L’alternative textuelle ou texte alternatif des images publiées sur un site internet a un double impact, à la fois en termes d’accessibilité des contenus et de référencement naturel. Il s’agit d’un court texte qui décrit chacune des images du site web. Mais quelle est la définition exacte des alternatives textuelles ? A quoi servent-elles ? Comment sont-elles codées ? Comment doit-on les rédiger ? Comment peut-on les afficher ?

Définition de l’alternative textuelle des images
L’alternative textuelle (ou texte alternatif) est la retranscription écrite d’un contenu graphique intégré à une page web. Il s’agit d’un court texte qui décrit ce que représente l’image. Cette information, ajoutée dans le code html avec l’attribut alt, favorise l’accessibilité et le référencement du site web.
On peut ajouter une alternative textuelle aux différents contenus graphiques intégrés dans chaque page (page d’accueil, articles, fiches produits, etc.), tels que :
- Une image ou photo (jpg, png, svg, etc.)
- Un GIF
- Un bouton graphique
- Un élément de formulaire de type image
- Une zone cliquable sur une page
- Un objet Flash
- Une vidéo
Dans le langage html utilisé pour développer les pages web, l’alternative textuelle est ajoutée à l’image à l’aide de l’attribut alt=’’…’’ qu’on saisit à l’intérieur de la balise <img />. Concrètement, cela donne le code suivant pour une image : <img src=’’https://www.monsite.com/mon-image.jpg’’ alt=’’description de mon image’’ />.
A proprement parler, l’alternative textuelle n’est donc pas une « balise html » ou une « balise SEO » comme on le dit souvent, mais bien un « attribut html. »
La présence de l’attribut alt est d’ailleurs obligatoire sur toutes les balises <img> pour que le code html soit valide, contrairement à son remplissage qui, lui, n’est pas obligatoire mais fortement conseillé, comme on va le voir maintenant.
A quoi servent les alternatives textuelles ?
Les textes alternatifs aux images ont deux impacts essentiels pour les sites web (boutique e commerce, site vitrine, blog, etc.) en termes d’accessibilité et de référencement naturel.
Favoriser l’accessibilité des contenus web
Une alternative textuelle correctement renseignée permet aux machines de repérer et de lire l’information contenue dans l’image (ce qui n’est pas possible avec une image simple, sans information sous format textuel).
Cette information écrite permet donc à des outils ou des aides techniques de « traduire » l’image à destination des utilisateurs qui ne la voient pas pour diverses raisons :
- Soit parce qu’ils sont handicapés visuels (malvoyants, aveugles, daltoniens, etc.) et qu’ils utilisent un navigateur web à synthèse vocale ou une plage braille
- Soit parce que leur connexion internet est mauvaise et que l’image ne s’affiche pas à l’écran (bas débit, zones blanches, téléphones portables, etc.)
- Soit parce qu’ils ont désactivé l’affichage des images volontairement (navigateur texte, messagerie, etc.)
Les alternatives textuelles ont donc une importance primordiale pour l’expérience utilisateur (UX) afin de leur permettre de « voir » quelque chose même si l’image ne s’affiche pas. Cela favorise donc l’accessibilité des contenus visuels pour tous les internautes (et pas uniquement pour les personnes handicapées).
Google l’explique aussi clairement dans ses « bonnes pratiques relatives aux images » :
« Le texte alt (texte décrivant une image) améliore l’accessibilité pour les personnes qui ne peuvent pas voir les images sur les pages Web, notamment lorsqu’elles utilisent des lecteurs d’écran ou lorsque leur connexion est lente. »
Google
Doter chaque image, qu’elle soit porteuse d’information ou décorative, « d’une alternative textuelle appropriée » fait naturellement partie des bonnes pratiques de qualité web Opquast.
Améliorer le référencement naturel
Les moteurs de recherche indexent le contenu des alternatives textuelles lorsqu’ils crawlent le code html des pages web. Cependant, les tests menés par de nombreux référenceurs montrent que le seul texte alternatif ne suffit pas à Google pour comprendre le contenu des images. Il s’appuie surtout sur les textes situés autour de l’image (texte central, titre de la page, légende de l’image, etc.) lors de l’indexation.
Ce n’est donc pas la seule alternative textuelle qui va permettre au moteur de recherche de décider de la pertinence de l’image pour la positionner dans ses pages de résultats de recherche ou SERP (Search Engine Results Pages).
Mais comme Google demande de la remplir, ne pas le faire équivaudrait à un défaut de qualité du site, ce qui aurait finalement un impact négatif sur le positionnement du site. Autrement dit, en termes de SEO (Search Engine Optimization), il vaut mieux la remplir pour plaire à Google, mais il ne sert à rien de la bourrer de mots-clés.
Pour en savoir plus à ce sujet, nous vous conseillons la lecture de cet article : « Améliorer le référencement naturel des images. »

Comment doit-on rédiger les alternatives textuelles ?
D’abord où peut-on la remplir quand on ne sait pas coder ? La plupart des systèmes de gestion de contenu ou CMS (Content Management System) permettent de rédiger cette alternative textuelle dans un champ spécifique lorsqu’on téléverse l’image.
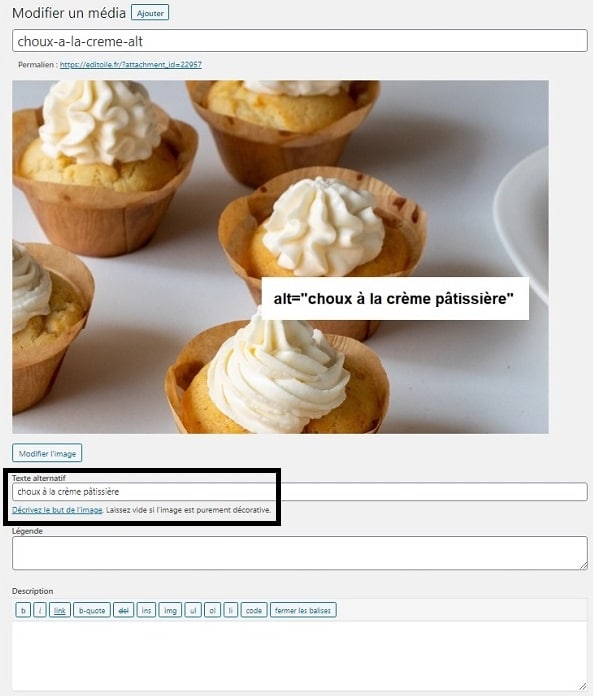
Dans WordPress, ce champ est nommé clairement « Texte alternatif (alt) », à ne pas confondre avec les autres champs « Titre », « Légende » ou « Description ». Même après avoir téléversé l’image, on peut toujours modifier à volonté son alternative textuelle via la bibliothèque de médias.

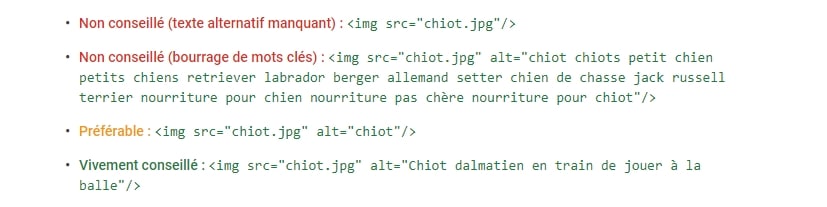
Pour la rédaction du texte alternatif, il suffit de décrire simplement ce que représente l’image, sans bourrage de mot-clé, comme le conseille Google :
« Attachez-vous à créer un contenu utile et informatif qui utilise des mots-clés de manière appropriée et coïncide avec le thème de la page. Evitez d’ajouter un nombre excessif de mots-clés dans les attributs alt. Cela nuit à l’expérience utilisateur, et votre site risque d’être considéré comme du spam. »
Google

Prenons l’exemple d’un blog de cuisine. Si vous rédigez un article pour partager votre meilleure recette de choux à la crème, vous ajouterez naturellement une photo de vos jolis choux réalisés la veille. L’alternative textuelle de cette image pourrait être la suivante : « choux à la crème pâtissière » (et non pas « recette choux a la creme gateau maison dessert pas cher blog de cuisine »).
Comment afficher l’alternative textuelle d’une image ?
Comment savoir si les images d’un site internet contiennent ou pas une alternative textuelle ? Voici 3 méthodes pour le savoir, qui ne nécessitent pas d’avoir accès au back-office du site :
Méthode du clic droit sur l’image
Afficher la page web dans le navigateur Firefox, faire un clic droit sur l’image, sélectionner « Informations sur l’image », le « texte associé » qui s’affiche correspond à l’alternative textuelle. Dans Chrome, la manipulation est la même : clic droit sur l’image, « Inspecter », mais c’est moins clair car c’est le code html qui s’affiche.
Méthode du code html
Afficher la page web dans un navigateur, faire un clic droit sur un espace vide, sélectionner « Code source de la page » (dans Firefox) ou « Afficher le code source de la page » (dans Chrome), taper Ctrl+F pour rechercher les termes alt= présents dans la page.
Méthode de l’extension Web Developer
Ajouter l’extension gratuite Web Developer à son navigateur, afficher la page web, cliquer sur l’icône de l’extension, puis sur l’onglet « Images », sélectionner « Display Alt Attributes » : les alternatives textuelles s’affichent dans un cartouche coloré à côté des images.
Cet article vous a plu ? Alors vous allez adorer lire ces autres tutoriels sur la rédaction web optimisée pour le référencement naturel :

