Est-il possible aujourd’hui de créer un site internet ou un blog sans débourser le moindre centime ? Et en plus avec WordPress, qui est certainement un des CMS (Content Management System ou système de gestion de contenu) les plus utilisés et les plus performants. Oui, vous pouvez le faire gratuitement ! Et nous vous expliquons comment procéder pas à pas.
Ce tutoriel se veut le plus accessible possible. Il est réalisable même si vous n’y connaissez rien en Web et que vous n’avez aucune connaissance technique en développement. Il ne fait appel qu’à des outils gratuits. Nous allons progresser, étape par étape, avec tous les liens et les captures d’écran nécessaires !

1. Différencier WordPress.com et WordPress.org
Pour posséder et utiliser un blog WordPress, 2 possibilités vous sont offertes : soit créer un compte sur WordPress.com, soit utiliser le CMS de WordPress.org. Vous êtes perdu ? Voici les différences entre les deux extensions :
WordPress.com : la plate-forme de blogging en ligne
WordPress.com est une plate-forme d’hébergement en ligne. Elle vous propose de créer gratuitement un blog, en ne vous demandant que votre e-mail. Choisissez un nom de domaine (pour obtenir une adresse du type http://votrenom.wordpress.com) et un mot de passe, et c’est tout. Après avoir validé un mail de confirmation envoyé par WordPress, vous pouvez vous connecter à votre compte via votre navigateur internet et commencer à publier des articles. wordpress.com
WordPress.org : le site de téléchargement du CMS
WordPress.org est le site où il est possible de télécharger gratuitement le CMS WordPress. Contrairement à WordPress.com, le CMS doit être hébergé sur un serveur qui comporte une base de données MySQL regroupant images, articles, commentaires, etc. Il est également nécessaire d’utiliser un template (thème ou gabarit), dont le le web regorge en versions gratuites et payantes. wordpress.org
La différence entre les deux WordPress
L’interface des deux WordPress est quasiment identique. Alors où se situe la différence ? Dans la personnalisation. Avec le CMS, il est possible de rajouter des plugins (extensions) et de changer plus librement la forme du blog. Bref, avec un peu de temps et de patience, vous obtiendrez le blog qui vous ressemble.
Grâce au tutoriel ci-dessous, vous verrez comment obtenir un hébergement gratuit, créer une base de données, installer un blog avec le CMS WordPress et le template de votre choix. La meilleure démonstration se faisant par l’exemple, nous allons pour l’occasion créer un blog que nous appellerons « Edilab. »
2. Trouver un hébergeur gratuit
Pour dénicher un hébergeur gratuit, rien de plus simple : je tape dans Google les mots-clés « hébergement gratuit. » Il n’y a que l’embarras du choix. Mais sachez qu’il existe sur le Web une multitude de comparatifs entre hébergeurs, gratuits comme payants. Vous pouvez notamment consulter cet article sur le site Commentcamarche.net, qui donne les informations les plus importantes (espace alloué, bande passante autorisée, présence ou non de publicité, etc.).
Pour notre exemple, j’utilise ByetHost, hébergeur proposant des solutions payantes et gratuites. La version gratuite vous donne droit à 1 Go d’espace disque, 50 Go de transfert mensuel et la possibilité d’ajouter 5 noms de domaines, 5 sous-domaines et 5 domaines stationnés. L’offre gratuite comprend PHP/MySQL (nécessaire pour WordPress), la possibilité d’ajouter un enregistrement MX pour vos mails, des comptes POP illimités, le tout sans publicité.
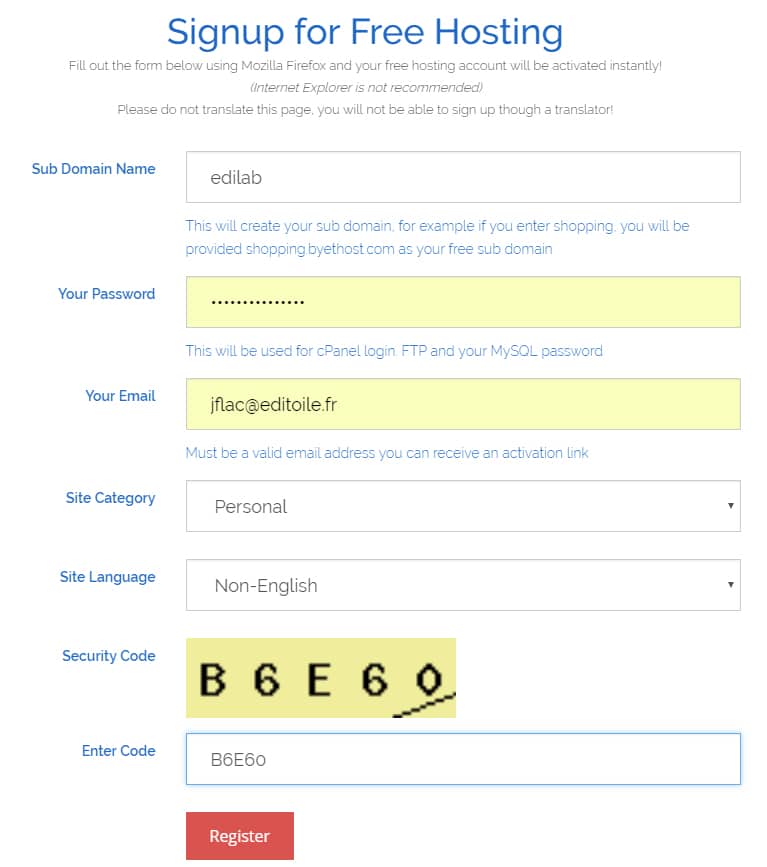
Tout d’abord, je crée mon compte via le formulaire en ligne :

Rien de très original au niveau des informations demandées. Sachez simplement que le champ Username est très important puisque c’est le nom qui apparaîtra dans votre adresse http finale (le modèle de ByetHost étant http://username.byethost.com). À noter qu’il est possible de spécifier la catégorie du site : personnel, business, forum, etc.
Une fois le formulaire rempli et envoyé, je reçois sur mon compte de messagerie un lien d’activation. Il peut vous être également demandé de prouver que vous êtes un humain (ceci afin de contrer les tentatives d’inscription automatique par des robots). Lorsque le compte est activé, un nouvel écran s’affiche reprenant mes informations de connexion.
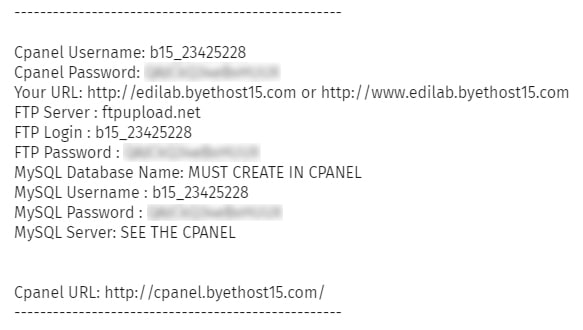
Quelques instants après, vérifiez votre boite mail : vous y trouverez un e-mail contenant toutes les infos de connexion relatives à votre espace :

⚠️ Identifiants FTP, nom d’utilisateur, mot de passe de votre tableau de bord ByetHost, mot de passe de la base de données, etc. Cet e-mail est ultra important, ne le perdez pas !
Concernant la base de données, même si j’ai maintenant un nom d’utilisateur et un mot de passe, il faut encore la créer. C’est la prochaine étape !
3. Créer la base de données MySQL
Je me connecte à mon espace sur ByetHost. Pour cela, je copie-colle dans mon navigateur le lien C Panel URL (qui pour moi est http://cpanel.byethost15.com) contenu dans mon mail récapitulatif. Je renseigne les deux champs identifiant et mot de passe avec les informations également contenues dans le mail récapitulatif (C Panel Username et C Panel Password).
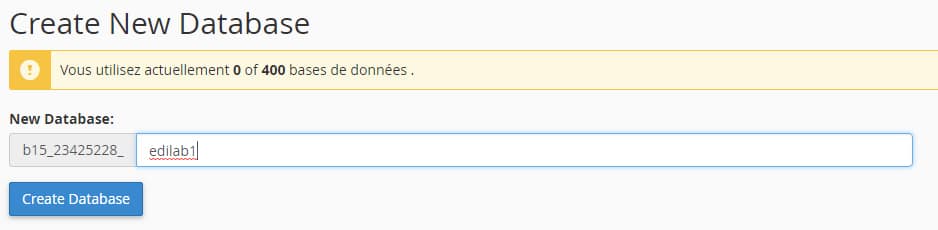
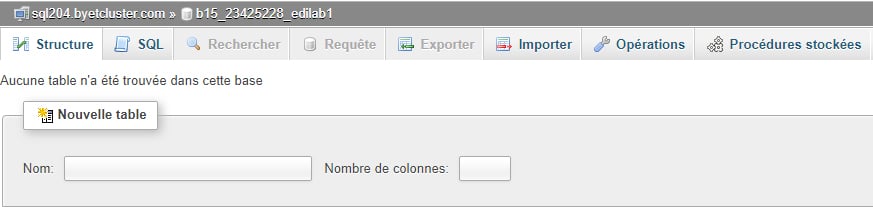
Dans l’interface je clique sur Bases de données MySQL dans la partie Bases de données. Puis je renseigne le nom de ma base de données dans le champ New Database :

Pour notre exemple, je choisis Edilab1. Car si je veux créer d’autres bases de données, je déclinerai le nom : Edilab2, Edilab3, etc. Je valide en cliquant sur Create Database.
La base de données est créée, son nom complet est b15_23425228_Edilab1. Je clique maintenant sur le bouton bleu Admin pour obtenir l’adresse de ma base.
Dans la nouvelle fenêtre qui s’ouvre, cette adresse apparaît en haut à gauche. Il s’agit de sql204.byetcluster.com :

Concernant ma base de données, je dispose maintenant de :
- Un nom d’utilisateur
- Un mot de passe
- Son nom
- Son adresse web
Ces informations doivent également être conservées avec soin : elles seront indispensables pour la configuration du blog WordPress !
4. Installer le CMS WordPress sur le serveur
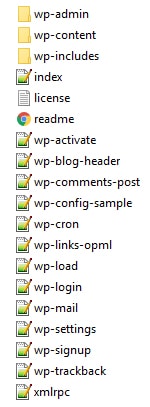
La dernière version du CMS WordPress se trouve à cette adresse : https://fr.wordpress.org/ (11,5 Mo, format ZIP). J’enregistre le dossier ZIP sur mon ordinateur et je procède à l’extraction des fichiers qu’il contient. J’obtiens 3 dossiers principaux et une série d’autres fichiers (cliquez sur l’image pour l’agrandir) :

Avant de placer tous ces fichiers sur l’espace disque, il est nécessaire de se livrer à une petite manipulation indispensable, à savoir la personnalisation du fichier wp-config.php avec les informations relatives à la base de données.
Le fichier wp-config.php, se trouve dans le répertoire racine de votre installation WordPress, en-dessous des 3 dossiers wp-admin, wp-includes et wp-content. C’est lui qui permet à WordPress de fonctionner car il contient les informations d’identification lui permettant de communiquer avec la base de données. Donc si le fichier wp-config.php n’est pas correctement configuré, votre blog ne fonctionnera pas !
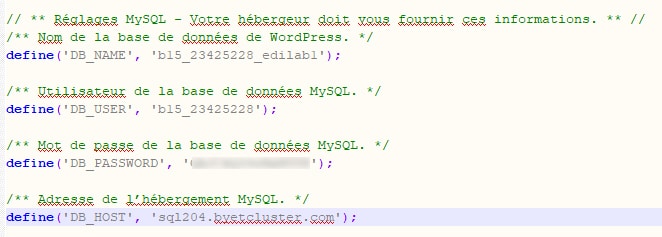
Tout d’abord, je renomme le fichier wp-config-sample.php en wp-config.php puis je l’ouvre dans un éditeur (Notepad ++ est conseillé et gratuit mais vous pouvez également utiliser le bloc-notes si vous êtes sous Windows). Je remplace les champs prévus par le nom de la base, le nom utilisateur, le mot de passe et l’adresse de la base de données :

Note : avec ByetHost, le mot de passe de la base de données est le même que celui permettant de vous connecter à votre espace et identifié par Cpanel Password dans le mail que vous avez reçu.
Une fois le fichier actualisé, je l’enregistre (fichier > Enregistrer).
Ceci fait, il est temps de placer l’ensemble des dossiers et des fichiers du CMS sur mon espace disque. Pour cela, j’ai besoin de deux choses :
- Mes informations de connexions FTP (File Transfer Protocol) que je trouve dans le mail récapitulatif envoyé par ByeThost, l’hébergeur gratuit.
- Un client FTP, c’est-à-dire un programme pour me connecter à mon espace et y transférer des fichiers. Là également, il y a du choix mais je vous recommande FileZilla qui a le double avantage d’être intuitif et gratuit. Si vous ne l’avez pas déjà, vous pouvez le télécharger à cette adresse : https://filezilla-project.org
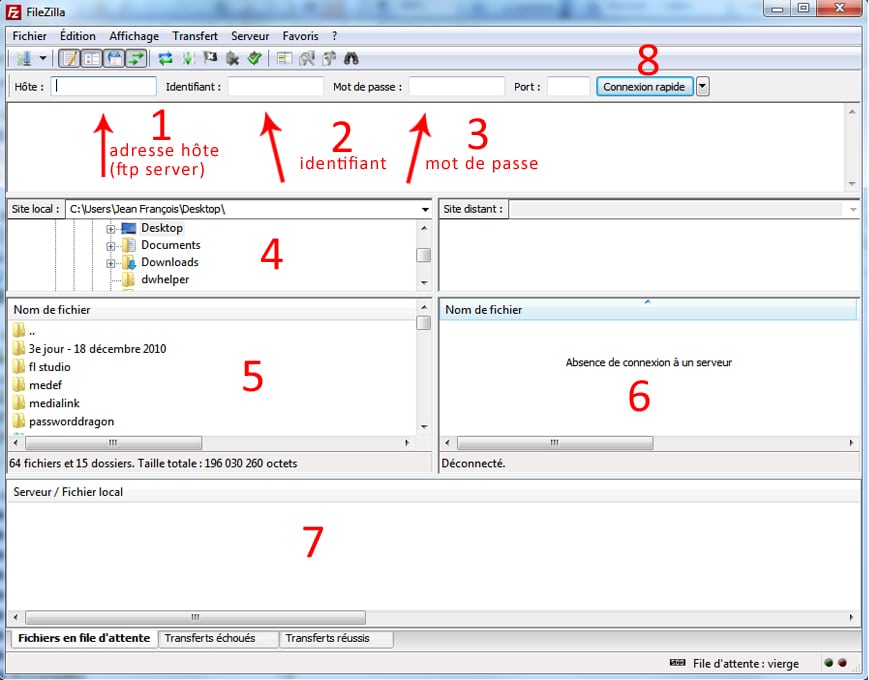
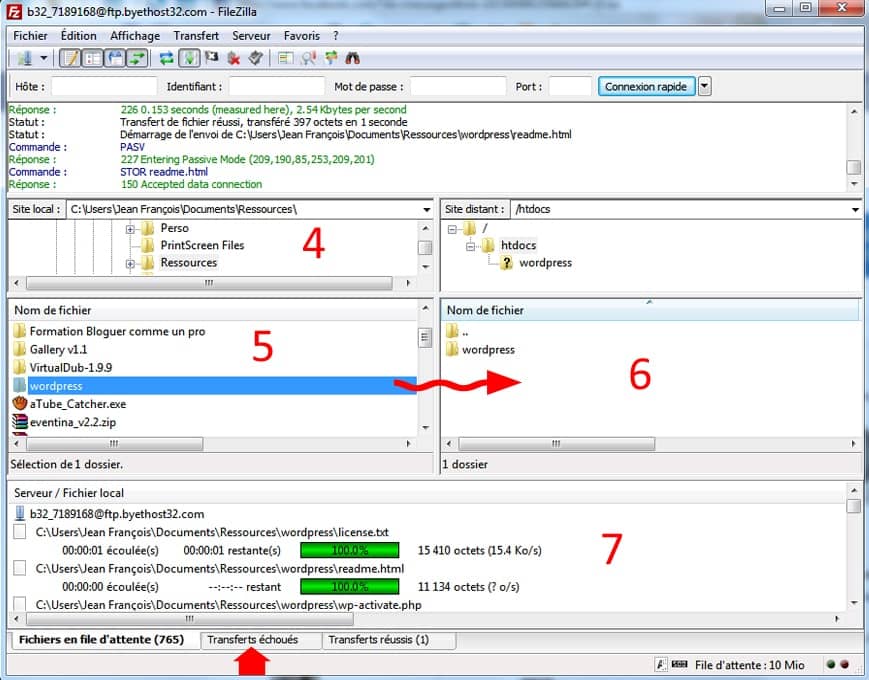
Une fois FileZilla téléchargé et installé, j’ouvre le programme qui affiche la fenêtre suivante :

Je remplis les champs suivants à l’aide des informations reçues dans le dernier mail envoyé par ByetHost :
1) Hôte : c’est l’adresse web de mon serveur, désigné par FTP Server dans le mail récapitulatif. Dans notre exemple, il s’agit de ftpupload.net
2) Identifiant : FTP login dans le document récapitulatif. Me concernant, il s’agit de b15_23425228
3) Mot de passe : c’est le mot de passe de mon serveur FTP, FTP password dans le document récapitulatif. Mais je ne vous le donnerai pas… 😉
4 et 5) Ces champs représentent mon ordinateur, où se trouvent les fichiers à transférer.
6) Ce cadre représente mon serveur distant où je vais devoir placer les fichiers.
7) Enfin, ce cadre est le tableau de bord qui m’informe de la progression des transferts et de leur progression d’envoi.
Ne vous occupez pas du champ Port, il se mettra à jour tout seul.
Je renseigne les champs « hôte », « identifiant » et « mot de passe » puis je clique sur connexion rapide (8) pour me connecter à mon serveur FTP. Les dossiers déjà présents sur mon serveur s’affichent en 6 :

J’ouvre le dossier racine htdocs (qui est parfois intitulé autrement chez d’autres hébergeurs, par exemple www chez OVH), je retrouve sur mon ordinateur mon dossier WordPress (créé à partir du ZIP décompressé) à l’aide des cadres 4 et 5 puis je fais un glisser/déposer en 6. Le transfert se lance.
Note : pensez à supprimer le fichier index2.html qui est inutile.

En 7, vous pouvez voir la progression des fichiers qui se téléchargent l’un après l’autre plus ou moins lentement selon la vitesse de connexion. Lorsque tous les fichiers ont été transférés (quand l’onglet fichiers en file d’attente est vide), je vérifie l’onglet Transferts échoués (cf. flèche rouge) qui doit être également vide (c’est la preuve que tous les fichiers ont été correctement transférés).
Une fois cette vérification effectuée, je peux véritablement configurer mon blog WordPress puisque tous les éléments sont en ligne. C’est l’étape suivante !
5. Configurer le blog
Dans mon navigateur web, j’entre l’adresse html de mon site (cf. votre mail récapitulatif), suivi de wp-admin/install.php, ce qui donne pour notre exemple :
edilab.byethost15.com/wp-admin/install.php
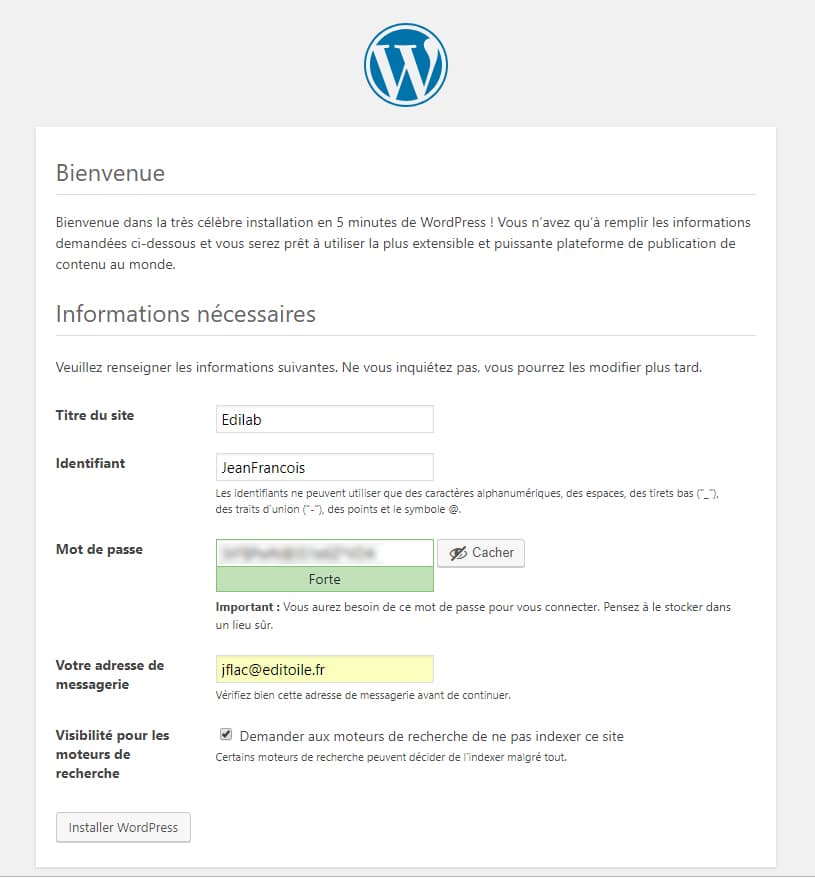
S’affiche alors un formulaire WordPress qui doit être rempli afin de modifier les informations générales du blog :

Je remplis soigneusement tous les champs, à commencer par le nom de mon site. WordPress me propose un mot de passe par défaut. Je le conserve car c’est un mot de passe compliqué, donc sécurisé.
Et étant donné que je souhaite travailler sur mon site avant de le rendre visible des moteurs de recherche, je coche la case Demander aux moteurs de recherche de ne pas indexer ce site. Bien évidemment je pourrai par la suite décocher cette fonctionnalité. Je termine en cliquant sur le bouton Installer WordPress.
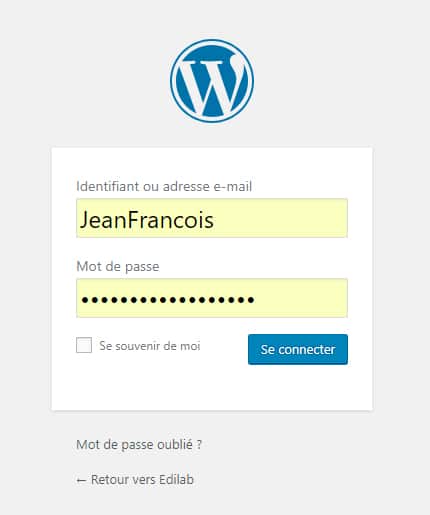
Un nouvel écran s’affiche, m’invitant à me connecter au back office de mon site :

Note : si aucun écran ne s’affiche ou un message d’erreur, tapez votre URL suivie de wp-admin. Ce qui donne dans mon cas http://www.edilab.byethost15.com/wp-admin
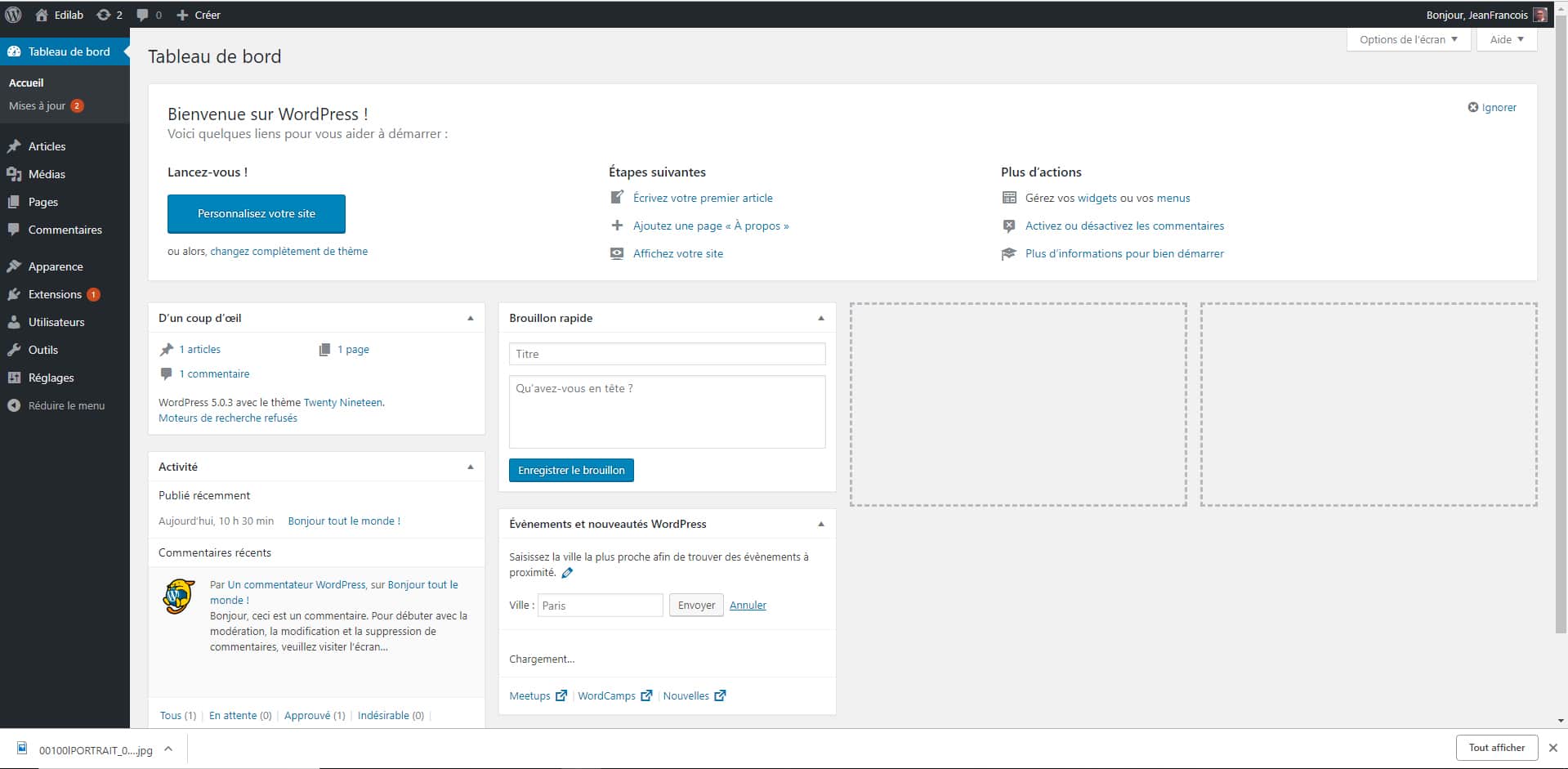
Les champs Identifiant ou adresse e-mail et Mot de passe sont normalement préremplis. Je clique alors sur Se connecter. Le back office (tableau de bord) de mon blog s’affiche :

À ce stade, je peux déjà publier des articles, télécharger des images, etc.
Le template (thème ou maquette) par défaut des blogs WordPress est Twenty Nineteen, mais je souhaite en utiliser un autre. Car à chaque type de site, sa maquette ! On relève 4 grandes familles de templates :
- Magazine, avec une présentation en 1, 2 ou 3 colonnes
- Portfolio, utile si vous voulez partager des visuels
- Personnels, plus simples (en général 1 ou 2 colonnes), réservé à un usage privé
- Business, adaptés à une utilisation professionnelle (blog d’entreprise, etc.)
Pour trouver et installer un thème, rendez-vous à l’étape suivante !
6. Trouver et installer un thème
Il existe des templates gratuits et payants. Ces derniers ont en général l’appellation premium et sont plus complexes en termes de présentation.
Pour notre exemple, dans un premier temps, je vais rechercher un thème gratuit. Le plus simple est comme souvent d’utiliser un moteur de recherche et les mots clés « free wordpress template » ou « thèmes wordpress gratuits ». Ma recherche m’amène sur le site du Journal du blog qui recense quelques bibliothèques de thèmes gratuits :
- elegantthemes.com
- fabthemes.com
- themely.com
- smashingmagazine.com
- justskins.com
- wpthemeshop.com
- createandcode.com
Grâce à ces liens, je trouve le thème que je vais installer pour mon blog. cette phase peut prendre beaucoup de temps, surtout si vous ne savez pas vraiment le type de thème que vous recherchez…
A titre d’exemple, je choisis un thème qui s’appelle Jefferson. Je télécharge sur mon ordinateur le fichier zip contenant tous les fichiers du thème puis je le décompresse dans un dossier que je nomme également Jefferson. Je vais maintenant placer le dossier du thème sur mon serveur.
Pour téléverser le gabarit de site sur mon serveur, j’ai 2 possibilités. A vous de choisir celle que vous préférez !
- Via Filezilla : je place le dossier de mon thème dans le dossier themes qui se trouve dans htdocs > wp-content > themes
- Via le tableau de bord de mon blog
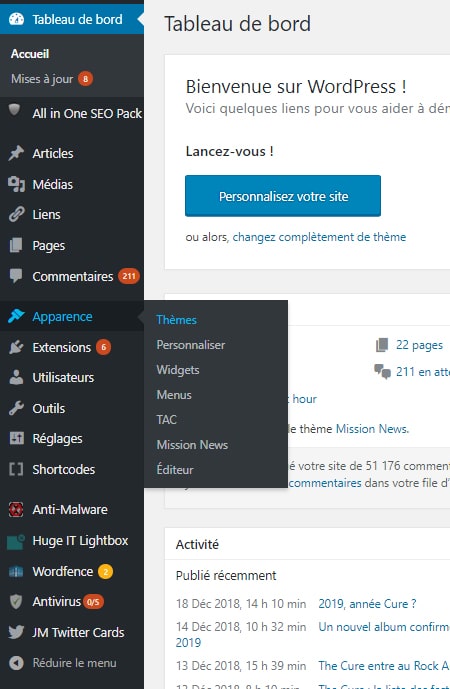
Dans la colonne de gauche, je clique sur Apparence puis Thèmes :

Puis je clique sur le bouton Ajouter en haut, puis dans l’écran suivant sur le bouton Téléverser un thème. Je clique alors sur Choisir un fichier et je vais récupérer sur mon ordinateur le fichier ZIP (pas besoin de le décompresser) contenant mon thème. Je clique sur Installer.
Quelle que soit la méthode que j’ai utilisé pour téléverser le thème (via Filezilla ou le back office du site), la suite est identique. Car si le gabarit a été ajouté à mon blog, il n’est pas encore actif. Pour l’activer, je clique à nouveau sur Apparence puis Thèmes.
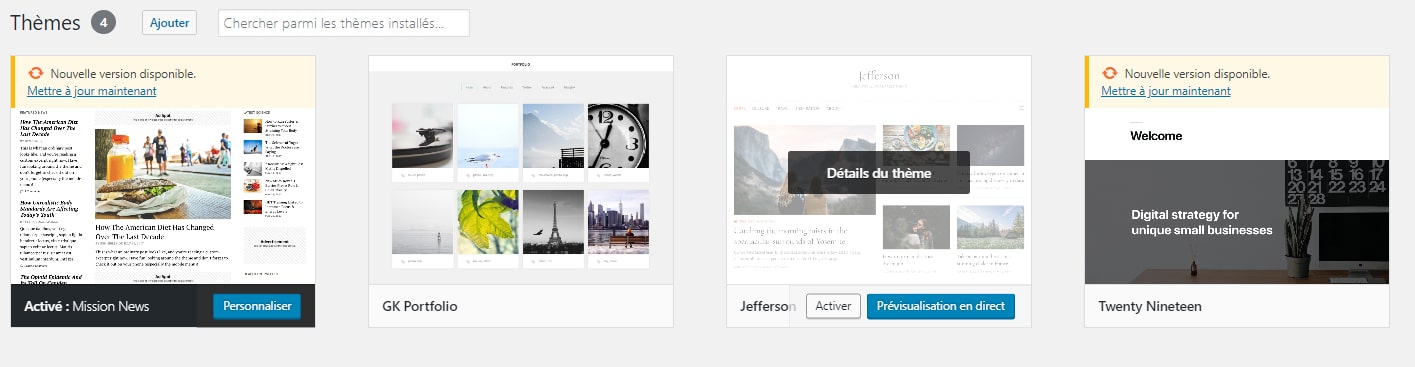
Tous les thèmes présents dans mon back office s’affichent :

Je vois que le thème actuel est bien Twenty Nineteen, et que celui que je viens de télécharger sur mon serveur, Jefferson, est bien disponible. Je clique sur Activer pour remplacer Twenty Nineteen par Jefferson.
Le blog est maintenant opérationnel dans sa version basique. Une autre phase débute alors où je vais devoir :
- Franciser le thème WordPress, car le plus souvent les thèmes gratuits sont en anglais
- Le personnaliser à l’aide de widgets, de plugins (extensions)
- Le sécuriser
- Le remplir avec des pages thématiques, des articles, des catégories, etc.
- Ajouter son propre logo, ses textes, ses images, etc.
Mais ça, c’est une autre histoire ! 😉

Pour aller plus loin avec WordPress, continuez votre lecture avec cette sélection de tutoriels :
- Traduire un thème WordPress avec Poedit
- Afficher ses réseaux sociaux sur un blog WordPress
- Intégrer une barre de partage sur un blog WordPress
Article mis à jour le 11 février 2019.


J’ai utilisé se tuto, il est super pour créer son site WordPress
https://timeo.ml/comment-creer-un-blog-avec-wordpress/
Merci pour l’article Jean-François ! Fort intéressant !
Bonjour, je suis arrivé jusqu’à la 4e étape et la je ne peux pas continuer car le lien de mon blog + wp-admin ne fonctionne pas et et je me retrouve avec un message « we couldn’t find that page »
Comment cela se fait ? Que puis-je faire pour réparer ça ? Savez vous pourquoi ça fais ça ?
Moi je fais tout pour installer le le cms mais je suis bloquer au nivau de filzila.l’interface ne se presente pas comme celui du tuto.
Difficile se trouver le dossier wordpress compressé et même si je le trouve et je glisse dans 6, un message vient et me dit qe le ficher existe déja
Que faire.
Sur quel parition de l’ordinateur je dois
enregistrer le fichier zip wordpress ??
Attention toutefois que si vous utilisez un hébergeur aux Etats-Unis, vos données (et celles de vos membres, si vous activez les inscriptions) partiront aux Etats-Unis ! Quand on sait qu’ils s’inquiètent peu de nos lois sur la vie privée, personnellement, je préfère payer quelques euros par année pour avoir un hébergeur européen (ovh par exemple est pas cher)
Merciiii énormément ! J’ai dû tenter une seconde fois le transfert de fichiers sur FileZilla, parce que l’étape du formulaire de WordPress ne marchait pas. Mais en inscrivant plutôt wordpress/wp-admin/themes.php comme il a été mentionné dans les commentaires, ça a fonctionné de mon côté.
Par contre, est-ce normal que je doivent absolument ajouter wordpress/ à la suite de mon url pour l’ouvrir ?
bonjour est-ce que ce tuto est toujours ouvert ? car je n’arrive pas a me connecter j’ai un message d’erreur parked-domain.org
merci
Merci pour l’article, personnellement je n’ai jamais eu a payé.
Créer un blog entièrement c’est possible, mais je conseille quand même de passer par un hébergeur payant.
Pour quelques euros par an, on dispose ainsi d’un outil professionnel.
Je ne te remercierais jamais assez pour ce tuto absolument parfait! J’ai essayé quelques tutos avant le tien et je n’ai réussi avec aucun (je suis nulle en informatique) sauf avec le tien. Tout est très clair, il devient super agréable de suivre les étapes donc et grand fierté de voir que… « oh miracle! Moi aussi j’y arrive! » Grâce à toi je vais enfin avoir mon petit blog perso. Merci encore!
billet intéressant. Moi, j’ai créer mon blog WordPress grâce à l’aide des vidéos sur Alphorm.com. c’est très pratique aussi.
bonjour,
je ne suis pas satisfaite de byehost et j’aimerais changer d’hebergeur comment faire ? merci d’avance 🙂
URGENT!!!!
S’il vous plait quelqu’un peut m’aider à concevoir ce projet
Je suis entrain de réaliser un blog pour les ophtalmologues et je veux savoir que je dois mettre dans ce ci je veux des idées
bonjour et merci pour ce didacticiel très utile.
je suis un total debutant avec wordpress et j’ai suivi (laborieusement) chaque etape et au moment de me connecter sur l’interface wordpress j’ai recu le message suivant:
« Désolé, j’ai besoin d’un fichier wp-config-sample.php à partir duquel travailler. Veuillez remettre ce fichier en ligne au sein de votre installation WordPress. »
je ne sais pas si j’ai bien effectué le changement de nom de dossier avec notepa++, ou vous preconnisez de remplacer « wp-config-sample.php » par « wp-config.php »
bref je suis largé et puisque le site byehost me demande un fichier wp-config-sample.php je ne sais plus quoi faire?
Bonjour,
Je suis une très grande débutante mais j’ai décidé de créer mon blog moi-même. J’ai suivi votre tutoriel (qui est le meilleur que j’ai trouvé =) ). J’ai uploadé les fichiers dans FileZilla avec succès mais quand je veux passer à la configuration du blog, je tape l’adresse suivante : /wordpress/wp-admin/install.php et je tombe sur une page d’erreur « 404!
We couldn’t find that page. ». J’ai supprimé le fichier index mais rien ne change.
Pourriez-vous m’aider svp ?
Merci d’avance,
Marlyne
Hélas, non seulement je ne peux pas vous le confirmer, mais je peux même vous affirmer le contraire. En effet, le site n’est gratuit que pendant la période béta. A l’issue de cette phase, il deviendra payant mais:
1) vous aurez au moins un mois gratuit offert pour vous laisser le temps de décider.
2) le tarif ne sera pas prohibitif (à partir de 1€/mois)
Bonsoir,
@Papi Boyington : est-ce que vous pouvez me confirmer que si je m’inscris aujourd’hui sur wordpress hébergement mon abonnement ne deviendra pas payant ?
J’ai aussi vu pas mal de commentaires négatifs à propos de byethost. Vrai ou faux ?,
Merci d’avance pour m’aider à faire un choix entre les 2.
Bonne soirée.
Karine
Sympa l’article, il aidera pas mal de monde. Je m’en servirai de mon coté aussi pour du référencement de site.
Bonjour,
Si vous souhaitez vous affranchir des opérations d’installation, de mises à jour et de sécurisation de votre site WordPress, je me permet de vous suggérer la plateforme wordpress-hebergement.fr.
Actuellement totalement gratuite pendant sa phase béta, elle sera de l’ordre de 1€/mois lorsqu’elle passera en mode payant (vraisemblablement d’ici fin 2014).
Bonjour !
J’ai suivi la totalité du tutoriel (qui est soit dit en passant le meilleur que j’ai trouvé pour créer son wordpress) et réalisé toutes les étapes mais j’ai un problème avec la « fin » de la création étant donné que mon blog ne s’affiche pas. J’ai installé un nouveau thème comme expliqué mais une fois que je vais sur voir le blog, j’obtiens une page contenant tous les dossiers présent sur mon wordpress mais pas le blog. Pourriez vous m’aider s’il vous plait ?
De plus, cela va peut-être vous paraitre bête mais je ne sais pas comment faire pour « administrer » et gérer mon blog, enfin, par où passer pour faire cela, quelle interface ? J’ai essayé en passant par l’interface de connexion wordpress suivante : wordpress.com/wp-login.php et en indiquant les données demandées mais impossible de me connecter.
Merci d’avance
Manon
Bonjour,
Merci pour la clarté des explications !
J’ai un souci, lorsque je vais sur mon URL, il m’affiche cette page :
cdn.byethost2.com/index.html
Pourtant j’ai bien suivi pas à pas toutes les indications, et j’ai essayé aussi en mettant /wordpress/ dans l’URL, même résultat…
Avez-vous une idée ?
Merci d’avance
Bonjour, très bon guide pour une installation de base. Et mieux vaut payer un nom de domaine pour avoir une adresse personnalisée et plus « professionnelle ».
Bon à savoir : vous pouvez télécharger gratuitement l’e-book détaillant cet article sur ce site
bonjour,
je ne suis pas satisfaite de byehost et j’aimerais changer d’hebergeur comment faire ? merci d’avance 🙂
Le fichier « index.html » se trouve à la racine du site quand on se connecte avec Filezilla. Si vous utilisez l’hébergeur gratuit cité dans mon exemple, le fichier devrait se trouver dans le dossier « htdocs »
Jf
En version gratuite, n’y comptez pas… 😉
La solution est d’acheter une adresse chez un hébergeur (OVH, Rapidomaine, etc.) pour un coût d’une dizaine d’euros puis de la rediriger vers l’espace gratuit en masquant l’adresse. Exemple : trucmachin.fr (acheté par vous) redirige vers trucmachin.hebergeur.com en masquant cette dernière. Les visiteurs ne verront que trucmachin.fr
Bonjour,
Je bloque moi aussi sur cette redirection… pouvez-vous m’indiquer où se trouve ce fichier « index.html » ?
La méthode de Jeff n’a pas fonctionné.
Je vous remercie d’avance.
Cordialement,
Bonjour,
Je me renseigne tranquillement sur les blogs et visiblement il semblerait que le mieux soit d’installer le CMS de word press sur un hébergeur.
Dans votre exemple, l’hébergeur gratuit impose comme adresse: trucmachin.hebergeur.com
Existe-til des hébergeurs gratuit qui permettent d’avoir un nom de domaine du type trucmachin.com ou .fr mais bref, sans le nom de l’hébergeur?
Merci d’avance
Pour les différents commentaires et pour les nouveaux qui arriveront sur cette page : pour ce problème, il suffit simplement de copier/collé le contenu du dossier wordpress dans htdocs et non pas le dossier entier de wordpress ! Comme ça l’url de votre blog sera l’url classique, il ne sera plus nécessaire d’ajouter /wordpress à la fin de l’url.
Pour le message Congratulations ! blablabla, il suffit de supprimer le fichier index.html, le index.php de wordpress prendra alors le « dessus ».
🙂
@Piscko : je pense que c’est dû au fichier « index.html » qui se trouve sur ton espace ftp. Supprime-le et réessaye de te connecter. Dis-moi si ça marche !