Voir le code source d’une page web est très utile pour vérifier qu’une balise html est bien implémentée pour le référencement naturel. Cela permet de faire un audit SEO (Search Engine Optimization) sur un point précis, rapidement et simplement. Pas besoin d’être développeur ! Il suffit de savoir quel bout de code on veut chercher. Nous allons voir dans ce tutoriel comment afficher le code html d’une page, mais aussi des exemples pratiques en SEO.

1. Voir le code source d’une page web
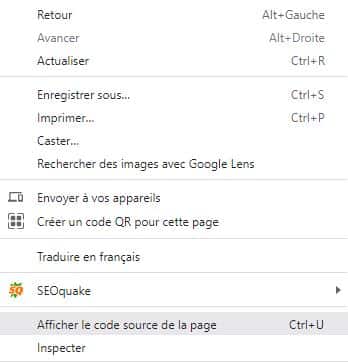
La méthodologie dite du « clic est droit » est simple, en 4 étapes :
- Afficher la page web dans un navigateur (Chrome, Firefox, Safari, Edge, etc.), comme d’habitude.
- Faire un clic droit avec la souris sur un espace vide de la page (sans lien ou bouton cliquable).
- Sélectionner « Afficher le code source de la page » (Chrome) ou « Code source de la page » (Firefox) ou « Afficher la page source » (Edge).
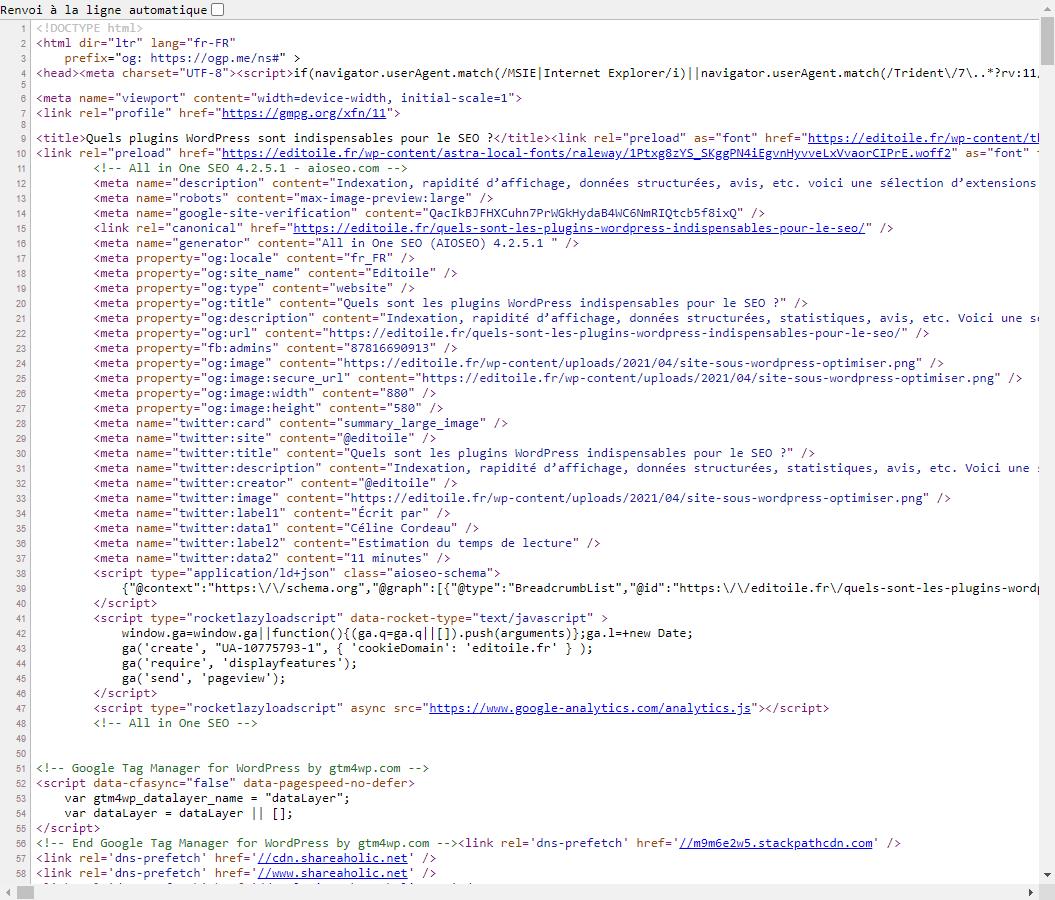
- Le code source ou code html de la page s’ouvre dans un autre onglet du navigateur. Et voilà !

Une autre méthode qu’on pourrait appeler « la méthode de l’URL », est la suivante :
- Afficher la page web dans un navigateur.
- Copier l’URL de la page web.
- Ouvrir un autre onglet dans le navigateur.
- Coller l’URL de la page précédée de view-source:, sur le modèle viewsource:[https://www.ma-page-web.com/] tout collé.
- Le code source s’affiche dans l’onglet. Et voilà !
La première méthode est la plus simple. Je la trouve aussi plus simple que de sélectionner « Inspecter » quand on fait le clic droit.

Tel quel, le code est assez indigeste pour les non-développeurs, je vous l’accorde. Mais pas de panique, passez à l’étape suivante !
2. Chercher une balise dans le code source
Ensuite, pour chercher si un bout de code (balise, attribut, etc.) est bien présent dans le code source, la méthode est tout aussi simple :
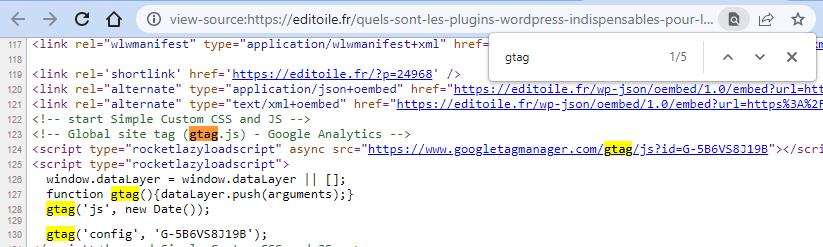
- Appuyer simultanément sur les touches Ctrl + F (pour Find, chercher en anglais). Une fenêtre de recherche s’ouvre en haut à droite.
- Taper le bout de code recherché dans la fenêtre. Toutes ses occurrences sont surlignées en jaune dans le code html. Leur nombre est affiché.
- Passer d’une occurrence à l’autre en cliquant sur les chevrons descendants et montants.

Si la balise SEO que vous recherchez n’est pas présente, le nombre reste à zéro et rien n’est surligné.
Faites bien attention à saisir le bout de code correctement : évitez les fautes de frappe. Si vous obtenez trop de résultats inutiles qui « noient » ceux que vous cherchez vraiment, précisez votre recherche.

3. Vérifier un point SEO précis
Reste à savoir quoi chercher exactement. Voici donc quelques exemples de recherches courantes qu’on peut faire pour réaliser un audit SEO de site internet.
Vérifier les balises title et méta-description
Ces balises sont très importantes pour le référencement car Google peut décider (ou pas !) de les afficher dans ses pages de résultats. Leur rédaction peut donc influer le taux de clic dans Google.
- Balise title : chercher <title> (normalement, il n’y en a qu’une seule, tout en haut de la page dans la section <head>).
- Balise méta-description : chercher meta name"description" ou name="description" tout court (là aussi il n’y en a qu’une en haut).
Vérifier si une URL canonique est déclarée
Google demande à ce qu’on déclare une URL canonique sur toutes les pages, c’est-à-dire l’URL « officielle » de la page. Cela lui permet de savoir quelle page indexer quand il rencontre plusieurs pages dont le contenu est similaire, mais dont les URL sont différentes. Dans ce cas, on ajoute l’URL de la page principale en URL canonique sur la page secondaire pour lui permettre de choisir.
“test“
- URL canonique : chercher canonical ou rel="canonical"
Vérifier les balises hn
Les balises hn, de h1 à h6, servent à structurer le plan du texte. Cela permet à Google de mieux comprendre le contenu de la page. C’est donc un emplacement idéal pour placer ses mots-clés !
- Balises hn : chercher <h1>, <h2> ou <h3>, etc.
Vérifier les balises de pagination
Les pages de pagination sur un site web permettent d’afficher, sur plusieurs pages successives numérotées, les produits d’une catégorie, les résultats d’une recherche interne ou les articles d’un blog. Ces pages de pagination sont en fait très pauvres en termes de SEO. Pour que Google puisse mieux se repérer entre elles, il faut indiquer des balises spécifiques.
- Balises de pagination : chercher rel="prev" et rel="next".
Vérifier le code Google Analytics
D’expérience, il arrive souvent que le code Google Analytics soit mal implémenté sur le site, voire carrément absent. Ce qui explique pourquoi aucune statistique ne remonte dans les Analytics.
- Code Google Analytics : chercher UA- pour Universal Analytics, chercher gtag ou gtag.js pour GA4.
Chercher directement dans le code source à l’avantage d’être simple et rapide. Mais cela devient vite fastidieux si on a beaucoup de recherches à faire sur plein de pages. Dans ce cas-là, il vaut mieux utiliser des extensions de navigateur (Web Developer, SEOquake, NoFollow, etc.) qui affichent les résultats de façon plus lisible, mais c’est une autre histoire !
Et vous quel bout de code recherchez-vous régulièrement en SEO ?
Lire d’autres articles sur les outils pour le SEO :