WordPress est le CMS (Content Management System) le plus utilisé au monde pour créer des sites web. Il y a donc fort à parier que vous ayez besoin de publier un article sur WordPress dans votre vie de rédacteur web. Comment faire ? Par où commencer ? Comment ajouter un bloc Gutenberg ? Comment ajouter une image ? Quels champs faut-il remplir ? Comment sauvegarder ou publier son article ? Voici le tutoriel complet pas à pas, en 12 étapes.
- 1. Différencier page et article dans WordPress
- 2. Ajouter un nouvel article
- 3. Rédiger le titre
- 4. Rédiger le premier paragraphe
- 5. Mettre en forme le texte avec l’éditeur de blocs
- 6. Régler les paramètres du bloc
- 7. Ajouter de nouveaux blocs Gutenberg
- 8. Ajouter une image ou vidéo
- 9. Choisir la catégorie et les étiquettes
- 10. Rédiger l'extrait WordPress
- 11. Ajouter les données pour le SEO
- 12. Publier un article sur WordPress
Cette vidéo est extraite du module 6 « Publier un article sur WordPress » inclus dans la formation Rédacteur web SEO en ligne (11 modules, 69 vidéos) que vous pouvez acheter dès maintenant !
Bonus : -10% sur votre formation Rédacteur web SEO avec le code EDDY10 !

1. Différencier page et article dans WordPress
WordPress distingue 2 types de contenus éditoriaux : les pages et les articles. Avant de créer un contenu, il faut donc décider si on va créer une page WordPress ou un article WordPress. Mais quelles sont les différences entre ces 2 types de contenus ?
Qu’est-ce qu’une page WordPress ?
Les pages WordPress servent à publier des contenus de stock, fixes ou froids, qui sont peu remis à jour. Par exemple, la page Qui sommes-nous, la page Contact ou la page Mentions légales. En front-office, les pages sont généralement accessibles via le menu principal. En back-office, elles sont regroupées dans l’onglet Pages en haut de la colonne de gauche.
Contrairement aux articles, les pages WordPressn’ont pas de catégorie, ni d’étiquette, ni d’extrait. Quand elles s’affichent en front-office, on ne voit généralement pas la date de publication, ni le nom de l’auteur. Elles ne remontent pas dans le flux RSS natif de WordPress quand on les publie.
Ci-dessous l’aperçu d’une page dans le back-office WordPress :

Vous découvrez le champ Titre et les différents blocs de contenus qui constituent la page. Dans la colonne de droite, vous trouvez différents éléments liés à la page : état et visibilité (statut de publication, la date, l’auteur, etc.), l’URL de la page (permalien), l’image mise en avant, etc.
Qu’est-ce qu’un article WordPress ?
Les articles WordPress servent à publier des contenus de flux, chauds, qu’on poste régulièrement pour animer le site web. Par exemple, des articles de blog, des actualités ou des tutoriels. En front-office, on les affiche dans la partie Blog ou Actualités. En back-office, ils sont regroupés dans l’onglet Articles de la colonne de gauche.
Les articles sont classés grâce à différentes méta-données, comme la date de publication, l’auteur, la catégorie et les étiquettes. On peut ajouter un extrait sur les articles (voir ci-dessous). Les articles remontent automatiquement dans le flux RSS quand on les publie.
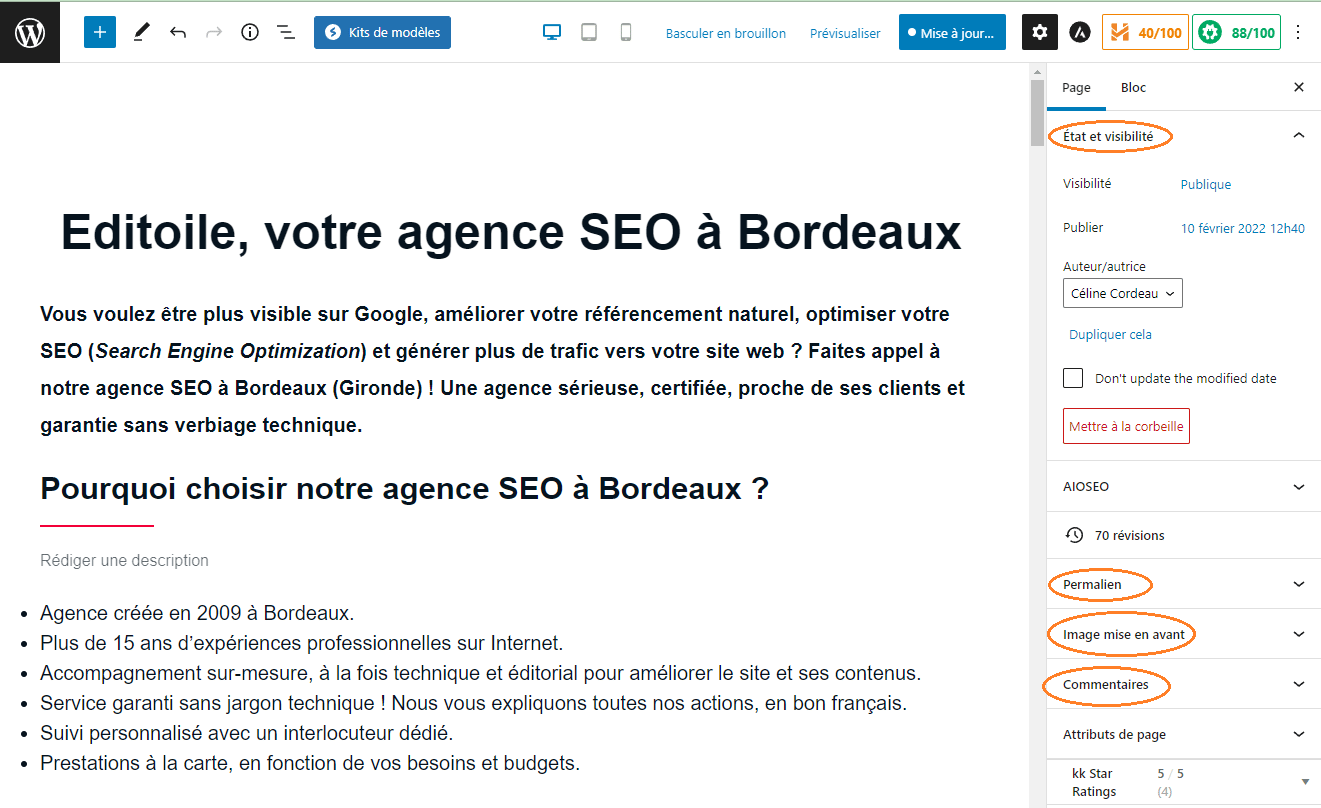
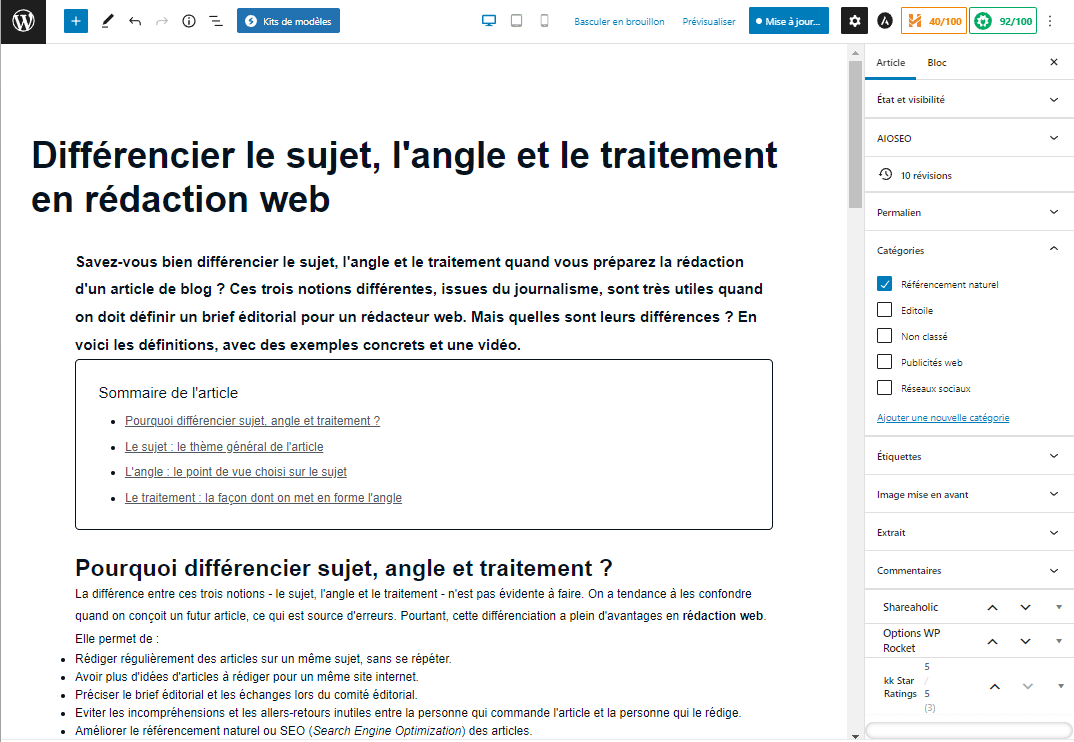
Voici l’aperçu d’un article dans le back-office WordPress :

Remarque : Google ne différencie pas les articles et les pages. Pour lui, ces deux types de contenus sont une page web avec une URL qu’il peut indexer et positionner dans ses résultats de recherche.
2. Ajouter un nouvel article
Pour créer un nouvel article, il y a 2 possibilités :
- Soit cliquer directement sur « Ajouter » sous l’onglet Articles dans la colonne de gauche du tableau de bord.
- Soit cliquer sur l’onglet Articles pour afficher tous les articles existants, puis sur le bouton « Ajouter » en haut.
S’affiche alors une page d’édition vide.
3. Rédiger le titre
Le premier champ intitulé « Saisissez le titre » vous invite à rédiger le titre de l’article.
Ce titre est codé automatiquement en niveau h1 en html par WordPress. Il sert aussi à générer automatiquement l’URL de votre article, sous la forme monsupersite.fr/titre-h1-de-mon-article/. Enfin, il est repris dans le lien lors du partage sur les réseaux sociaux. Veillez donc à bien formuler votre titre en y insérant votre mot-clé principal et en le rendant le plus incitatif au clic possible. Voir notre article « 6 bonnes pratiques pour rédiger un titre web efficace. »
4. Rédiger le premier paragraphe
En dessous du champ titre, WordPress vous indique « Commencez à écrire. » C’est donc ici que vous devez rédiger le premier paragraphe, l’introduction ou le chapô de votre article.
Attention au copier-coller de Word ! Quand on copie-colle directement un paragraphe d’un traitement de texte comme Word, on risque d’embarquer des balises de mise en forme qui vont être codées en html. Il vaut donc mieux coller avant son texte dans le Bloc-Notes pour le « nettoyer », retirer toutes les balises, avant de le recopier-coller dans WordPress.
Astuce : pour aller plus vite, vous pouvez copier-coller la totalité de votre article dans Word, le passer dans le Bloc-Notes et le mettre ensuite en forme dans WordPress.
5. Mettre en forme le texte avec l’éditeur de blocs
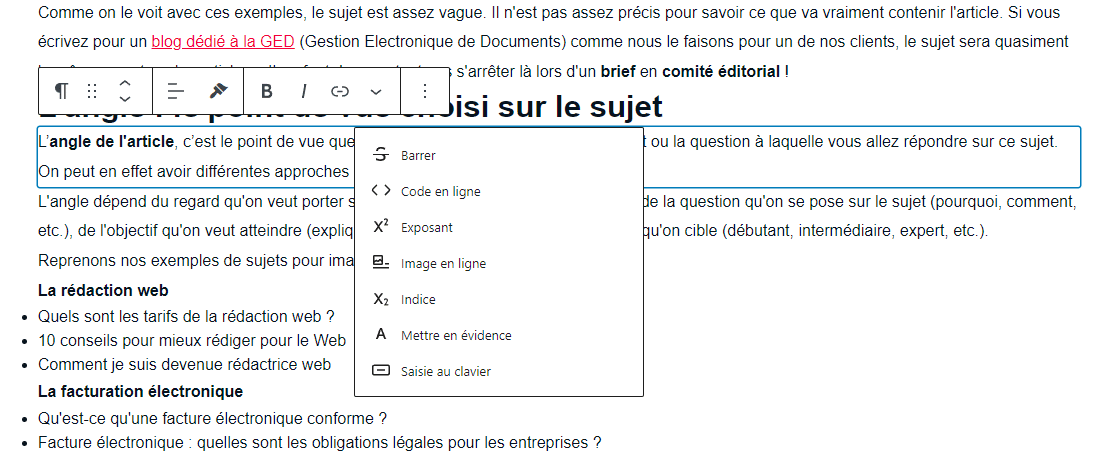
Lorsque vous êtes dans le champ paragraphe vous avez une petite fenêtre qui apparaît pour mettre en forme votre article. On appelle cela un éditeur de blocs. Vous pouvez par exemple :
- Modifier l’alignement du texte (aligné à gauche, centré, aligné à droite)
- Mettre un mot en gras B ou en italique I
- Insérer un lien interne ou externe (-)
- Barrer un texte
S - Passer un caractère en exposant x2 ou en indice x2
- Appliquer une couleur au texte

6. Régler les paramètres du bloc
Dans la colonne de droite, il est possible d’effectuer des réglages spécifiques en fonction du type de bloc. Pour un bloc paragraphe, vous pouvez par exemple :
- Régler la taille de la police de tout le bloc
- Choisir la couleur du texte et de l’arrière-plan
- Ajouter une lettrine, c’est-à-dire mettre la première lettre en grand
7. Ajouter de nouveaux blocs Gutenberg
Définition des blocs Gutenberg
Un bloc Gutenberg est « le terme abstrait utilisé pour décrire les unités de balisage qui, composées ensemble, forment le contenu ou la mise en page d’une page web. »
WordPress
En d’autres termes, un bloc Gutenberg est une brique que vous ajoutez dans votre article pour mettre en forme et enrichir son contenu, comme un intertitre, un autre paragraphe, un bouton d’appel à l’action, une citation, une image, etc. Construire son article avec des blocs facilite l’affichage responsive sur tous les types d’écrans.
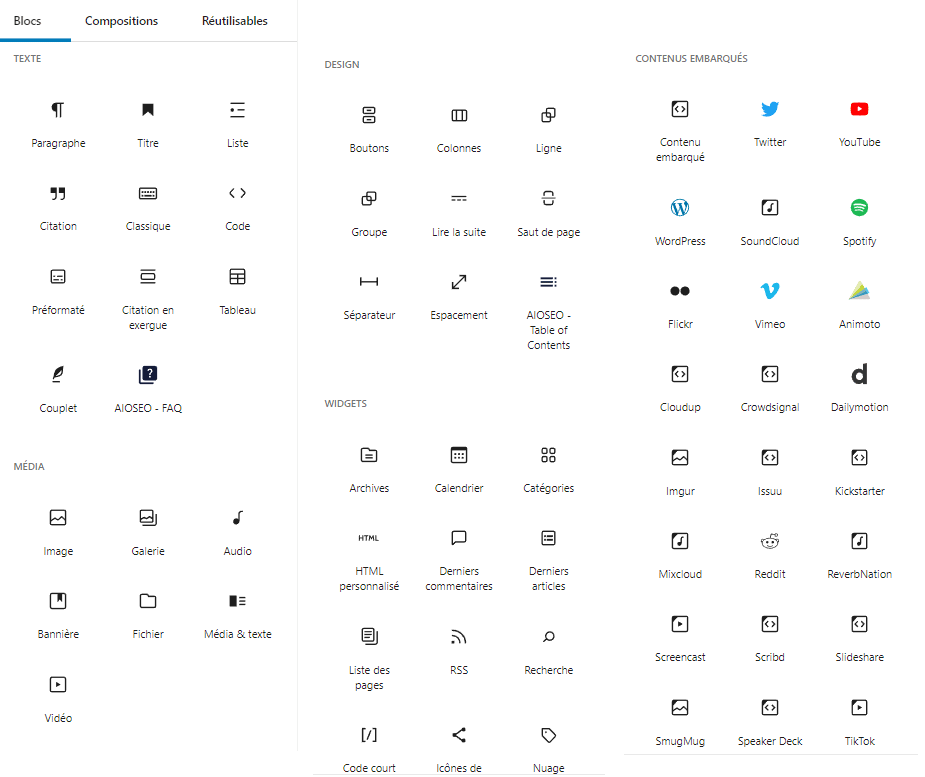
La galerie de blocs est assez importante. Pour la voir, cliquez sur le bouton (+) bleu en haut à gauche de votre article. Les blocs sont classés par catégorie :
- Texte
- Media
- Design
- Widgets
- Contenus embarqués

Pour la rédaction de vos articles, parmi les blocs Texte disponibles, vous utiliserez le plus souvent les 3 blocs suivants :
- Paragraphe
- Titre (h2, h3, h4, etc.)
- Liste (à puces ou ordonnée)
Les blocs Média permettent d’ajouter une image seule, une galerie de plusieurs images ou un bloc qui combine une image et un texte.
Les blocs Contenus embarqués permettent d’intégrer facilement un contenu publié sur une autre plate-forme comme une vidéo YouTube, un tweet de Twitter ou un PowerPoint de SlideShare.
Les blocs Design permettent d’ajouter des boutons d’appel à l’action, de créer des colonnes dans la page ou d’ajouter un espacement vide entre deux blocs.
Les blocs Widgets permettent d’embarquer du code html, d’afficher les catégories ou encore la liste des derniers article publiés, etc.
Ajouter un nouveau bloc Gutenberg
Vous pouvez ajouter un bloc Gutenberg de 4 façons :
- En cliquant sur le bouton (+) bleu en haut à gauche de l’article
- En cliquant sur les trois petits points (…) à droite de l’éditeur d’un bloc, puis sur « Ajouter après » ou « Ajouter avant »
- En cliquant sur le bouton (+) noir qui apparaît à droite ou entre 2 blocs, comme ci-dessous.
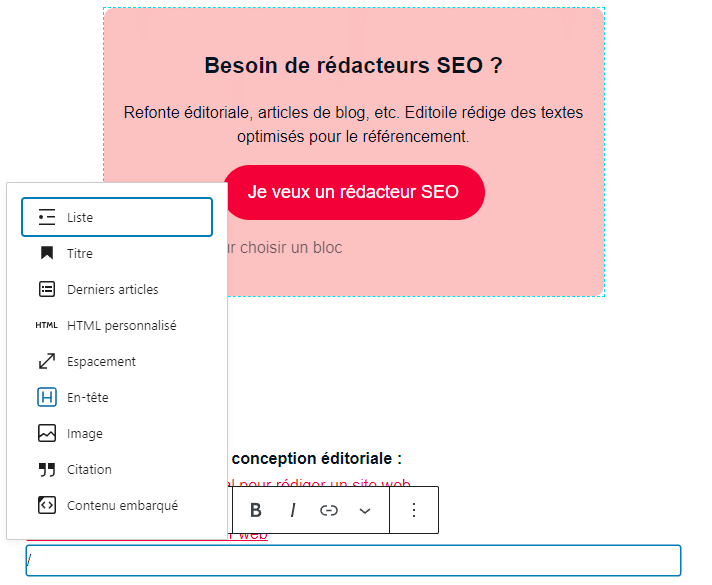
- En saisissant un / (slash ou barre oblique) pour afficher une fenêtre des blocs les plus fréquents

Déplacer les blocs Gutenberg
Une fois que vous les avez créés, vous pouvez déplacer les blocs dans l’article :
- soit en cliquant sur les chevrons vers le haut pour les monter, vers le bas pour les descendre,
- soit en cliquant-glissant les blocs à partir des 3 petits points, puis à partir du menu qui s’affiche au clic « Déplacer vers ».
Enfin, un bloc peut être dupliqué ou converti en un autre type de bloc. Par exemple, vous pouvez transformer facilement un bloc paragraphe en bloc titre ou bloc liste.
8. Ajouter une image ou vidéo
Ajouter une image mise en avant
Pour ajouter une image qui s’affichera en haut de l’article et qui sera reprise en vignette ailleurs sur le site (notamment sur la page Blog ou la page d’accueil), il faut ajouter une image mise en avant.
Bizarrement, cela ne se passe pas en haut de l’article, mais dans la colonne de droite, dans les réglages généraux de l’article. Cliquez sur l’onglet « Image mise en avant », puis sur « Ajouter une image ». Vous pouvez alors soit en téléverser une nouvelle, soit en choisir une déjà enregistrée dans la Bibliothèque de médias.
Pour un meilleur référencement naturel de l’image, veillez à :
- La compresser pour alléger son poids à moins de 100 Ko
- La formater à la taille optimale en pixel des images mises en avant sur votre site (cela dépend des sites)
- Renommer le fichier avec des mots descriptifs, séparés par des tirets du 6, sans accent, ni espaces
- Rédiger l’alternative textuelle
Lire notre article « Améliorer le référencement naturel des images. »
Ajouter un média dans le texte
Pour ajouter une image, ajouter une vidéo ou un autre média dans le corps de l’article, il faut ajouter un nouveau bloc à l’endroit souhaité, puis sélectionner celui qui correspond à votre média, par exemple :
- Image pour une image unique
- Galerie pour plusieurs images
- Média & texte pour afficher un texte et une image côte à côte, sur 2 colonnes qui se superposent en responsive
- Youtube pour embarquer une vidéo hébergée sur Youtube
- SlideShare pour embarquer un PowerPoint hébergé sur SlideShare
- Etc.
Vous n’avez plus qu’à suivre les étapes proposées dans chaque type de bloc.
9. Choisir la catégorie et les étiquettes
Définition des catégories et étiquettes WordPress
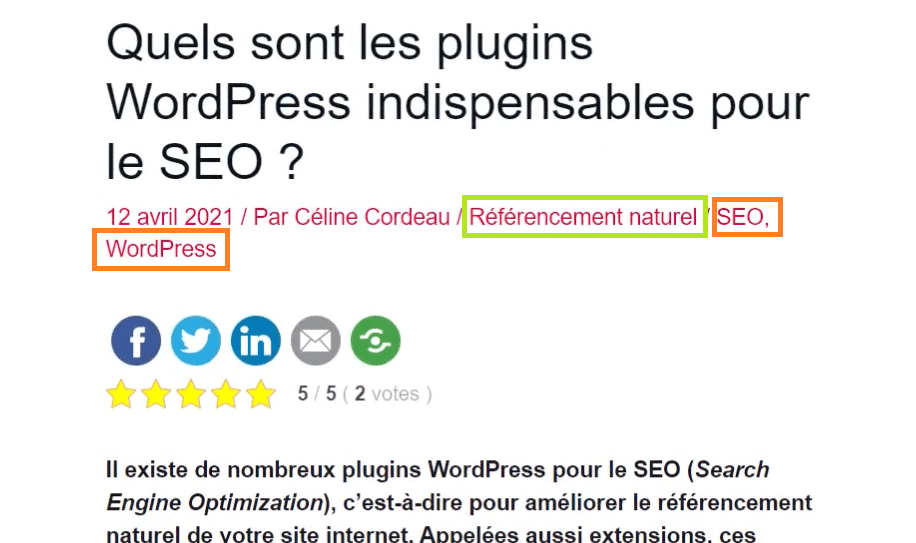
Les catégories et les étiquettes WordPress permettent de classer et de regrouper des articles similaires. Elles peuvent s’afficher à l’écran et donc être visibles des utilisateurs qui lisent l’article. Nous précisons « peuvent » car leur mode d’affichage dépend du thème du site.
Si un internaute clique sur une étiquette ou sur une catégorie, une page dynamique se crée alors contenant tous les articles liés à cette étiquette ou à cette catégorie. Cela permet aux utilisateurs de découvrir des articles sur un sujet similaire. Exactement comme lorsqu’on clique sur un #hashtag sur Twitter ou Instagram.

Différencier catégorie et étiquette
Les catégories WordPress sont des grandes rubriques qui regroupent plusieurs articles qui abordent la même thématique. Par exemple sur un blog culinaire, vous trouverez des catégories Entrées, Plats ou Desserts.
Les étiquettes WordPress sont des tags ou des termes associés aux articles avec une granularité plus fine que celle des catégories. Par exemple, sur un blog culinaire, vous trouverez des étiquettes Carotte ou Chocolat. Ce qui permet de relier une recette de carrot cake classée dans la catégorie Desserts avec une recette de carottes râpées classée dans la catégorie Entrées.
Attention, ces étiquettes n’ont rien à voir avec les mots-clés SEO. Ce n’est pas parce que vous en ajoutez plein que votre article sera mieux référencé.
Ajouter les catégories et les étiquettes
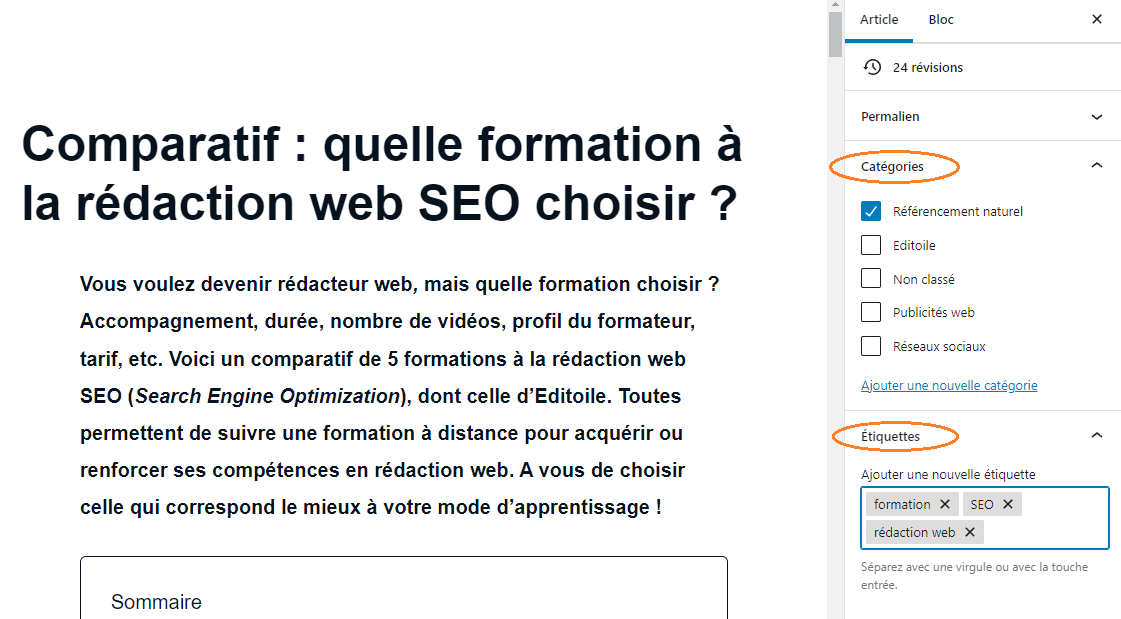
Dans le back-office de l’article, rendez-vous en colonne de droite pour retrouver les métadonnées liées à l’article. Juste après le permalien, vous avez les catégories et les étiquettes.

Pour classer l’article dans une catégorie, cocher la case d’une catégorie existante. Si elle n’existe pas déjà, cliquez simplement sur « Ajouter une nouvelle catégorie ».
Pour associer l’article à des étiquettes, il suffit de saisir les mots dans le champ prévu, séparés par une virgule. Si l’étiquette existe déjà, sélectionnez-la. Si l’étiquette n’existe pas, ajoutez-la.
Attention à ne pas créer une multitude de catégories ou d’étiquettes. Ces deux systèmes de classement des contenus posent en effet des problèmes en référencement naturel. Quand un utilisateur clique sur une catégorie ou une étiquette, une page dynamique contenant peu de contenu s’affiche. Le risque est de créer des pages avec des URL différentes mais dont le contenu sera très similaire, notamment dans le cas de figure où une même étiquette est attribuée à plusieurs articles.
10. Rédiger l’extrait WordPress
Définition de l’extrait WordPress
L’extrait est un petit texte lié aux articles dans WordPress (mais pas aux pages), qui s’apparente à une petite introduction ou à un chapô qui présente l’article. L’extrait va s’afficher à différents endroits sur le site, en fonction du thème :
- Sur la page d’accueil
- Sur la page Blog ou Actualités
- Sur une page de catégorie ou d’étiquette
- Sur la page des résultats de recherche du moteur interne au site
Attention : l’extrait WordPress est différent de la méta-description pour le SEO (Search Engine Optimization), même s’il y ressemble. Il reste sur le site. Il ne remonte pas dans les résultats de recherche des moteurs de recherche comme Google.
Rédiger l’extrait manuellement
Concernant la rédaction de l’extrait, il faut que celle-ci soit la plus incitative (affordante) possible pour donner envie aux internautes de cliquer sur le lien « Lire la suite ».
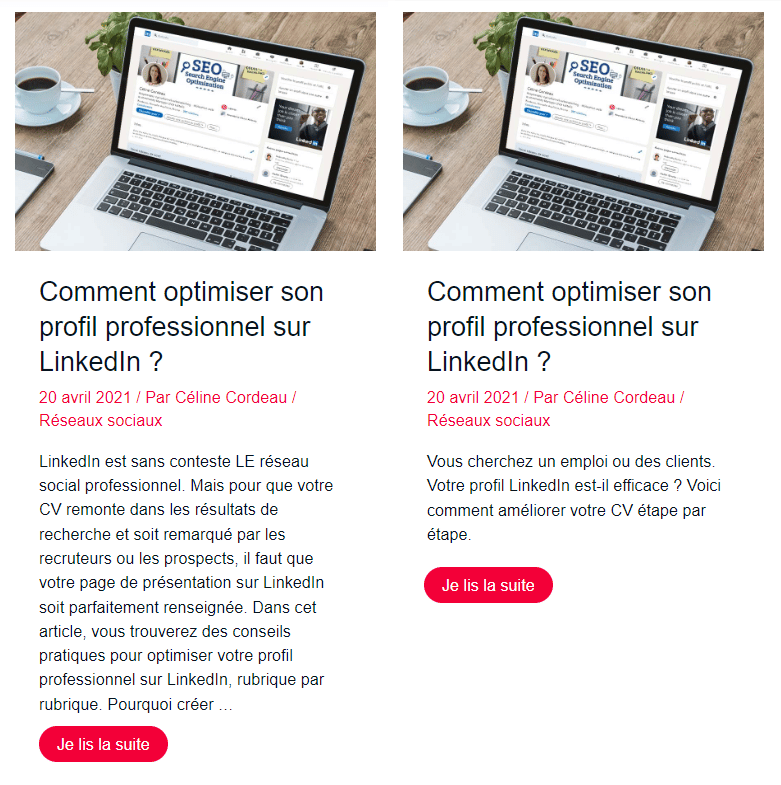
Si vous ne rédigez pas d’extrait, le thème WordPress reprendra automatiquement les x premiers mots ou caractères de votre article qu’il va forcément tronquer. Entre ces 2 exemples créés à partir d’un même article, quel extrait vous donne envie de lire la suite de l’article ? La version longue tronquée ou la version brève incitative ?

Il ne vous reste donc plus qu’à rédiger à la main l’extrait de votre article. A nouveau, direction la colonne de droite depuis le back-office, descendez jusqu’à la section « Extrait ». Rédigez votre extrait en ne dépassant pas la longueur optimale de votre site (en général 200-300 signes).
11. Ajouter les données pour le SEO
Il peut y avoir encore d’autres champs SEO à remplir, si vous avez installé des extensions WordPress pour le référencement naturel, par exemple AIOSEO, Yoast ou WP Structured Data Schema. Ces plug-ins vont créer des widgets supplémentaires situés en bas de l’article.
Ces champs SEO peuvent être remplis automatiquement ou rédigés à la main :
- La title
- La méta-description
- Les balises open graph
- Les données structurées
Ces éléments ne se voient pas à l’écran, mais ils sont indispensables au bon référencement naturel des articles. En effet, les balises title et meta description s’affichent dans les résultats des moteurs de recherche (Google, Bing).
Les balises open graph s’affichent lors du partage sur les réseaux sociaux (Facebook, Twitter, LinkedIn).
Les données structurées permettent aux moteurs de recherche de mieux comprendre le contenu de la page. Il existe par exemple des données structurées Article pour les articles de blog. Pour en savoir plus sur la rédaction des balises SEO, nous vous invitons à suivre le module 5 Rédiger les balises SEO de notre formation Rédacteur web SEO en ligne.

12. Publier un article sur WordPress
Sauvegarder l’article
Continuez la rédaction de votre article et enregistrez votre travail au fur et à mesure que vous intégré votre article, en cliquant sur la commande « Enregistrer le brouillon » située en haut à droite. Si vous oubliez de le faire, pas de panique : WordPress enregistre régulièrement votre article automatiquement.
Relire l’article
Avant de publier, rien ne vaut un petit tour de contrôle. Est-ce qu’il reste des coquilles ou des fautes d’orthographe ? Manque-t-il un titre de niveau h2 ou h3 ? Avez-vous mis en gras les mots les plus pertinents ? Avez-vous bien rempli l’attribut alt des images ? Les liens hypertextes fonctionnent-ils ? Faites une repasse aussi sur vos métadonnées : avez-vous sélectionné le bon auteur, la bonne catégorie ? Les balises title et méta-description sont-elles parfaitement optimisées ? Etc.
Prévisualiser l’article
WordPress vous propose ensuite de prévisualiser l’article avant de le publier. Cliquez sur le bouton situé en haut à droite, à côté du bouton « Mettre à jour ». Vous avez le choix entre 3 aperçus : ordinateur de bureau, mobile ou tablette. WordPress affiche alors votre article dans un nouvel onglet de votre navigateur pour que vous puissiez le relire en front-office, en affichage réel sur votre site.
Publier l’article
Une fois revenu dans l’éditeur, votre article est encore en mode brouillon. Il existe en tout 3 états de publication dans WordPress :
- Brouillon
- En attente de relecture
- Publié
Le statut En attente de relecture est un utile si vous travaillez en équipe et qu’il y a une relecture interne par un rédacteur en chef ou une validation par votre client avant publication.
Le statut Publié signifie que le contenu est en ligne. Mais il existe 3 modes de visibilité différents une fois publié :
- Publique (l’article est visible de tout le monde)
- Privée (l’article n’est visible que pour les administrateurs ou éditeurs du site)
- Protégée par mot de passe (l’article n’est visible que pour les personnes qui connaissent le mot de passe, il n’est donc pas visible pour Google).
Si tout est OK pour vous, vous pouvez publier l’article maintenant en cliquant sur le bouton bleu « Publier ». Vous pouvez aussi programmer la publication de l’article. Dans ce cas, cliquez sur « Immédiatement » : un calendrier s’affiche. Choisissez le jour et l’heure de publication souhaitées. Le bouton bleu « Publier » s’appelle désormais « Planification ». Cliquez dessus : la publication de votre article est programmée.
Bravo, vous venez de publier votre premier article sur WordPress ! Pour poursuivre votre apprentissage de WordPress ou de la rédaction web, nous vous invitons à lire également ces articles :


bonjour j’ai appuyé sur des boutons qui ne fallait pas et mon responsable m’a dit que ça a détraqué le site que puis je faire por répare et avec une video ou des capture peut on m’expliquer la mise enligne d’un article je copie colle l’article
sciage en suite la date maintenant art et culture et publier
maintenat a chaque fois que j’appui sur un article publié avant ca mettait 404 et maintenant on voit mais ca revient au point de depart
Bonjour,
Pourquoi je ne peux pas publier mon article vu que je n’ai pas le bouton bleu « publier » ?
Et je ne veux pas de catégories, je ne veux pas faire de catégories dans mon blog.
Je précise que j’ai déjà publié des articles mais que la plateforme semble avoir changé, ou alors j’ai oublié comment il faut faire…
Merci
AD
Bonjour Mathieu, Nous allons rédiger un nouvel article sur ce sujet ! Même s’il n’y a pas de nombre idéal de mots clés, tant minimum que maximum, chez Editoile nous rédigeons systématiquement à minima 250 mots par page. En pratique, nous sommes souvent plus proches des 500 mots par page. Les articles plus longs (+ de 2 000 mots) permettraient d’avoir plus de trafic (cf. étude Semji 2023). Enfin, un contenu nouveau a besoin de 3 à 5 mois pour se positionner.
Bonjour,
Pour positionner un article en 1ère page de Google, quel peut être le nombre de mots à rédiger ?
Merci