Grâce à ce tutoriel, vous apprendrez à créer gratuitement un formulaire grâce au service 123 Form Builder, puis à le publier sur une page de votre site web ou blog, quel que soit son système de gestion des contenus. Et si vous avez un WordPress, nous vous montrerons comment installer l’extension Contact Form 7.
Le formulaire fait partie des outils essentiels pour un blog ou un site web. Il permet aux utilisateurs du site de vous envoyer un message, de demander n devis, de s’abonner à une infolettre (newsletter), de s’inscrire à un événement, de télécharger une plaquette ou un livre blanc, etc.
C’est aussi un moyen idéal de collecter des données personnelles sur vos utilisateurs (noms, e-mail, téléphone, adresse postale, etc.), pour les contacter tout en respectant la réglementation bien sûr. Difficile donc de s’en passer !

1. 123 Form Builder : simple et gratuit
Il existe en ligne beaucoup de sites, plus ou moins accessibles, vous proposant de créer un formulaire de contact ou d’inscription à votre infolettre. Pour notre exemple, je vais utiliser 123 Form Builder qui possède un double mérite, celui d’être à la fois intuitif et gratuit.
Ses deux seuls défauts sont d’être en anglais et d’être limité à 5 formulaires par compte dans sa version gratuite. Mais concernant ce dernier point, ce n’est pas réellement un problème puisque pour contourner cette limitation, il suffit de créer un nouveau compte…
123 FormBuilder fournit un code html à copier-coller sur votre site web. Cela fonctionne quel que soit le système utilisé pour développer le site (Drupal, Joomla, WordPress, etc.).
Pour ce tutoriel, je vais réaliser un formulaire d’inscription à une newsletter.
2. Créer et personnaliser son formulaire
Avant toute chose, il convient de se rendre sur le site de 123 Form Builder et de s’inscrire comme utilisateur. Pour cela, rien de très sorcier : je clique sur Sign Up en haut à droite de la page d’accueil. Je choisis la formule gratuite (Basic, identifiée en vert) en cliquant sur Choose plan, puis je remplis les champs demandés (e-mail et choix d’un mot de passe).
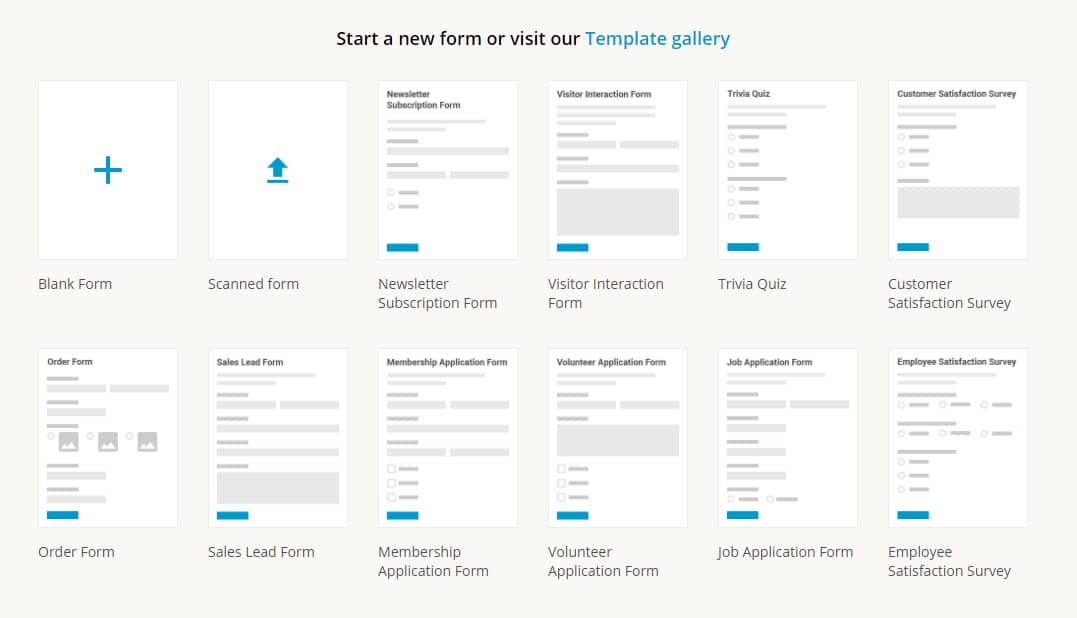
Après avoir validé mon inscription, je peux immédiatement créer mon premier formulaire. Newsletter, quiz, satisfaction, contact, etc. : plusieurs types de formulaires « clés en main » sont disponibles :

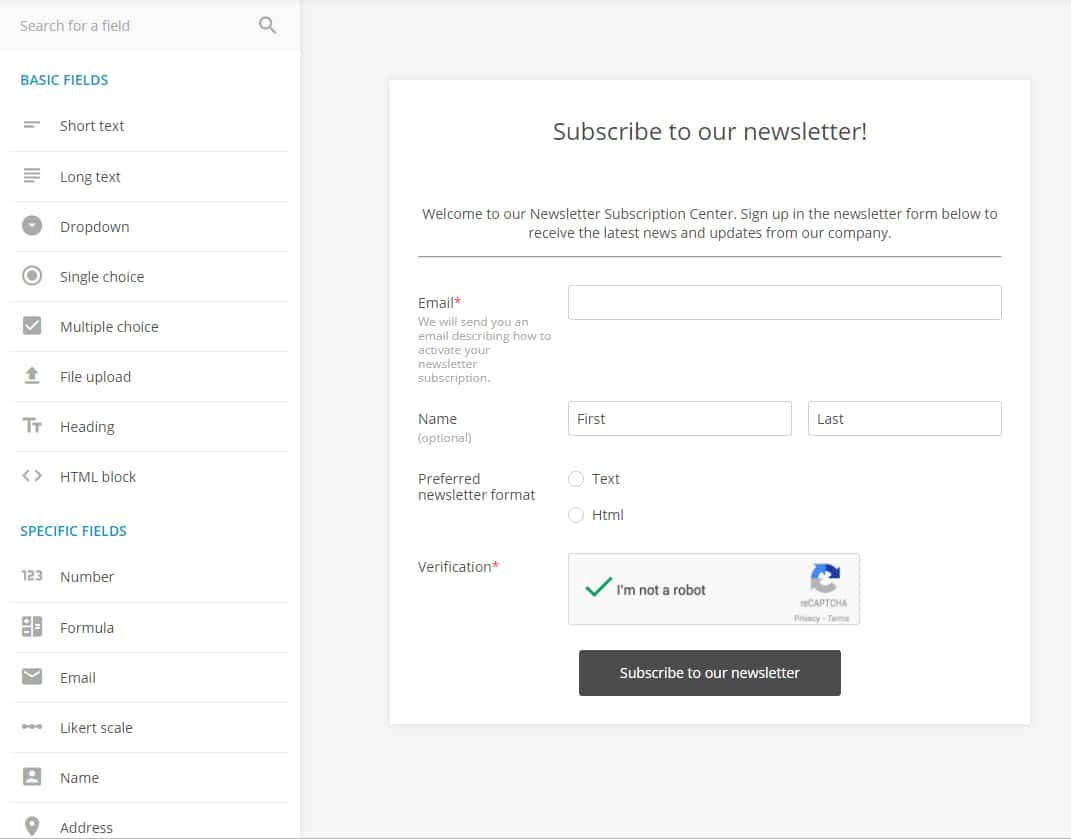
Pour les besoins de cet article, je vais choisir le formulaire d’inscription à une newsletter. Je clique donc sur Newsletter Subsription Form. Une nouvelle fenêtre affiche le module d’édition de mon formulaire :

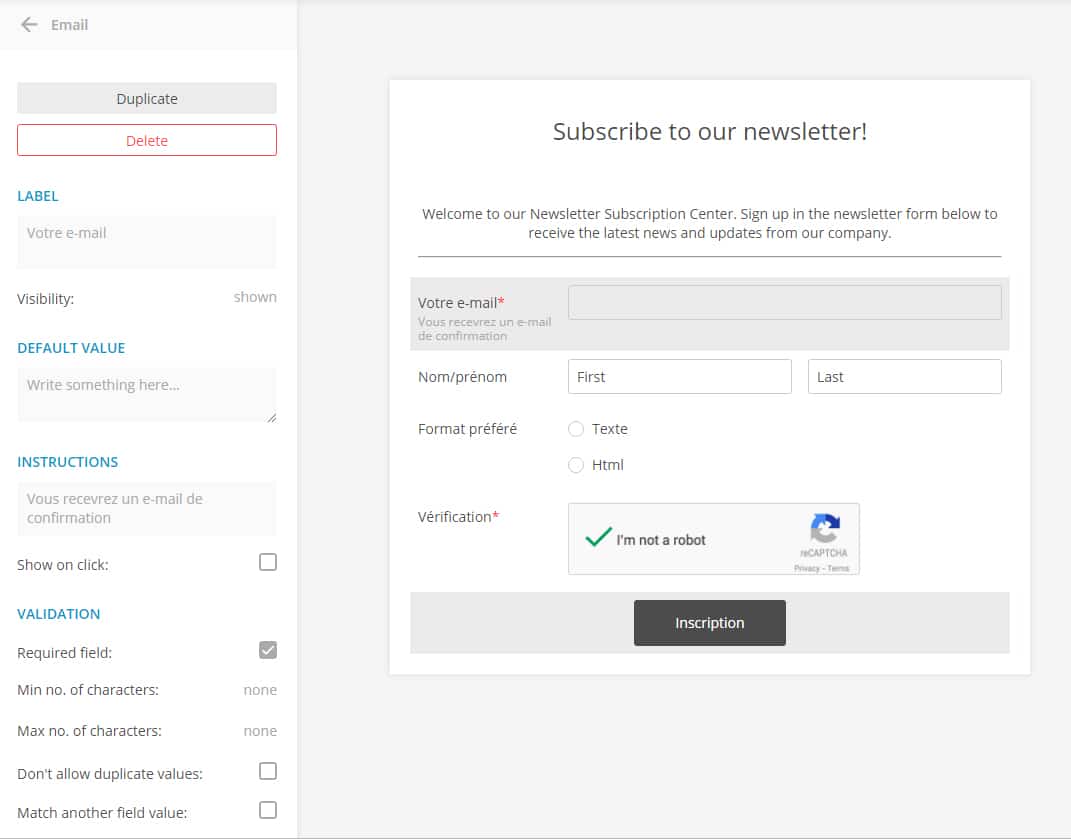
Pour modifier les différents champs, il suffit de les sélectionner en cliquant dessus puis, dans la colonne apparaissant à gauche, de faire les modifications souhaitées. Je sélectionne par exemple le champ Email pour modifier l’intitulé des champs, notamment pour traduire mon formulaire en français :

Comme vous le voyez sur la capture d’écran ci-dessous, plusieurs options sont disponibles. Je peux par exemple indiquer si tel champ doit être obligatoire, le nombre de caractères autorisés, si les instructions doivent s’afficher au survol de la souris, etc.
Lorsque mes modifications sont terminées, je clique sur ← Email en haut à gauche pour revenir à toutes les options de mon formulaire. Je peux si je le souhaite rajouter des champs supplémentaires : numéro de téléphone, choix multiples, adresse, etc. Pour cela, il me suffit de cliquer sur l’option qui m’intéresse et le champ correspondant vient s’ajouter à mon formulaire. Pour le déplacer, il me suffit de le glisser-déposer à l’endroit où je le souhaite dans mon formulaire.
⚠️ Toutes ces options ne seront pas accessibles avec un abonnement gratuit. Par exemple, le champ File upload n’est disponible qu’avec un abonnement payant.
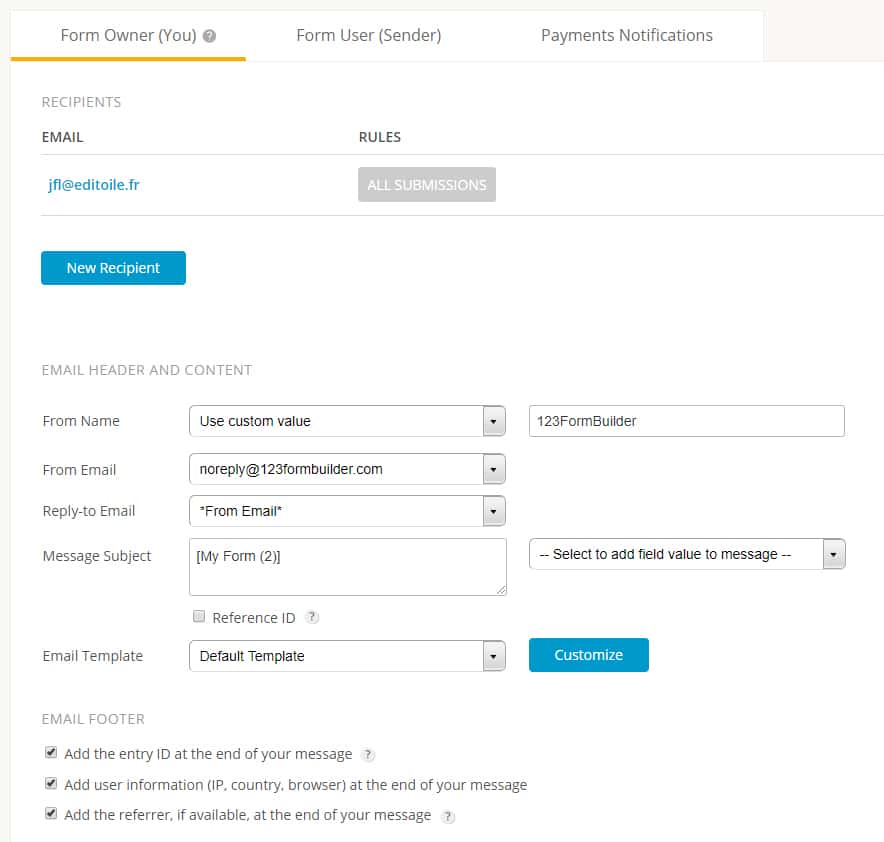
Je clique ensuite sur Settings afin de régler les options de mon formulaire et notamment la forme du mail que je vais recevoir lorsqu’un internaute va l’utiliser :

Je peux spécifier le nom du destinataire (par défaut celui de l’internaute), l’objet du mail, le corps du message, etc. Je n’oublie pas de cliquer sur Save en haut à droite pour sauvegarder mes choix ! Puis je clique sur ← Notifications (en haut à gauche de l’écran) pour revenir à toutes les options.
3. Intégrer le code sur son site ou blog
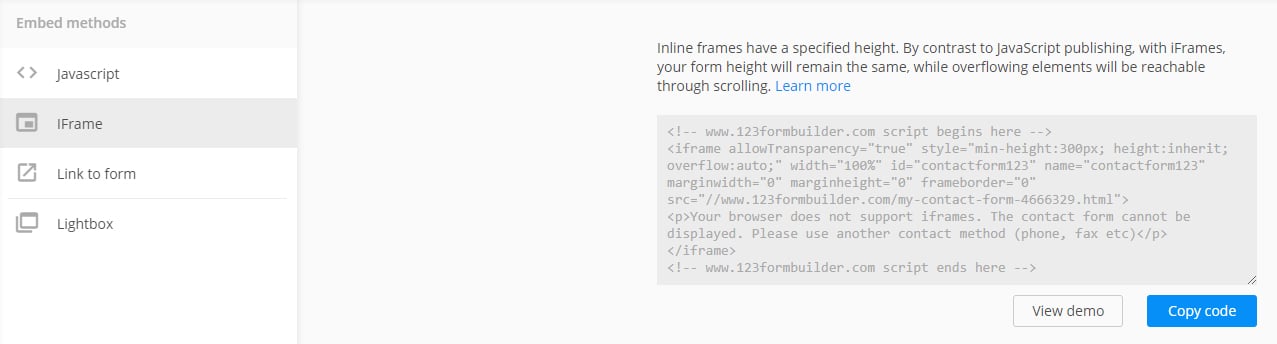
Mon formulaire est terminé, je clique sur Publish en haut à droite. Pour qu’il s’affiche sur mon site, je vais alors récupérer le code embed (code embarqué) en cliquant sur Embed en colonne de gauche. 4 possibilités s’offrent à vous :
- Javascript
- IFrame
- Link to form
- Lightbox
Hormis Link to form (lien vers le formulaire), tous ces codes embed me permettent d’afficher le formulaire sur mon propre site. Je choisis par exemple Iframe :

Je clique sur Copy code puis je me rends sur mon site où je colle le code à l’endroit de ma page ou de mon article où je souhaite voir apparaître mon formulaire.
⚠️ Le code à copier débute avec <iframe… et se termine par </iframe>. Je ne suis pas obligé de conserver <!– www.123formbuilder.com script begins here –> et <!– www.123formbuilder.com script ends here –> qui sont juste des indicateurs de début et de fin.
4. Installer Contact Form 7 pour WordPress
Si vous avez un blog ou un site développé avec le CMS (Content management system) WordPress, ce ne sont pas les plugins (extensions) qui manquent. Mais au final, peu d’entre elles sont respectueuses de la récente norme européenne RGPD (Règlement Général sur la Protection des Données).
Vous l’aurez compris, Contact Form 7 respecte la protection des données collectées via notamment la possibilité laissée à l’internaute de valider (ou pas) son acceptation (pour recevoir les newsletters, pour accepter la politique de confidentialité, etc.).
⚠️ Installer Contact Form 7 ne vous dispense pas de rédiger une politique de confidentialité consultable par les internautes !
Pour ajouter le plugin à mon blog WordPress, je commence par le chercher via le moteur de recherche d’extension dans mon back office. Vous pouvez la reconnaître à son logo représentant le mont Fuji.
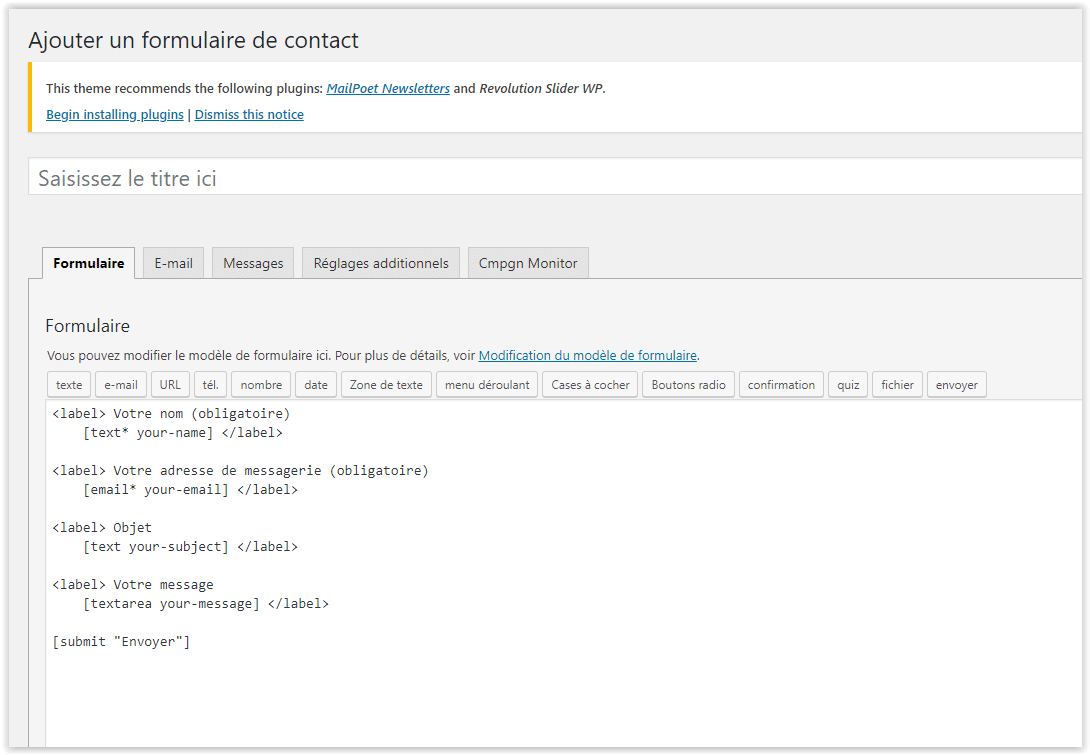
Une fois l’extension installée puis activée, je clique sur le raccourci Contact qui se trouve dans la colonne de gauche de mon tableau de bord WordPress puis sur le bouton Créer un formulaire en haut. Me voici à présent sur mon écran d’édition du formulaire :

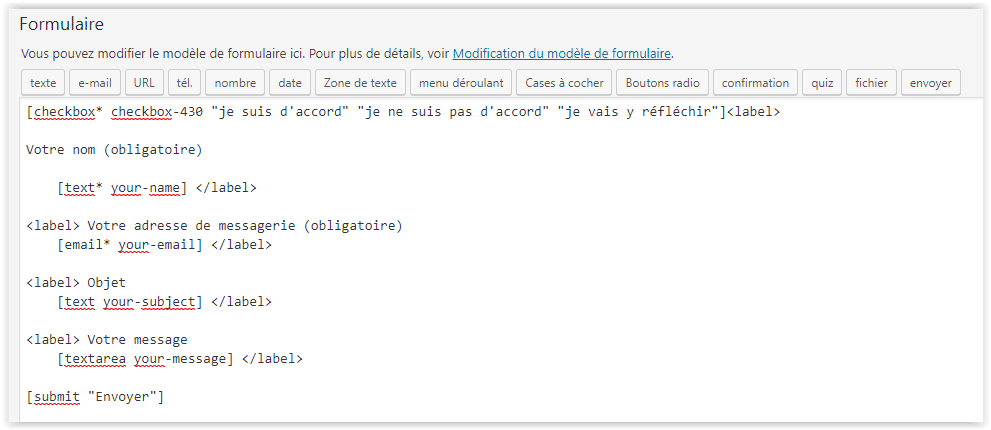
Le formulaire contient déjà quelques champs par défaut. Je n’oublie pas de le nommer afin de mieux le retrouver, notamment si je créé par la suite plusieurs formulaires.
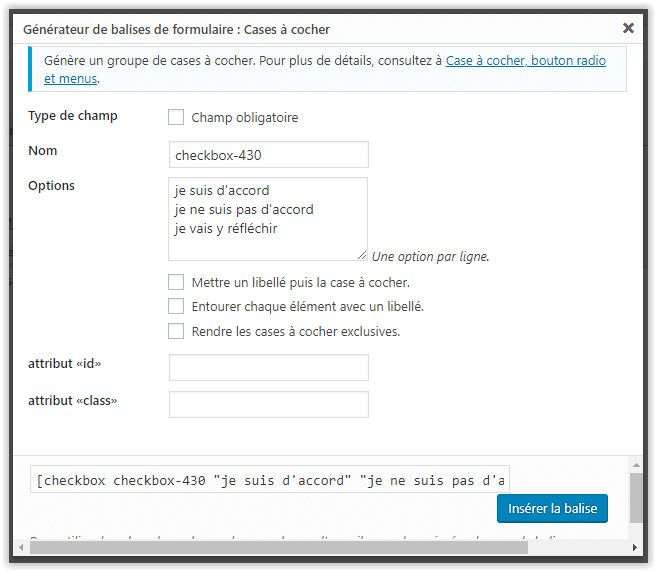
Pour ajouter des champs supplémentaires, il me suffit de cliquer sur les options correspondantes qui apparaissent juste en haut de la fenêtre de rédaction. Je vais par exemple ajouter un champ Cases à cocher. Un pop-up s’ouvre pour le configurer :

Dans cet exemple, je dois indiquer au formulaire une réponse par ligne. Et je peux également choisir d’autres comme par exemple rendre ce champ obligatoire. Je clique sur Insérer la balise et un nouveau shortcode apparaît dans le code de mon formulaire :

Bien évidemment, je peux couper-coller ce shortcode pour placer le champ où je le souhaite dans mon formulaire.
D’autres onglets vous permettent de finaliser le paramétrage de votre formulaire :
- E-mail, pour mettre en forme le mail que vous recevrez suite à l’envoi du formulaire par un internaute
- Messages, pour paramétrer les messages liés au formulaire (message de remerciement pour l’internaute après envoi, en cas d’oubli de renseigner un champ, etc.)
- Réglages additionnels, pour personnaliser votre formulaire
- Cmpgn Monitor, si vous souhaitez lier votre formulaire à un compte Campaign Monitor (application d’envoi de mailings et de newsletters)
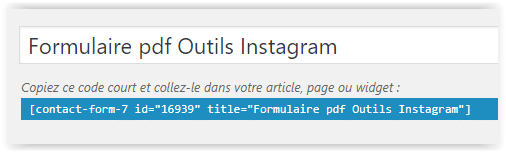
Lorsque mes modifications sont terminées, je clique sur Enregistrer. Il ne me reste plus qu’à copier/coller le code court qui apparaît en bleu :

⚠️ Vous pouvez si vous le souhaitez supprimer la balise title dans votre code.
Ne reste plus qu’à placer ce shortcode dans une page, un article ou un widget pour que mon formulaire soit visible en ligne. Votre formulaire est désormais en ligne et opérationnel.
Pour aller plus loin dans la personnalisation de votre site/blog, découvrez notre sélection d’articles sur le même thème !


Bonjour, je suis en cours de création par mes propres soins (novice) d’un site internet.
je n’ai pas d’adresse courriel définitive pour mon futur site. Est il possible de mettre mon email perso pour le test (si possible) et le remplacer par le définitif a l’avenir?
Comment fonctionne 123 form est-ce réellement gratuit car je suis actuellement sans emploi et ne peux pas m’engager dans des dépenses.
Merci pour votre aide
Philippe
Bonjour,
Un nouvel outil de gestion et de création de formulaires vient d’être lancé.
FormForAll permet de créer et d’intégrer simplement et rapidement toutes sortes de formulaires en ligne.
N’hésitez pas à y jeter un coup d’œil
Merci pour ce didactitiel extrêmement bien expliqué. 123Form m’était inconnu. Vive le partage d’outils !