, Slideshare, etc..
1. Intégrer un statut Facebook
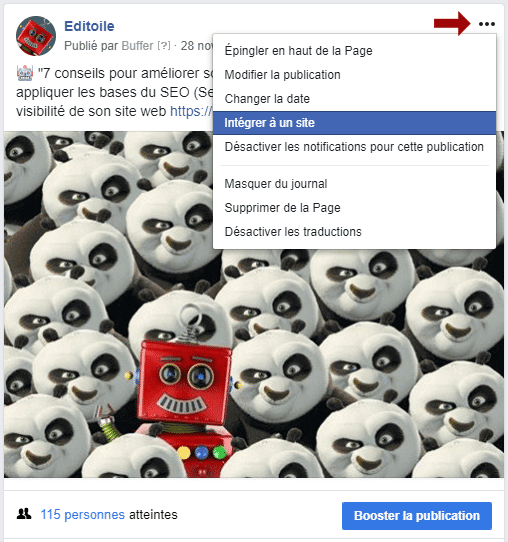
Pour ajouter un statut Facebook à votre blog, rien de plus simple. Cela commence par un petit clic sur le picto « … » qui apparaît au survol de la souris en haut à droite. Dans la liste déroulante qui apparaît alors, cliquez sur Intégrer à un site.

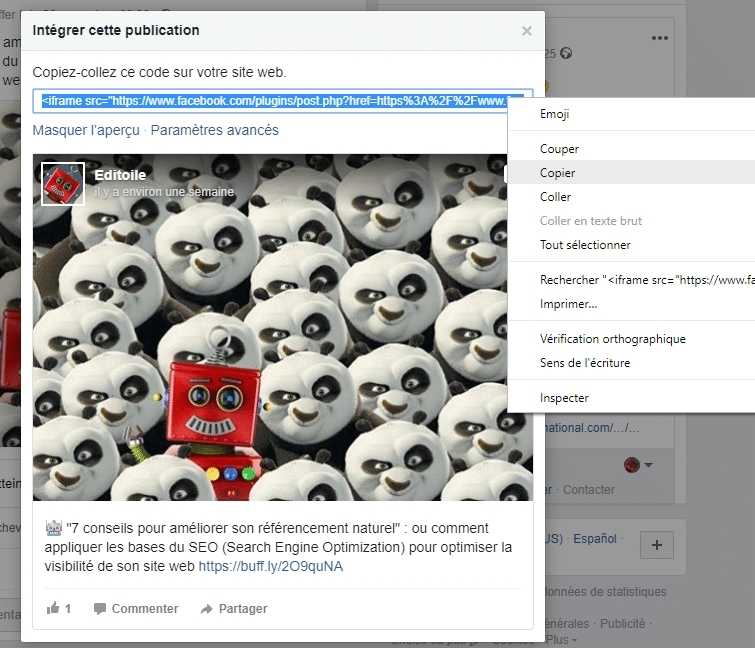
Une nouvelle fenêtre vous donne alors le code embed à copier/coller (surligné en bleu dans la capture d’écran ci-dessous) :

A noter que juste en dessous de ce code, vous pouvez voir un aperçu du post embarqué.

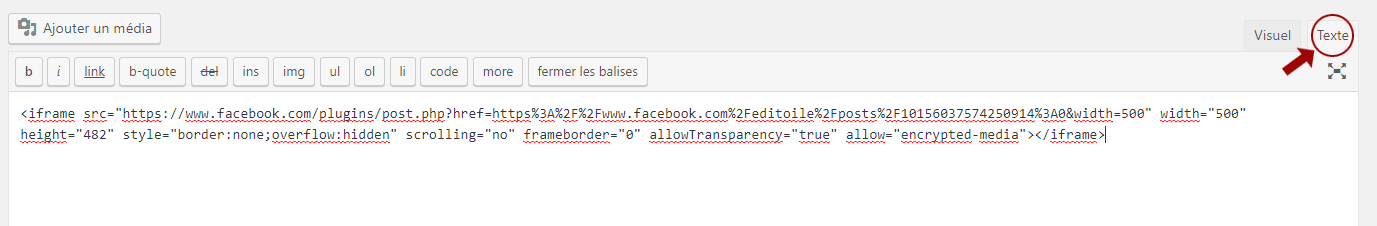
Copiez ce code et collez le dans la fenêtre de rédaction html de votre article dans le back office de votre blog. Par exemple sur WordPress dans votre onglet texte :
Outre le fait d’embarquer tout le contenu (texte + image + lien), ce code permet d’interagir avec le statut grâce à la fonction « J’aime« , exactement comme si vous étiez sur Facebook. Par contre, impossible de le commenter : lorsque vous cliquez sur « Commenter« , une nouvelle fenêtre s’ouvre dans votre navigateur vous renvoyant sur Facebook.
Et voici ce que ça donne en « vrai » sur ce site web sur lequel nous avons embarqué le code :

2. Intégrer un tweet
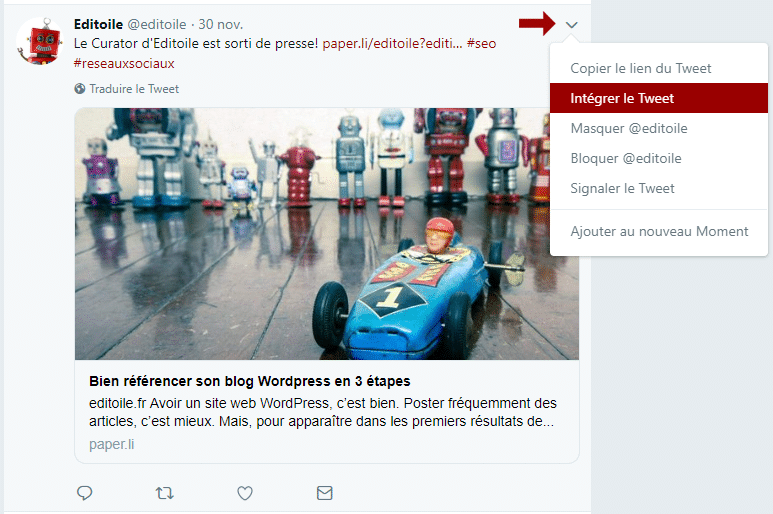
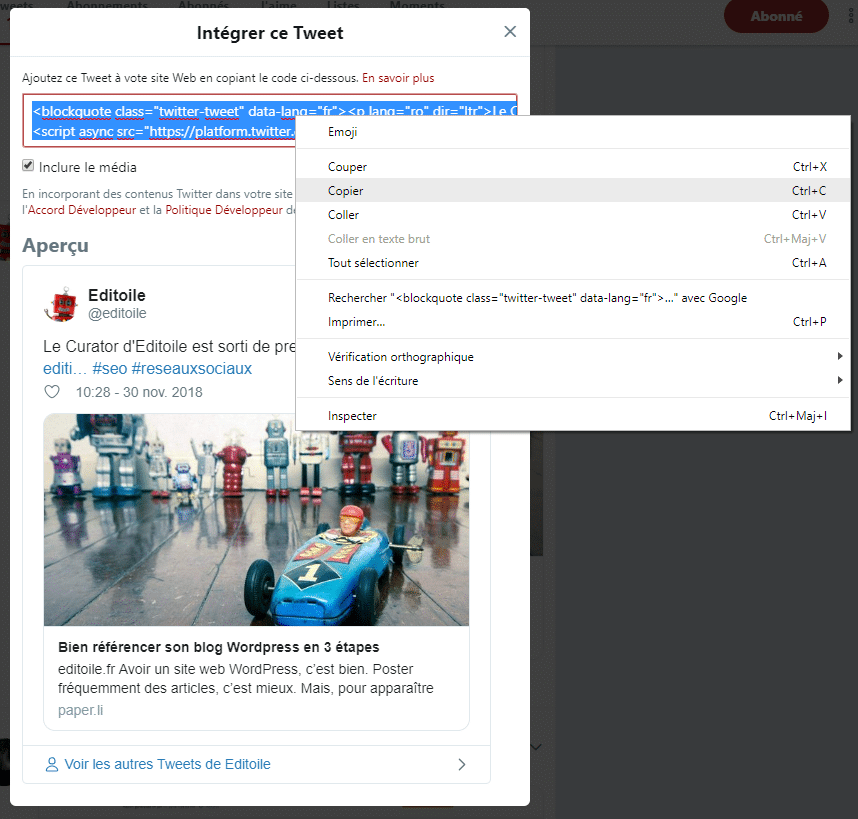
Dans Twitter, placez votre curseur sur le tweet qui vous intéresse. Au survol de la souris, plusieurs options apparaissent : Répondre, Retweeter, (ajouter en) Favori et ••• Plus. C’est sur cette dernière que vous allez cliquer puis sur le lien Insérer le tweet qui s’affiche :

Comme pour Facebook, une nouvelle fenêtre vous présente le code embed pré sélectionné. Copiez-le !

Il ne vous reste plus qu’à le coller dans votre fenêtre de rédaction html pour obtenir ce résultat :
🤖 « 7 conseils pour améliorer son #referencement naturel » : ou comment appliquer les bases du #SEO (Search Engine Optimization) pour optimiser la visibilité de son site web https://t.co/i6nlq3mL6z pic.twitter.com/9TtlrgutN3
— Editoile (@editoile) 28 novembre 2018
Les 3 fonctionnalités principales de Twitter (Répondre, Retweeter et Ajouter en favori) sont présentes en dessous du tweet mais cliquer dessus ouvrira nécessairement une nouvelle fenêtre dans votre navigateur.

3. Intégrer une photo publiée sur Instagram
Vous avez repéré une photo et vous souhaitez la partager sur votre blog ? Rien de plus facile avec Instagram ! Placez-vous sur le cliché concerné puis cliquez sur les 3 petits points qui apparaissent en haut à droite.
Sélectionnez Intégrer :

Le code s’affiche alors. Cliquez sur Copier le code intégré.
Enfin, allez le placer dans votre fenêtre de rédaction html. Vous obtenez alors sur votre blog :
4. Et aussi sur Youtube, Vimeo, Issuu, SlideShare, etc.
Vous l’aurez compris, quel que soit le réseau social, il y a de grandes chances pour qu’il propose cette fonctionnalité de code embarqué. Et les développeurs ayant tendance à copier ce qui fonctionne ailleurs, cette possibilité de rediffuser des contenus prend généralement la même forme : un lien apparaissant dans les options du statut vous permettant de copier/coller le précieux code embed.
La méthode marche aussi pour Youtube, Vimeo, Issuu, SlideShare, etc.
Et vous, quels autres plates-formes embarquez-vous sur votre site ou blog ?
Découvrez-en plus sur les réseaux sociaux et leurs utilisations grâce à cette sélection d’articles :
- Afficher ses réseaux sociaux sur un blog WordPress
- Repartager ses anciens articles sur les réseaux sociaux
- Comment afficher correctement ses liens sur les réseaux sociaux ?
Article mis à jour le 25 juin 2021.


Bonjour merci pour ce tuto, j’aurais une question concernant l’intégration du statut Facebook (et autres) est ce que cela d’actualiser tout seul?
C’est a dire si la page FB en question met a jour sont statut, ce script se mettra a jour sur mon site? Si non existerait-il un script HTML qui le ferais?
Merci!
Très instructif ce site web. 🙂