Comment créer une page sur un site internet pour qu’elle soit efficace ? Comment attirer les visiteurs et améliorer la conversion sur une fiche produit dans une boutique e-commerce ? Comment mieux rédiger le texte d’un article de blog ? Où ajouter des mots-clés ? Quelles sont les balises SEO (Search Engine Optimization) à remplir pour le référencement naturel ?
- Rédiger une page web : plus complexe qu'il n'y paraît
- 1. Commencer par un titre accrocheur
- 2. Retenir dès le premier paragraphe
- 3. Ajouter des intertitres hn
- 4. Rédiger un texte suffisamment long
- 5. Suivre un plan en pyramide inversée
- 6. Mettre en forme le texte
- 7. Ajouter une grande image
- 8. Créer des liens internes
- 9. Intégrer des boutons call-to-action
- 10. Rédiger des balises title et méta-description

Rédiger une page web : plus complexe qu’il n’y paraît
Pour permettre aux moteurs de recherche d’afficher votre page web en première page, il est nécessaire d’appliquer des règles de base lors de la rédaction et de la structuration de son contenu. Du titre en haut de page à l’appel à l’action en bas de page, Editoile vous donne 10 conseils pour améliorer vos résultats.
Rédiger un contenu sur une page web peut sembler facile. Grosse erreur ! Cela nécessite de nombreuses compétences et surtout d’avoir le sens du détail. Parce qu’il ne suffit pas d’écrire, il faut que la page web soit attrayante, dynamique et performante, tant pour les internautes que pour les moteurs de recherche. Suivez nos conseils pour améliorer le référencement naturel et le taux de conversion de vos pages web.
Ces 10 conseils sont applicables sans connaissance technique avancée. Il suffit d’avoir accès au CMS (Content Management System) de son site ou système de gestion des contenus et de savoir créer une nouvelle page.
Cet article a été rédigé à partir d’une conférence que j’ai animée récemment à l’1Kubator (incubateur d’entreprises), chez In Extenso (expertise-comptable) à Bordeaux (Gironde) et pour l’association Action Jazz. En voici la présentation PowerPoint :
1. Commencer par un titre accrocheur
Le titre est capital quand on écrit une page web. En effet, les mots du titre remontent généralement dans l’URL de la page. Le titre doit contenir les mots-clés principaux, les plus utilisés par les internautes pour chercher des informations sur le sujet que vous traitez dans la page. Plus votre titre correspondra aux attentes de la majorité d’entre eux, plus Google trouvera votre page pertinente et plus les internautes auront envie de cliquer sur votre lien.
Pour que l’utilisateur clique sur le lien de la page web, il faut que ce titre soit clair et compréhensible afin de l’attirer. Même sorti de son contexte d’origine (le site), on doit comprendre de quoi traite l’article quand on le lit dans Google.
Enfin, il est important de ne pas en faire trop, de ne pas mentir ni surjouer mais de donner envie, et d’être incitatif pour que l’internaute se sente concerné. Pour que le titre soit accrocheur et percutant, il doit suivre plusieurs règles que nous avons décrites dans cet article.
Techniquement, le titre doit être codé en <h1> en HTML. Dans la plupart des CMS (Content Management System) de site, il suffit de remplir le champ Titre en haut de la page pour qu’il soit automatiquement codé en h1. Attention, il ne faut qu’un seul h1 par page web : n’utilisez jamais le Titre 1 de l’éditeur ailleurs dans le corps du texte.

2. Retenir dès le premier paragraphe
Le premier paragraphe, placé tout en haut de la page juste après le titre, est déterminant : il doit donner envie à l’internaute de lire la suite de la page en seulement quelques secondes.
Le premier paragraphe doit donc résumer le contenu de l’article. Son but est d’expliquer ce que l’article va apporter au lecteur, son intérêt pour lui, son bénéfice-client. Inutile de faire du teasing : si vous avez un truc vraiment important à dire, dites-le tout de suite dans ce paragraphe. Ne le réservez pas pour la fin !
Essayez d’y placer des mots-clés différents de ceux du titre, si possible avec des infinitifs de verbes d’action : les synonymes sont votre meilleur allié ! Pensez à contextualiser (quels sont les problèmes rencontrés et dans quelles situations).
Pour être plus lisible et donc visible, ce premier paragraphe peut être affiché en gras <strong> ou en plus gros, si possible avec une balise gérée par le fichier CSS pour qu’il apparaisse de la même façon sur tout le site internet.
3. Ajouter des intertitres hn
Il est nécessaire également d’ajouter des intertitres pour rendre visible le plan de la page web, en séparant nettement plusieurs groupes de paragraphes
Placez dans les intertitres vos expressions-clés secondaires, celles qui sont moins utilisées que celle que vous avez placée dans le titre, mais qui montrent un potentiel SEO (Search Engine Optimization) intéressant.
Si vous avez des gabarits de page répétitifs (ex. une présentation de services) qui utilisent des intertitres eux aussi répétitifs (ex. Nous contacter, Mode de fabrication, etc.), pensez à les changer, à les adapter au contexte de la page avec des mots spécifiques à cette page.
Ces intertitres ne doivent pas être mis en forme n’importe comment, juste parce que vous trouvez le titre 3 plus élégant que le titre 2. En bon HTML, les intertitres hn doivent être codés de façon dégressive et ne jamais être isolés. Concrètement après le titre <h1> unique, le premier intertitre doit être codé en <h2>, à condition qu’il y ait au moins un second intertitre <h2>. Entre deux <h2, vous pouvez insérer au moins deux <h3>, mais pas un seul <h3> et pas un <h4>. On peut aller jusqu’à <h6> comme ça.
- Correct : <h1> <h2> <h3> <h3> <h2>
- Incorrect : <h1> <h1> <h3><h2>
Si vous ne savez pas les coder en html, pas de problème : il suffit de sélectionner les mots de votre intertitre avec la souris et de choisir « Titre 2 » dans l’éditeur de votre CMS pour créer un <h2>.
4. Rédiger un texte suffisamment long
Pour plaire à Google, le texte doit être suffisamment long. Or les textes des sites internet sont souvent beaucoup trop courts, sous prétexte d’écrire « pour le mobile » ! Mais l’un n’empêche pas l’autre. On peut écrire un chapô calibré pour le mobile et ajouter beaucoup de texte en dessous pour le desktop.
Le « minimum syndical » pour le Panda, l’algorithme qualité de Google, est d’environ 250 mots par page, soit un feuillet de journaliste ou l’équivalent de 1 500 signes (espaces comprises). Mais le nombre de mots idéal est, en fait, beaucoup plus élevé : on considère qu’au-dessus de 1 000 mots, une page web a plus de chances de remonter dans les résultats de Google.
Comme les internautes, le moteur de recherche trouvera qu’un contenu long est plus intéressant à lire qu’un contenu très court sur le même sujet. Donc plus vous écrivez de mots, mieux c’est ! Par exemple, cet article sur lequel vous êtes tombé « par hasard » fait plus de 2 700 mots.
Dans le corps du texte, variez au maximum votre vocabulaire, votre champ sémantique et votre niveau de langue. Oubliez la vieille technique totalement obsolète (et même nocive) qui consistait à répéter partout les mêmes mots-clés dans la page. Vos lecteurs détestent ça et Google aussi. C’est la revanche des littéraires !
5. Suivre un plan en pyramide inversée
Lorsqu’on écrit un article pour Internet, on applique la technique dite de la « pyramide inversée » qui consiste à partir des informations les plus importantes et les plus générales qui intéressent le plus d’internautes, pour terminer par les informations les moins importantes et les plus spécifiques qui intéressent moins d’internautes.
C’est logique car tous les internautes ne scrollent pas jusqu’en bas de la page. Plus on descend dans la page, moins on a de chance d’être lu. Au fur et à mesure que vous descendez dans votre page, vous perdez des internautes qui ont quitté votre site. En revanche, ceux que vous aurez intéressés sont prêts à scroller jusqu’en bas. Les zones « chaudes » sont situées en haut de page, les zones « froides » en bas de page.
Par exemple, sur une fiche produit, on privilégiera en haut de page les arguments de vente et le prix, et on gardera pour la fin les détails techniques, le mode de fabrication, etc.
6. Mettre en forme le texte
La mise en forme de votre contenu est importante non seulement pour vos lecteurs mais également pour être mieux référencé par Google. Par exemple, tous les mots-clés, écrits en gras, italiques ou soulignés sont plus pris en considération dans le référencement naturel que des mots sans mise en forme particulière. On privilégiera ainsi les listes à puces pour énumérer des conseils ou des méthodes par exemple. J’ai même écrit un article entier pour mieux rédiger les listes à puces ! A lire ici.
Pensez à bien aérer le texte en créant plusieurs paragraphes courts, beaucoup plus lisibles qu’un seul gros bloc de texte.
Les paragraphes ne doivent pas être justifiés (c’est-à-dire alignés à la fois à droite et à gauche), ni centrés. Ils doivent être alignés en fer à gauche et drapeau à droite, comme en dit en imprimerie. Oui : les lignes inégales sont plus faciles à lire sur un écran !
7. Ajouter une grande image

Pour rendre votre page web plus percutante, ajoutez au moins une grande image principale ou « à la une ». Soignez votre visuel : l’image doit être belle, de bonne qualité, vivante et colorée pour attirer l’internaute. Ainsi, il vaut mieux montrer une mise en situation du produit qu’un simple packshot du packaging !
Techniquement, l’image doit mesurer au moins 800 pixels de large pour qu’elle s’affiche en grand quand les internautes partagent le lien sur les réseaux sociaux. Facebook préconise même d’intégrer des photos de 1 200 pixels de large. Le fichier doit être également le plus allégé possible (moins de 100 Ko) pour qu’il s’affiche rapidement et ne ralentisse pas le temps de téléchargement des contenus de la page (ce qui est extrêmement important pour le référencement naturel).
Sachez que Google ne « voit » pas le contenu visuel d’une image. Il « comprend » ce que l’image représente en fonction de son contexte, grâce aux mots-clés situés dans le texte autour de l’image. Contrairement à une idée reçue, Google n’utilise pas le nom de fichier jpg ou l’alternative textuelle des images pour indexer les images comme le montre ce test très intéressant réalise par un référenceur. Pour améliorer le référencement des images, il vaut mieux donc la légender et la décrire dans le texte.
Ajouter des mots-clés dans le nom du fichier ou l’alternative textuelle n’est donc pas aussi efficace qu’on le croit généralement pour le SEO, mais cela reste conseillé pour des questions d’accessibilité et de qualité web. Soyez donc très concret : décrivez simplement l’image dans l’alternative textuelle, sans bourrage de mots-clés. Pensez aux aveugles et mal-voyants qui utilisent des navigateurs qui vocalisent les alternatives textuelles des images.
Pour nommer un fichier image correctement, cela se passe sur le bureau de votre ordinateur, pas après. Une fois que vous avez téléversé l’image sur votre site, votre CMS lui attribue une URL unique basée sur le nom du fichier : vous ne pourrez donc plus modifier le nom du fichier, à moins de recharger l’image.
Pour remplir une alternative textuelle, il suffit de remplir le champ Alt (pour alternative text). ou Description au moment où on téléverse l’image dans la bibliothèque de médias de son site. Vous pouvez aussi accéder au code HTML pour ajouter directement un attribut alt=’’la description de mon image’’ à l’intérieur des balises <img>.
8. Créer des liens internes
Créer des liens internes consiste à ajouter des liens dans votre texte vers d’autres pages de votre site internet. Par exemple vers un autre article du blog, une autre fiche produit, une page de présentation de l’entreprise ou la page contact. Votre page web ne doit surtout pas être une page « cul-de-sac », c’est-à-dire dans laquelle vous ne proposez pas à l’internaute de poursuivre la navigation autrement qu’en cliquant dans le menu principal ou les widgets latéraux.
Le but de ce maillage interne est d’inciter les internautes à cliquer sur ces liens et donc de les retenir plus longtemps en leur faisant découvrir d’autres contenus de votre site. En leur permettant d’afficher facilement une autre page, vous allez diminuer le taux de rebond, augmenter la durée de session (qui est égale à zéro tant qu’ils n’ont pas cliqué) et augmenter le nombre de pages vues sur votre site. Bref, améliorer les indicateurs principaux de vos Google Analytics.
Ce maillage interne a aussi pour but de retenir un peu plus le robot de Google pour lui faire crawler des pages plus profondes de votre site ou de le faire revenir fréquemment sur les pages les plus importantes de votre site.
Google accorde plus de poids aux liens contextuels, c’est-à-dire placés manuellement à l’intérieur du texte principal. Il fait la différence avec les liens générés automatiquement en bas de page (par exemple le fameux « vous aimerez aussi ces articles »).
Donc ajoutez des liens hypertextes internes dans votre texte en suivant les conseils que nous vous donnons dans cet article (et, hop, un lien interne de plus !).
9. Intégrer des boutons call-to-action
Les CTA ou « call-to-action » sont des boutons d’appel à l’action qui incitent les internautes à réaliser une action sur votre site internet, par exemple pour acheter le produit, remplir un formulaire ou télécharger un pdf. C’est la conversion que vous attendez sur cette page. Si vous souhaitez que votre page convertisse, il faut dire clairement aux internautes ce que vous attendez qu’ils fassent !
Ces boutons CTA sont généralement situés en haut de la page en zone chaude ou répétés en bas de page dans une zone plus froide, pour éviter aux internautes qui ont scrollé jusqu’en bas de remonter dans la page pour les retrouver.
Pour qu’ils soient plus incitatifs au clic (affordant), privilégiez les verbes d’actions à l’infinitif ou carrément conjugués à la première personne du singulier (le « je » est plus impliquant pour l’internaute).
Voici quelques exemples de « call to action » possibles :
- J’achète
- Je demande un devis
- Je prends rendez-vous
- Je m’abonne à l’infolettre
- Je m’inscris à l’événement
- Je télécharge le pdf
- Je partage sur les réseaux sociaux

10. Rédiger des balises title et méta-description
Les balises title et méta-description permettent de maîtriser ce qui va s’afficher dans les résultats de Google. C’est le premier contact qu’a l’internaute avec votre page dans Google, avant même d’arriver sur votre site. Elles sont donc hyper importantes pour donner envie aux internautes de cliquer sur votre résultat. De la qualité de leur rédaction dépend le taux de clics dans Google !


Si vous n’avez pas rédigé ces balises, le moteur de recherche va se débrouiller en affichant un extrait de la page située autour du mot-clé demandé par l’internaute. Rien ne vous dit qu’il sera compréhensible ou affordant (incitatif au clic) pour l’internaute dans Google.
Ces deux balises doivent donc être rédigées à la main, page par page. Leur contenu doit être unique, c’est-à-dire différent pour chaque page web. Surtout ne copiez-collez pas les mêmes automatiquement sur toutes vos pages ! Il faut évidemment une cohérence entre le contenu de ces balises et le contenu rédactionnel.
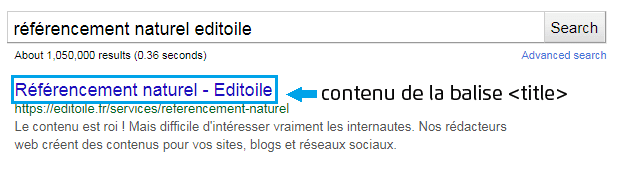
La balise title donne, comme son libellé l’indique, le nom de la page. C’est la première ligne qui s’affiche en bleu dans les résultats de Google. Elle contient environ 70 signes maximum. Il est possible de la différencier du titre h1 de la page, et c’est même conseillé.
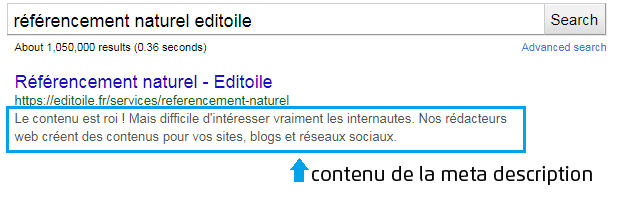
La balise meta-description, ce sont les quelques mots qui s’affichent en gris anthracite dans Google, juste en dessous du lien en vert. Ce texte contient environ 160 signes maximum (Google a annoncé qu’il allait afficher jusqu’à 320 signes en décembre 2017, mais il ne le fait quasiment jamais…). Cette description doit résumer le contenu de la page pour donner envie aux internautes de cliquer.
Mon conseil : rédigez-les comme si vous rédigiez une publicité Google Ads en Search. Suivez les mêmes règles de bonne rédaction, car votre lien naturel va s’afficher juste en dessous des liens commerciaux dans Google.
Si votre CMS ne propose pas de champs title et méta-description à remplir, demandez à votre développeur de les créer ou installez-les vous-mêmes. Si vous avez un WordPress, le plug-in All in One SEO Pack fait parfaitement l’affaire.
Pour continuer votre lecture, voici d’autres articles tout aussi utiles et concrets sur la rédaction web :
- 10 astuces pour écrire plus simplement
- 10 trucs pour mieux rédiger les liens hypertextes
- Bien référencer son blog WordPress en 3 étapes
Article mis à jour le 1er avril 2022.


Merci pour cet article très pédagogique.