Comment améliorer le référencement naturel des images d’un site web ? Comment référencer des photos dans Google Images ? A quoi sert l’alternative textuelle ? Faut-il changer le nom des fichiers jpg ? Où faut-il mettre ses mots-clés pour le SEO ? Nous répondons ici à toutes vos questions sur le SEO (Search Engine Optimization) des images et photos.
Si les robots des moteurs de recherche savent très bien lire les textes, ils ont encore du mal à voir ce que représentent des images, des photos, des infographies ou des vidéos sur un site web. Bizarrement Google n’utilise pas (encore) pour Google Images ses capacités d’IA (Intelligence Artificielle) de reconnaissance des images. Il faut donc l’aider à comprendre les contenus visuels pour qu’il puisse mieux les indexer. Si le rédacteur web ne fait pas la démarche d’ajouter des mots-clés pour décrire ses images, celles-ci n’ont aucune chance d’être référencées par Google.
Il existe beaucoup d’idées reçues sur le sujet, notamment concernant le renommage des fichiers ou la rédaction des alternatives textuelles. Mais quel est leur réel impact sur le référencement naturel des visuels ? Qu’est-ce qui est le plus important pour le SEO des images ? Vous le saurez en lisant cet article ! #teasing
De nombreux internautes font des recherches via Google Images, parce qu’ils n’aiment pas lire les résultats textuels ou parce que le visuel est plus utile pour eux pour faire leurs achats en ligne. Pourtant, on constate que les images sont trop souvent négligées lors de la création ou de la mise à jour de site web. Le SEO des images est aujourd’hui relativement peu pratiqué. Autant d’opportunités de référencement à saisir pour peu que vous appliquiez ces quelques conseils pratiques…

1. Choisir les images à optimiser sur son site
Faut-il référencer toutes les images de son site ou seulement l’iconographie la plus signifiante ou les têtes de gondoles ? C’est une question de choix éditoriaux et/ou marketing, mais aussi de bon sens.
De plus en plus d’acheteurs (voyages, vêtements, outils, déco, etc.) utilisent la recherche par l’image pour repérer, comparer, puis acheter. C’est l’effet ROPO (Research Online, Purchase Offline), soit le fait de recueillir des informations en ligne pour ensuite acheter en point de vente. Pour certains secteurs, comme la mode, la déco, la cuisine ou la photographie par exemple, c’est une nécessité d’être vu.
Cependant, toutes les images d’un site ne méritent pas d’être référencées dans Google. Si l’image n’a pas de sens pour votre business, mais qu’elle sert juste à maquetter le site, jamais un internaute ne va la rechercher dans Google. Donc pas besoin d’optimiser des vignettes ou des effets graphiques (flèches, puces, etc.).
Généralement, on conseille d’optimiser au moins une grande image ou photo par page éditoriale (article de blog, fiche produit, page de présentation, etc.), autrement dit celle qui va remonter dans les partages sur les réseaux sociaux. Choisissez donc des belles images, qui ont du sens et qui sont incitatives au clic.
N’oubliez pas d’optimiser aussi le logo de l’entreprise car de nombreux partenaires, fournisseurs ou clients peuvent le rechercher sur Internet pour le copier-coller dans leur présentation ou plaquette. Facilitez-leur la tâche ! Et si votre logo change, pensez à retirer toutes les anciennes versions que vous avez vous-même mis en ligne…
2. Renommer les fichiers des images
La première étape quand on veut travailler la visibilité des images sur Internet consiste généralement à renommer les fichiers des images pour y rajouter des mots-clés.
Les noms des fichiers image n’ont souvent aucun sens. Lorsque vous prenez une photo avec votre appareil photo ou votre téléphone mobile, les fichiers sont numérotés par ordre chronologique (par ex. 20190209_151620.jpg). Lorsque vous créez des images sur Photoshop, vous avez tendance à nommer les fichiers en fonction de votre travail (par ex. essai bannière V3.jpg).
Il s’agit donc de réécrire le nom des fichiers images en y ajoutant des mots-clés, en séparant les mots avec des traits d’union du 6 (plutôt que des underscores ou « traits du 8 ») et en retirant tous les espaces, accents et apostrophes. Ex. chemise-ete-modele-marque.jpg pour votre jolie chemisette d’été.
Cette manipulation doit être faite en amont sur le bureau de votre ordinateur, avant de téléverser l’image sur votre site internet. Car les CMS (Content Management System) attribuent une URL aux images que vous uploadez dans la bibliothèque d’images à partir du nom de leur fichier. Si le nom du fichier comporte des espaces ou des accents, cela va ajouter des hiéroglyphes bizarres à l’URL, la rendant illisible. Vous ne pourrez pas modifier cette URL plus tard, même en changeant le titre de l’image dans la bibliothèque de médias.
Quel impact cette action a-t-elle vraiment sur le référencement ? Plus faible qu’on ne le croit. Certes, les moteurs de recherche le lisent dans le code html, mais ils n’en tiennent pas vraiment compte pour le référencement.
En fait, renommer les fichiers images est plus une question de qualité web et d’accessibilité pour les internautes. En effet, les internautes ne voient pas le nom du fichier image à l’écran quand ils consultent le site. Ils ne le voient que s’ils téléchargent l’image sur leur ordinateur. Dans ces cas-là, il vaut mieux qu’ils téléchargent chemise-ete-modele-marque.jpg que 20190209_151620.jpg.
3. Rédiger une alternative textuelle
L’alternative textuelle ou texte alternatif est un petit texte qui apparaît dans une bulle lorsque l’internaute survole l’image avec sa souris. Ce petit texte apparaît aussi quand l’image a du mal ou met trop de temps à se télécharger à l’écran. C’est aussi ce petit texte qui est lu par les navigateurs pour mal-voyants qui vocalisent les images.
Google conseille dans ses guidelines de bien renseigner cette alternative textuelle en décrivant simplement et précisément ce qui figure sur l’image. Par ex. « Chemisette à fleurs à manches courtes pour l’été ».
Les bonnes pratiques de qualité web Opquast le conseillent aussi pour améliorer l’accessibilité de vos contenus pour tous les internautes, quel que soit la qualité de leur connexion ou leurs capacités visuelles.
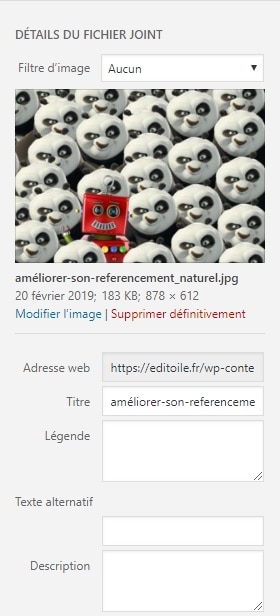
Comment remplit-on l’alternative textuelle ? Généralement, les CMS vous propose un champ « Texte alternatif », « Alt » ou « Alternative » au moment où vous téléversez l’image sur le site. Vous pouvez aussi accéder à ce champ à tout moment pour le modifier dans la bibliothèque de médias après avoir téléversé l’image.

Si vous savez coder en html, il suffit d’ajouter un attribut alt= »mon petit texte » dans la balise <img>. Cela peut être utile quand votre template ne fait pas remonter l’alternative que vous avez pourtant renseignée dans la bibliothèque de médias.
Quel impact cette action a-t-elle vraiment sur le référencement ? Là encore, l’impact est plus faible qu’on ne le croit. Là encore, Google peut lire l’alternative textuelle dans le code html, mais il n’en tient pas vraiment compte pour l’indexation. Il ne sert donc à rien de la bourrer de mots-clés. Contentez-vous de décrire vraiment ce qu’il y a sur l’image.
4. Remplir le titre, la légende ou la description de l’image
Comme on l’a vu dans la capture d’écran ci-dessus, le CMS WordPress propose 3 autres champs à remplir quand on uploade un média : titre, légende et description. A quoi ces champs correspondent-ils ?
Le titre : ce texte est créé automatiquement à partir du nom de fichier. Il n’apparaît que dans le back-office. Il ne remonte pas dans le code html. Il n’apparaît pas à l’écran. Il ne sert donc pas à grand chose de le modifier.
La légende : ce texte peut apparaître à l’écran, généralement juste au-dessous de l’image, en fonction de la maquette (template) de votre site. Il est donc visible des internautes et donc de Google. Remplissez-le si votre template l’utilise et si vous avez des précisions à rajouter pour vos utilisateurs, comme une légende photo dans un journal.
La description : ce texte reste dans le back-office, il n’apparaît ni à l’écran, ni dans le code. Il sert essentiellement à usage interne, pour ajouter des indications pour vous aider à retrouver les photos dans la bibliothèque de médias. A ne pas confondre avec l’alternative textuelle ou la méta-description (mais ça c’est une autre histoire à lire ici).
Bref, la plupart des possibilités que nous avons présentées jusqu’à présent n’ont finalement que peu d’impact sur le référencement naturel. Alors qu’est-ce qui a vraiment de l’impact ? Que faut-il absolument optimiser pour le SEO des images ?

5. Ajouter des mots-clés dans le texte autour de l’image
En fait, le plus important pour faire comprendre à Google ce que contiennent les images, c’est le contexte, c’est-à-dire les mots qui figurent autour de l’image dans le texte principal. Beaucoup plus que le nom du fichier image ou l’alternative textuelle.
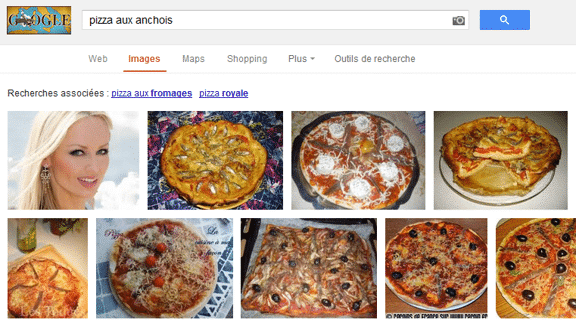
C’est ce qu’a très bien démontré l’agence Baume Référencement dans cet article. Cela vous permettra de comprendre pourquoi Adriana Karembeu remonte dans la requête « pizza aux anchois » dans Google Images !

Dans ce test, l’agence de référencement a ajouté des mots-clés liés au champ sémantique des pizzas autour de l’image, dans l’URL, le h1, les h2, le texte principal et la légende. Mais pas du tout dans le nom du fichier image ou l’alternative textuelle. Ce qui n’a pas empêché Google de la référencer sur la requête « pizza aux anchois » !
Pour référencer une image, il faut donc travailler le texte de la page dans laquelle elle figure. Il ne faut surtout pas publier une image toute seule, avec à peine 2 mots de légende, comme on le voit souvent dans les portfolios de sites web.
6. Optimiser le poids et la taille des images
Enfin, last but not least, il faut surtout veiller à optimiser le poids (en Ko ou Mo) et la taille (en pixels) des images que vous intégrez sur votre site web pour améliorer leur référencement naturel.
Avec le mobile-first indexing, Google privilégie les pages web qui s’affichent très rapidement sur téléphone mobile et tablette. Or le poids des images influe directement sur le temps de téléchargement des pages web. Si votre page met des plombes à s’afficher parce que vos images pèsent plus de 5 Mo, c’est entièrement de votre faute.
La bonne nouvelle, c’est que c’est facile à corriger, sans besoin de modifier votre site web ! Il suffit d’alléger toutes les images à moins de 100 Ko avant de les téléverser sur votre site. C’est suffisant pour le Web, sans perte de qualité visible à l’écran. Il existe des tas d’outils pour compresser les images. J’apprécie particulièrement Imagify qui propose à la fois un outil en ligne et un plug-in WordPress qui compresse automatiquement les images qu’on charge dans la bibliothèque de médias.
Pensez aussi à optimiser la taille des images en pixels. Sur votre site web, les images ont une taille optimale en fonction de leur emplacement et de votre template. Les images du portfolio n’ont pas la même taille optimale que celle du blog ou du slider de page d’accueil.
Si vous chargez une image en 2000 pixels de large alors que le template a besoin de 900 pixels seulement, vos images vont être retaillées en largeur et en hauteur à l’écran par un bout de code html. Cela veut dire que le navigateur va perdre du temps à lire ce code et à l’appliquer pour afficher les images à la bonne taille. Bref, vous ralentissez l’affichage…
Google semble privilégier les images en grand format. Il référence mieux les images de grande taille que les micro-vignettes. De même, Facebook a déclaré qu’il préférait des images en 1200 pixels de large pour afficher les liens des sites web partagés sur sa plate-forme. En dessous de 800 pixels, il les affiche en tout petit. Donc, à bon entendeur…
Vous avez trouvé ces conseils clairs et utiles ? Et bien, ce n’est que le début ! Continuez votre lecture sur le blog Editoile :


Bonjour, Stéphane. Oui, les conseils que je donne pour optimiser les images pour Google sont toujours vrais aujourd’hui.
Bonjour,
Diriez-vous que c’est toujours vrai aujourd’hui ?
Dans l’exemple que vous donnez, si Adriana apparaît toujours dans les résultats images de la pizza aux anchois, il n’en est rien du transpalette dans la pizza au fromage (second essai de Baume)
Google a donc trouvé d’autres moyen de vérifier le bien fondé d’une image dans contexte sémantique dirait-on…
Article très intéressant, merci pour ces infos qu’on a tendance à oublier !
Merci infiniment pour ces précieux conseils
De bons conseils encore une fois !
Bonjour!
Merci pour ce rappel sur le référencement des images. On oublie / néglige parfois de remplir les balise « title » et « alt » de chaque image. Alors que ça pourrait favoriser à optimiser le site!
Merci
iola
Merci pour vos précisions / remarques / SR 😉
En effet, Wellcom Centre Maurice, l’article est anglé e-commerce pour mettre l’accent sur l’effet vitrine. Mais l’optimisation du référencement des images peut être utile pour de nombreux autres objectifs que la vente. Nous avons choisi cet angle économique surtout par rapport à l’usage des internautes, qui comparent par l’image. Il existe par ailleurs plein de contenu très pertinent sur l’importance de l’image et du design. On partage bien cet avis et on garde l’idée pour un prochain article.
Rashel, bien vu pour la coquille. C’est la même chose, c’est modifié, merci 🙂 Et merci aussi pour ce commentaire sympa. Bonne journée à vous
Bonjour, et merci pour cet article super intéressant.
Juste une question : « Réécrivez le nom du fichier image avec des mots-clés, sans accent, et des traits d’union qui séparent les mots (mieux que des underscores ou tirets du 6). »
Quelle est al différence entre le trait d’union et le tiret du ?
Bonne journée,
Rashel
Bonjour
Merci pour ces précieux conseils. En effet, au-delà du texte, un site doit effectivement intégrer des images non seulement dans une logique de référencement mais également pour donner du caractère au site. Pour l’internaute, il est plus agréable de lire, de naviguer à travers un site qui propose des photos parlants. L’application de cette stratégie s’adresse pas uniquement aux sites d’e-commerce mais à tous ceux qui veulent optimiser leur référencement sur le web.