Le gabarit éditorial est l’équivalent pour le rédacteur web des gabarits fonctionnels (wireframes) pour le développeur ou des maquettes graphiques (templates) pour le webdesigner : un outil indispensable pour concevoir un site internet !
Ce cadre sert à définir tous les éléments textuels nécessaires pour rédiger un site internet, type de page par type de page. L’objectif est de faciliter le travail du rédacteur, mais aussi celui de l’intégrateur.
A Editoile, nous concevons systématiquement des gabarits éditoriaux pour tous les projets web sur lesquels nous travaillons, en complément de la charte éditoriale, qu’il s’agisse de la création d’un nouveau site, de la refonte d’un site déjà existant ou de la rédaction d’articles pour alimenter régulièrement un blog. Voici quelques conseils tirés de notre expérience.

1. Qu’est-ce qu’un gabarit éditorial ?
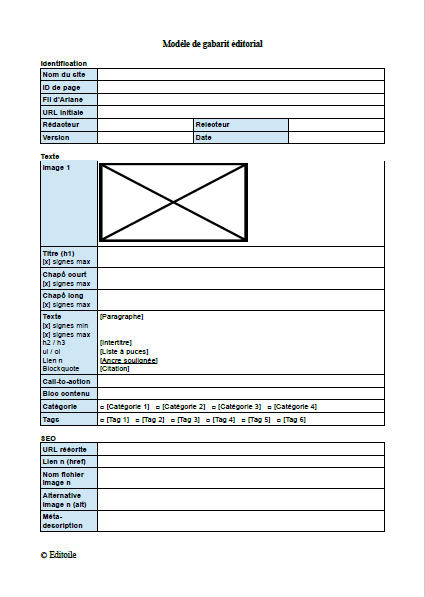
Le gabarit éditorial prend la forme d’un simple tableau à 2 colonnes, créé avec un traitement de texte. Ils sont conçus à partir des gabarits fonctionnels et/ou des maquettes graphiques, dont ils « traduisent » les contraintes pour le rédacteur. Il faut créer un gabarit éditorial par type de page existant sur le site.
Voici un exemple de gabarit pour une page éditoriale classique :

2. A quoi servent les deux colonnes du gabarit ?
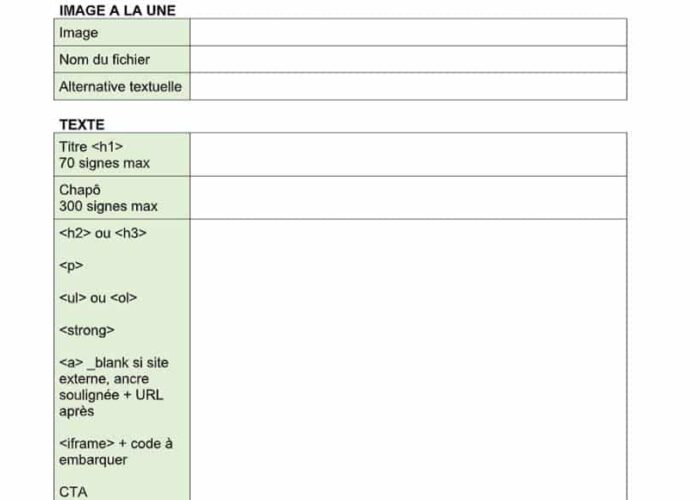
La première colonne à gauche (ici sur fond bleu) indique au rédacteur quels éléments textuels il doit rédiger, en combien de signes minimum et/ou maximum. Cela lui permet de ne rien oublier et de mieux visualiser là où ses textes vont s’afficher sur la page : titre, chapô, corps du texte, call-to-action, etc.
Cette colonne donne aussi des indications plus techniques sur les balises html « cachées » sous chaque texte pour l’intégration future : h1, h2, strong, href, meta-description, alternatives textuelles, etc.
La deuxième colonne à droite (ici en blanc) contient le texte lui-même à rédiger par le rédacteur web pour chacun des éléments textuels. Séparer le texte du html facilite la relecture par le client, tout en donnant des indications très précises aux intégrateurs.
3. A quoi correspondent les différents cadres du gabarit ?
Les gabarits fonctionnels sont généralement divisés en 3 cadres :
- Un cadre pour bien identifier la page et la version du texte
- Un cadre pour le texte lui-même visible à l’écran
- Un cadre pour les éléments SEO (Search Engine Optimization) qui ne se voient pas à l’écran
a) Le cadre d’identification du gabarit
Dans ce premier cadre, tout en haut du gabarit éditorial, nous indiquons :
- Le nom du site web ou du client
- Le numéro d’identification de la page selon l’arborescence
- Le futur fil d’Ariane de la page (par ex. Accueil > Qui sommes-nous > Equipe)
- L’URL initiale (dans le cas de refonte de site)
- Le numéro et/ou la date de la version (ex. V2 du 22/04/2019)
- Le nom du rédacteur et le nom du relecteur interne
Comme ça, impossible de mélanger les pages ou les versions ! Il est indispensable de bien identifier chaque page quand on en a plus de 300 à rédiger et à faire relire au client. 🙂
b) Le cadre du texte principal
Dans le deuxième cadre, figure le texte lui-même. Nous distinguons généralement :
- L’image d’illustration qui figure généralement en haut de la page, pour choisir un visuel cohérent (rapport texte/image)
- Le titre, qui correspond aux balises html h1 et title.
- Le chapô ou introduction. S’ils n’ont pas la même longueur partout sur le site web, nous prévoyons alors deux chapôs : le chapô court qui s’affiche sur les pages dynamiques du site et le chapô long qui s’affiche en haut de la page éditoriale. Ces chapôs sont généralement mis en valeur avec une balise class ou span spécifique lors du développement.
- Le texte au long, avec une mise en forme basique pour faciliter la relecture : du gras sur les intertitres, du souligné pour les liens, des listes à puces, etc.
- Le call-to-action (ou appel à l’action), par exemple : commander le produit, s’inscrire à la newsletter, télécharger le pdf, etc.
- Les éventuels blocs de contenu qui peuvent apparaître sur la page dans la colonne de côté (sidebar) ou en bas de page. Par exemple : pdf, contacts, produits similaires, etc.
- La catégorie de la page, le cas échéant (ex. catégories WordPress)
- Les tags de la page, le cas échéant (ex. étiquettes WordPress)
Pour le texte au long, il est plus pratique d’utiliser une seule ligne dans le tableau, plutôt que de créer une ligne par mise en forme (ex. paragraphe, intertitre, citation, etc.). Il sera en effet plus facile de copier-coller le bloc entier d’un seul coup lors de l’intégration. Mais on veillera à bien indiquer les balises html souhaitées dans la colonne de gauche (hn, href, ul, ol, blockquote, sup, etc.), à la hauteur de chaque élément textuel concerné.
A Editoile nous avons récemment fait évoluer notre gabarit éditorial en ajoutant deux champs SEO :
- un champ mot-clé principal : il contient l’expression ou le mot-clé SEO qu’il faudra impérativement intégrer dans le H1, le chapô, un H2 et un paragraphe.
- un champ mots-clés secondaires : il contient une liste de 4 à 6 mots-clés qu’il faudra insérer au moins une fois dans le corps de l’article.
c) Le cadre des champs SEO
Le troisième cadre comporte les éléments qui ne se voient pas à l’écran mais qui sont utiles pour le référencement naturel ou SEO (Search Engine Optimization) :
- L’URL réécrite (éventuellement)
- La balise title unique de la page
- La méta-description unique
- Les liens internes et externes
- Le nom du fichier image réécrit (ex. mon-produit-mot-cle.jpg)
- L’alternative textuelle de l’image (attribut alt)
S’il y a plusieurs liens ou plusieurs images dans la page, on les numérote « par ordre d’apparition à l’écran » dans la colonne de gauche et on suit le même ordre dans le cadre SEO.
Variante : on peut aussi créer un cadre séparé rien que pour l’image où sont regroupées les infos suivantes.
- L’image
- Le nom du fichier image
- L’alternative textuelle (ou alt)
4. Quand doit-on créer les gabarits éditoriaux ?
Dès qu’on a une vision claire de l’organisation du futur site, c’est-à-dire dès que l’arborescence, les wireframes et les maquettes sont disponibles. Si possible avant que ces derniers soient validés pour que le rédacteur puisse éventuellement contribuer à les améliorer et bénéficier, à l’inverse, des retours du client, du graphiste et du développeur sur les gabarits éditoriaux. L’idéal est de faire valider les gabarits éditoriaux avant la rédaction, mais pas trop tôt au risque d’oublier des éléments.
Dès qu’ils sont conçus, les gabarits éditoriaux doivent être transmis au client pour validation, mais aussi aux différents prestataires (développeur, graphiste, intégrateur, etc.) qui interviennent sur le site pour une meilleure coordination globale. C’est le moment pour le rédacteur de signaler qu’un titre de 20 signes très joli en lorem ipsum est trop court dans la vie réelle, qu’il faudrait prévoir un chapô en haut des pages catégories et que « oui, on a besoin d’un champ dans le back-office pour l’alternative textuelle et la méta-description car nous voulons les rédiger à la main. » 😉

5. Combien de gabarits éditoriaux faut-il créer ?
Autant de gabarits qu’il y a de types de page différents. Généralement, il faut autant de gabarits éditoriaux que de gabarits fonctionnels ou de maquettes graphiques du site : page d’accueil, page éditoriale, page produit, page catégorie, page article, etc.
Ces gabarits éditoriaux seront dupliqués autant de fois que nécessaire par le rédacteur, à raison d’un fichier texte par page. Il vaut mieux avoir un fichier par page plutôt que un fichier par partie du site. Certes, cela oblige à manipuler beaucoup de fichiers, à bien les nommer et à bien les classer, mais cela permet d’avancer par lots et de ne pas ralentir le travail si une page pose problème dans un lot.
Si vous voulez d’autres conseils sur la rédaction web, nous vous conseillons de lire les articles suivants :
- Réécrire un texte pour le Web
- 10 trucs pour mieux rédiger les liens hypertextes
- 10 astuces pour rédiger plus simplement
Et vous, utilisez-vous des gabarits éditoriaux ? Quelles sont vos bonnes pratiques ? Avez-vous d’autres champs que ceux que nous avons listés ici ?