Comment améliorer l’affichage de ses articles partagés sur Facebook, Twitter et autres réseaux sociaux ? Comment faire pour que le titre, la description, l’URL et surtout l’image de la page apparaissent bien ? Le partage des liens sur les réseaux sociaux est géré par les balises Open Graph. Editoile vous explique pourquoi et comment faire pour mieux les remplir notamment sur WordPress.
Il arrive souvent que les liens partagés par vous-même ou par les utilisateurs de votre site s’affichent mal sur Facebook. Parmi les cas de figures les plus rencontrés : l’image n’existe pas, ou ce n’est pas la bonne image, ou elle est trop petite pour être visible dans le flux d’actualités, ou la description est manquante ou elle ne donne pas envie de cliquer.
Pour régler ces problèmes d’affichage, il faut renseigner les bons champs sur son site et déboguer le lien dans Facebook. Et hop, tutoriel !

1. Qu’est-ce que l’Open Graph ?
a) Quelle est la définition officielle de l’Open Graph ?
Open Graph est un protocole qui permet à une page web de devenir un objet « riche » sur un réseau social.
Open Gaph c’est donc un ensemble de balises qui permet à un rédacteur web ou à un référenceur d’indiquer aux réseaux sociaux comme Facebook, Twitter, LinkedIn, etc. des informations précises concernant les pages du site web. Ces informations permettent aux réseaux sociaux de mieux afficher les données sur les pages de site ou les articles de blog lorsqu’un utilisateur en partage le lien.
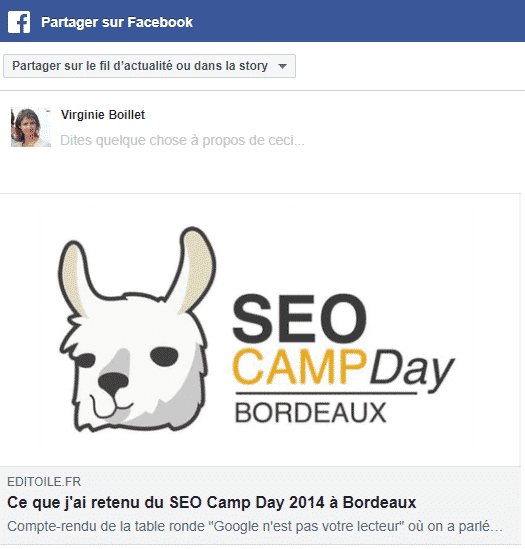
Ci-dessous un exemple concret avec une page web partagée sur Facebook :

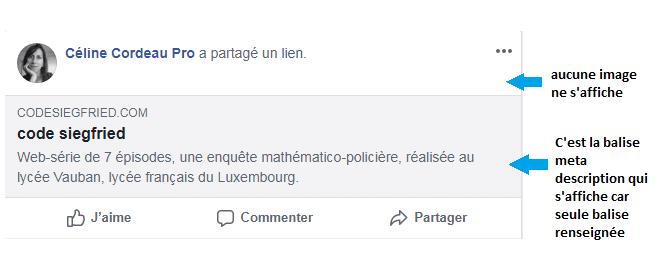
Quand les balises Open Graph ne sont pas ou mal remplies, voilà ce que ça donne :

b) Quelles sont les principales balises Open Graph ?
Le protocole Open Graph ne se limite pas aux 3 balises les plus connues : og:image, og:title et og:description. Il existe une dizaine de balises Open Graph, qui permettent de décrire à la fois du texte, une image, une vidéo et bien d’autres (voir article Facebook for developers « Open Graph : propriétés des objets »).
Voici quelles sont les balises Open Graph les plus importantes et celles requises pour optimiser l’affichage de vos page web :
og:title (requise) : il s’agit tout simplement du titre de votre page pour l’Open Graph. Il est recommandé de ne pas dépasser les 95 caractères pour ce champ, mais mieux vaut ne pas dépasser les 65 caractères pour être certain que le titre ne soit pas tronqué à l’affichage sur un réseau social.
og:image (requise) : c’est l’URL de l’image qui représente votre page web dans Open Graph.
og:description : il s’agit d’une courte description de votre page web, comme le fait la balise meta description. Il n’y a pas de nombre de caractères imposés, cependant une à deux phrases maximum sont recommandées en ne dépassant pas les 300 caractères.
og:url (requise) : cette balise permet de déclarer quelle est l’URL « canonique », c’est à dire l’URL de référence, de votre page web. Généralement, l’URL canonique est celle qui figure en haut dans le navigateur quand on affiche la page visée. La balise og;url est très utile si votre site possède plusieurs URLs dynamiques pointant sur la même page.
og:type (requise) : cette balise décrit le type principal d’objet contenu dans votre page (website, article, video, music…). Il existe différents types d’objets prédéfinis et dont vous pouvez consulter la liste sur le site officiel de l’Open Graph.
og:video : si une vidéo est intégrée dans votre page, vous devez renseigner ici son URL, comme vous le faites pour l’image.
og:locale : il s’agit de la langue de votre page (en_US, fr_FR, de_DE, etc.).
og:site_name : c’est le nom de votre site web.
c) Où sont placées les balises Open Graph sur votre site ?
Elles font partie du code source de votre page web, et grâce aux outils WordPress existants pour les paramétrer, elles s’intègrent automatiquement au code source.
Tout comme les balises meta description, leur emplacement se situe entres les balises <head> de début, et de fin </head> de votre site web.
2. Comment gérer les balises Open Graph sur WordPress ?
Pour favoriser le partage de vos articles de blog par les internautes sur les réseaux sociaux, la première chose à faire est d’intégrer une barre ou des boutons de partage social sur votre blog vers les principaux réseaux sociaux.
La deuxième étape primordiale dans notre cas de figure est bien évidemment de remplir correctement les balises Open Graph de toutes vos pages.
Si vous avez un site WordPress, il suffit d’installer un plug-in SEO comme All in One SEO Pack ou Yoast. Ces extensions vont ajouter en bas de chaque page ou article des champs Open Graph à remplir pour les réseaux sociaux, en mode édition.
Voici ce que cela donne avec le plug-in All in One SEO Pack que nous utilisons souvent à Editoile :

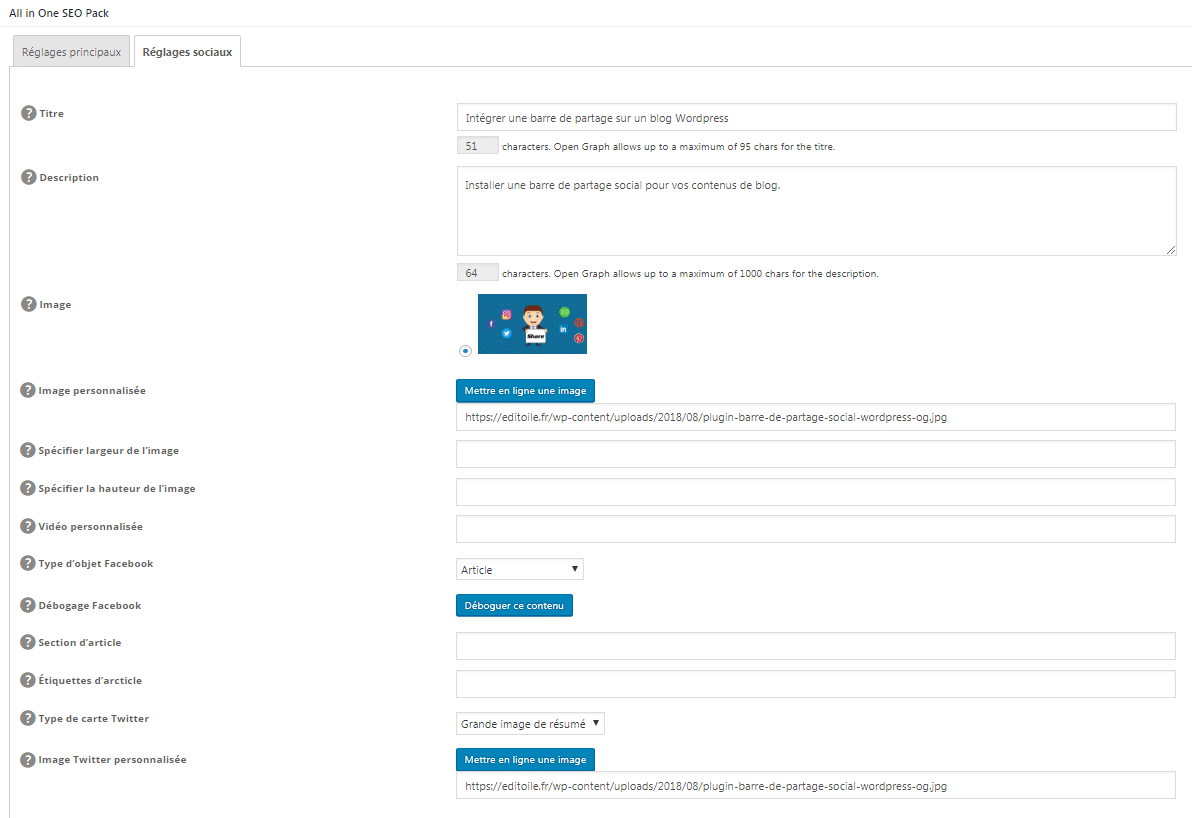
Une fois le plug-in installé et paramétré, en cliquant sur « Réglages sociaux » on accède à la partie qui nous intéresse : remplir les balises Open Graph !
On y retrouve les balises og:title (titre), og:description, og:image, og:type (type d’objets Facebook), etc.

All in One SEO Pack est assez simple d’utilisation et vous guide pour remplir les champs requis efficacement.
Notre conseil si vous rencontrez des problèmes d’affichage de l’image, remplissez aussi l’URL de l’image, en plus de cocher l’image proposée.

3. Comment vérifier la qualité de ses balises Open Graph ?
Pour s’assurer, avant de publier votre article, que celui-ci s’affichera correctement lors de son partage sur les réseaux sociaux, vous pouvez vérifier vos contenus avec des outils spéciaux . En voici 3 gratuits et simples à utiliser.
a) Outil du site Yakaferci.com
Il vous permet de valider la qualité de vos balises Open Graph : https://www.yakaferci.com
b) Outil « debugger Open Graph » de Facebook
C’est outil est accessible à l’adresse suivante https://developers.facebook.com/tools/debug. Vous pouvez aussi y accéder directement depuis le All in One SEO Pack. Cet outil sert à tester les balises Open Graph, mais aussi à les réparer si elles fonctionnent mal ou si vous les avez mis à jour après le premier partage du lien sur Facebook.
c) Outil Open Graph Check
Rien de plus simple pour cet outil. Comme avec Yakaferci, il vous suffit de renseigner l’URL que vous souhaitez tester et le résultat s’affiche. Verdict : balises Open Graph remplies ou non ?
https://opengraphcheck.com
Pour améliorer le référencement naturel de votre site web, continuez votre lecture avec cette sélection de tutoriels :
- Comment optimiser le SEO d’un site internet en 10 questions ?
- 7 conseils pour améliorer son référencement naturel
- Intégrer une barre de partage sur un blog WordPress
Article mis à jour le 30 juillet 2020.


Bonjour,
Sur wix il est très aisé de modifier les images et description pour les réseaux sociaux.
Merci , c’est un article utile